
そんな初心者さんに、記事作成ツールの使い方や、AFFINGERでSEOを効率よくするための記事を書いているブログです( ^ω^ )
私も、AFFINGERのテーマを購入したときはかなり苦戦しました。そんな経験を元に使い方を記事で紹介していきます。
AFFINGERを使ってブログ記事を作成するのに役立つ機能や使い方の説明をします。
私は、ブログを初めて、2年になるのですが最初からAFFINGERを使って記事を書くのがすごくストレスなく記事を書けるようになりました。
というのも、AFFINGERには記事を作成するツールが豊富で使いやすく、記事を書く時短になるのです。
今回は、私がよく使う記事作成ツール、細かい使い方、人気のある機能を解説していきます。
この記事は、こんな人におすすめ
- カスタマイズの手間減るため、記事執筆に集中できる機能やツールを知りたい
- テーマ内の設定変更でカスタマイズをするやり方を知りたい
- ブログ消失やシステム障害のリスクを最小限にできるのはAFFINGERテーマのみ
- 複数サイトで使えるため、サイトを作るほど、お得なのはなぜ?
【記事作成マニュアル完全版】AFFINGER 記事作成に役立つの機能やツールを紹介していきす。
まずは、たくさんのブロガーに、AFFINGERが選ばれる理由について・・・

それでは、内容にいきましょう!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERのテーマは14,800 円でも買うべき理由はこれ!!
このブログでは有料 WordPress テーマである、"AFFINGER5 (アフィンガー)" を使用しています。
もう一度言います、有料です。
最新版の "AFFINGER5 (WING)" は、14,800 円となかなかの値段です
悩む余地がないほど魅力的で有能なテーマWordPressテーマ 「WING(AFFINGER5)
それが "AFFINGER" なのです。

無数の無料テーマがある中で、
「わざわざ」14,800 円の有料テーマを選ぶのは当然それなりの価値があるのです
それは、使ってみた人にしか分かりませんが。。。。
今回はその使ってみての本当に何が良いのかをお伝えしますので!!
このブログの運用として、WordPress 自体はカスタマイズ範囲がほぼ無限大で、本気を出せばどんなカスタマイズも可能です。
しかし調子に乗って php や css を変更しまくってしまうと、ちょっとした更新ミスでさえ大惨事に繋がってしまいます。
ちなみに、私もブログのソースコードをいじり過ぎてブログが吹っ飛びました。(業社に依頼して2万円で復活してもらった過去あり)
そうなんです、WordPressは、ブログが一瞬で吹き飛んでしまう恐れのあるのが怖いのです。
しかし、AFFINGERを導入することによって・・・
ソースコードをイジることなく、設定画面だけで幅広いカスタマイズが可能なテーマ
なのです( ^ω^ )
だから、ブログが吹っ飛ぶこともありませんし、変にソースコードをいじってカスタマイズうすることもありません。

実際、このブログは "AFFINGER" の標準設定だけで作られています。
しかも"AFFINGER" なら 1 度購入してしまえば、いくつサイトを作っても使い放題です!!
10 サイト作れば、1 サイトあたりたったの 1,480 円です。
使い回しがきくことを考えると、ブロガーは1つのブログだけを作って終わりという人はいない。私ですら、このブログをは別に、4つのブログを作成しているので、、、
実質、14,800円÷5サイト=2,960円で購入したことになります。
どうです、なんかお得じゃないですか( ^ω^ )
WordPressテーマ 「ACTION(AFFINGER6)」
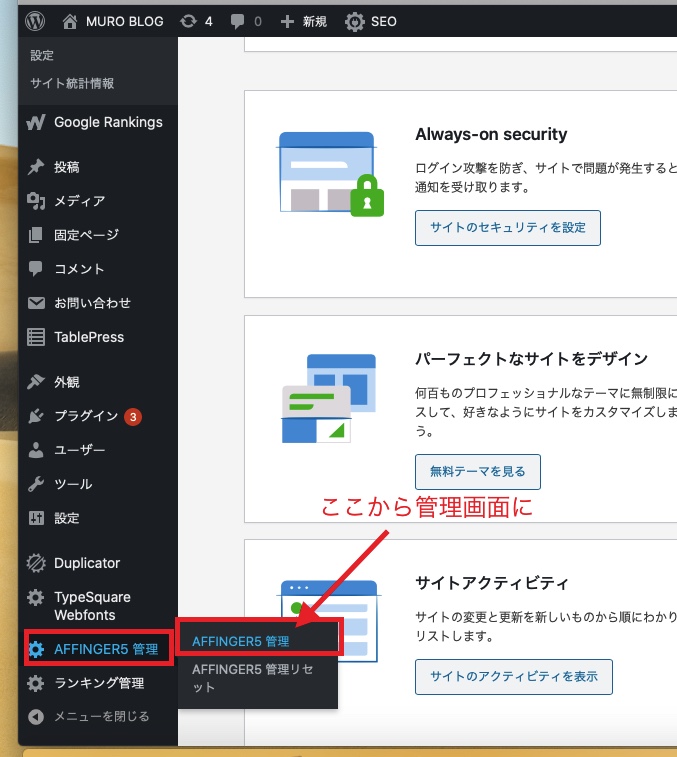
AFFINGER のブログ設定画面はどこから?
ダッシュボード上に "AFFINGER5 管理" という項目が追加され、ここからサイト全体の設定ができるようになります。

管理画面からほぼ全てのカスタマイズがここでできます

こちらから、デザインからアドセンス広告までほとんどをこちらで変更できます
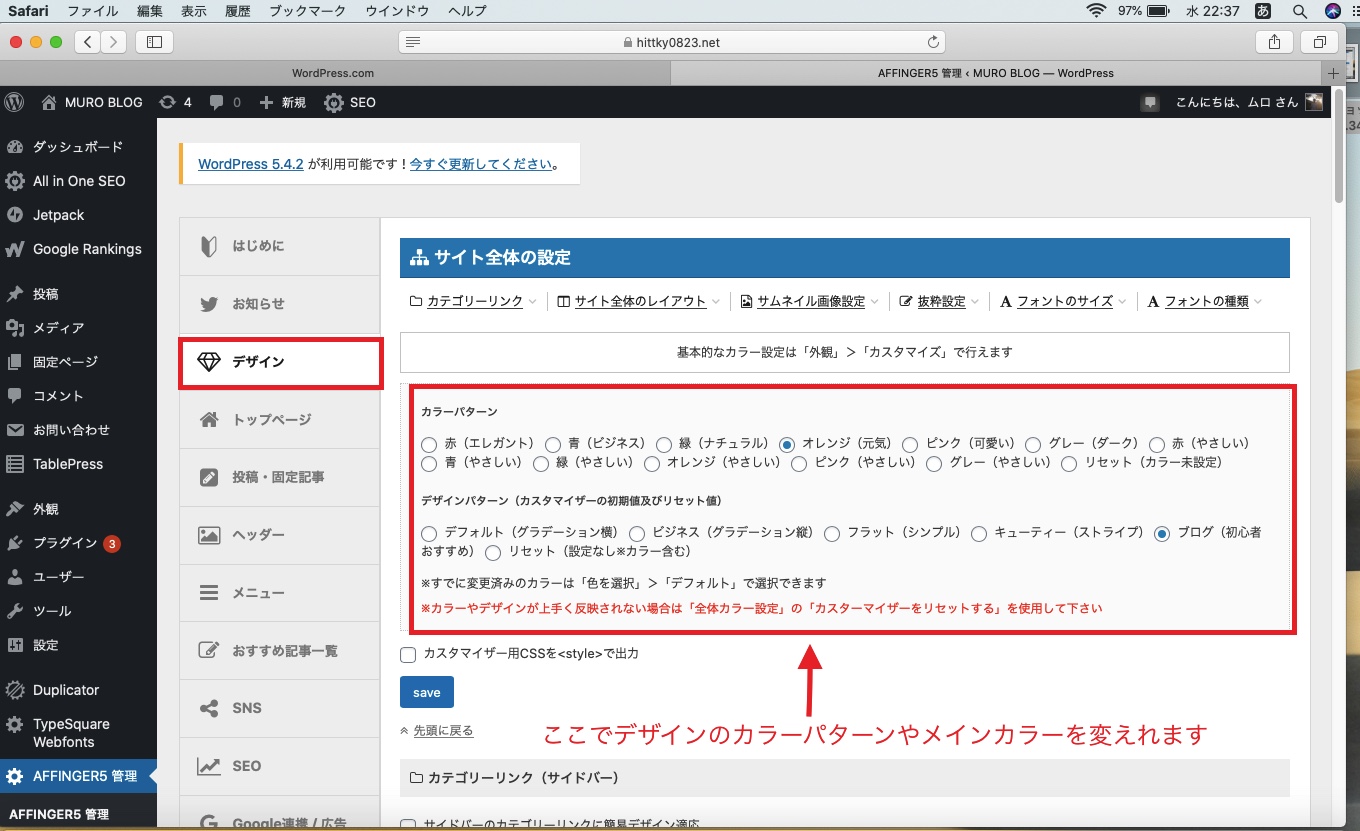
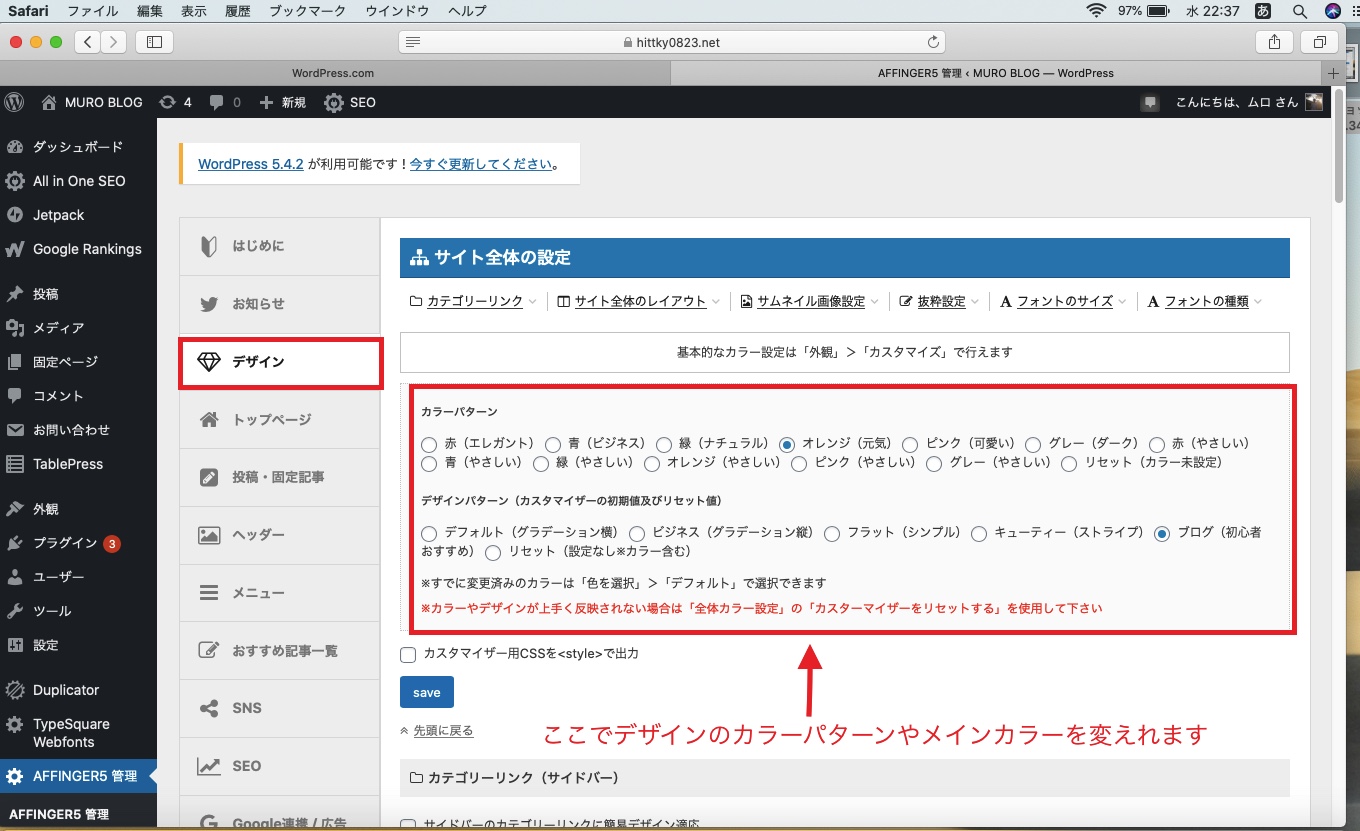
【おすすめポイント①】 標準のカラーパターンが 13色!!
AFFINGERはボタン一つで、全体のカラーを変えることができます、カラーは13色もあるのでお気に入りのブログカラーが見つかります。


色は13種類のカラーパターンがある。他のテーマにはない
オレンジを基調にしたサイトカラーにしたい!
"オレンジ" をポチっとするだけ。
これで終了です ( ・ㅂ・)و ̑̑
もちろんそこから自分で微調整かけることも可能です。
WordPressテーマ 「ACTION(AFFINGER6)」
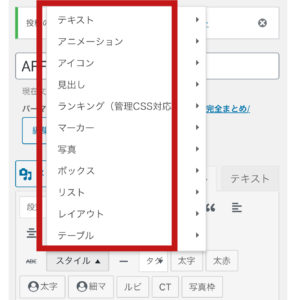
【おすすめポイント②】 エディタが使いやすい!
AFFINGER では、記事を書く時の装飾がとても豊富にあります。
その記事の装飾を細かくカスタマイズできることです。

これはマジでオススメ!!
AFFINGER なら、
装飾がカテゴリー分けされているため、
文字装飾するときにスクロールしまくる必要がなくなりました
赤文字にしたいときは


テキスト>赤字
と選ぶだけ
黄マーカーを選ぶときは


マーカー>黄マーカー
を選ぶだけ
アイコン
記事装飾のときにアイコンは必須アイテムなので、種類が多くて嬉しいですよ
はてなマークのアイコン
注意マークのアイコン
人物マークのアイコン
チェックマークのアイコン
メモマークのアイコン
王冠マークのアイコン
初心者マークのアイコン
カスタムボタン(ノーマル)
これはアフィリリンクを使うときに必ず使うツールですね
いろいろなバリエーションの色もあります
カスタムボタン (ミニ)
こちらも5種類のボタンがあります
オレンジ、レッド、グリーン、ブルー、基本
詳しくはコチラ 詳しくはコチラ 詳しくはコチラ 詳しくはコチラMCボタン(カスタムリンクを作るときにめちゃ便利)
こちらも4種類のボタンがあります
レッド、ブルー、グリーン、オレンジ
ボックスメニュー
こちらのボックスメニューは一つ一つにサイトに飛ぶように設定できますし画像も取り入れることもできます
ボックス枠のデザインを変える(おすすめ記事作成ツールのカスタマイズ)
記事作成では、絶対使うのはボックスです。
ここでは、自分の好きなようにボックス枠の色を変えたり、背景の色を変えたりできることができるのでやり方を紹介します。
>>【AFFINGER】ボックスデザイン枠の色を変えるやり方、カスタマイズを紹介
枠の太さも変えることができるんですよ♪
カスタムボタン (人気ランキング)
こんな『人気ランキング』ボタンを作ることもできるんです
ここを押すとURLが入っていてサイトに飛ぶことができます!!
これは結構使いますね。
Aボタン・Bボタン
こちらもリンクが貼れます。
【おすすめポイント③】 おしゃれなパーツがたくさん!
先ほど説明しましたがここからはSEO的にかなり役立つツールとよく使うツールの紹介です!!
キラリと光るボタン
1番おきに入りの装飾です。
押したくなりますね( ´ ▽ ` )
タグ>カスタムボタン>ノーマル>詳しくはこちら
ブログカード
内部リンクの時によく使います
カード>id=にID番号を入れる。
バナーリンク(おすすめ記事作成ツール)
この機能、記事作成ツールはおすすめで、バナーという枠に自分の好きな記事やリンクを貼ることがでくる優れものツール
私はこのバナーリンクをトップページに使っています。
トップページにバナーリンクでカテゴリー別で表示して、その下にカード型の記事を埋め込んでいます。
かなり、オシャレになっているので、ぜひやってみてください♪( ´θ`)
バナーの中には、画像を入れたりなの装飾もでき、他のブロガーと一味違ってオシャレなブログになります。
こちらで詳しく説明
>>【AFFINGER】バナーリンクの作り方を紹介!ブログはオシャレになりカテゴリー別にPVが上がる
作り方や、使い方をなどを説明していますのですぐに記事作成ができるように説明しています。
こんな方におすすめ
これも、導入文を作る時に使いますね!!
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
タグ>ボックスデザイン>こんな方におすすめ
これよく使いますね。
見やすいし、分かりやすいのでおすすめなパーツです( ´ ▽ ` )
マイボックス
基本的に記事の中で箇条書きなど文をまだ足せたい時にボックスを使うと記事の見栄えも良くなります
ポイント
- マイボックス
- マイボックス(しかく)
参考
- 参考
関連
- 関連
メモ
- メモ
マイボックス(+CSSクラス)
ボックスにアイコンがついてて、分かりやすいですね
メモ
- メモ
ここに注意
- 注意(下線のみ)
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
必要なモノ(ドット)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
メモボックス
メモ
- メモ
- メモ
見出し付きフリーボックス
見出しのついたボックス記事を作ることができます
タグ>ボックスデザイン>見出し付きボックス
複合
アイコンあり
ココがポイント
- ここがポイント
- ここがポイント
アイコンなし
ココがポイント
- ここがポイント
- ここがポイント
タグ>テキストパーツ>複合
クリップメモ
ワンポインとの文章などで使えますね
メモ
外部リンク
ブックマーク
お知らせ
はてな
コメント
コード
ポイント
ユーザー
初心者
ミニ吹き出し
画像などの付け加えなどでよく使ったりします
基本
オレンジ
ピンク
ブルー
グリーン
レッド
チェックリスト
チェックリスト
チェックリスト
チェックリスト
スタイル>アイコン>チェック
会話吹き出し(おすすめ記事作成ツール)
パターンが8種類ぐらい吹き出しを作ることができます

タグ>会話吹き出し>会話1
この会話吹き出しは、会話形式で説明したりするこことができてとてもユニークな機能。本当にしゃべっているように記事に書けるのでよく使うツールです。
会話でブログ分かりやすくしていきましょう。
「会話吹き出し」を入れることで、記事の雰囲気に「柔らかさ」や「独自性」を出すことができます。
会話に吹き出しのカラーを変えたりもできたり、写真やイラストを埋め込んだりもできます。
こちらの記事で使い方や、作り方、などを説明
>>【AFFINGER】会話吹き出しの作り方とカスタマイズ方法を紹介【最大8個も登録できる】
私は、必ず記事にはこの会話吹き出しをどこかに使っているくら好きなツールなのでぜひ使ってみてください( ^ω^ )
ステップ(おすすめ記事作成ツール)
こちらもかなり使う記事作成ツールなのですが、手順紹介などの記事を書くときに使います。
step
1手順1
step
2手順2
step
3手順3
こんな感じで、やり方紹介で使うことが多いです。
ステップの中のいカラーを変えたりもできるので、こちらの記事で詳しく説明しています。
>>【AFFINGER】ステップの使い方、手順紹介におすすめ、カスタマイズ方法を紹介【絶対におすすめの機能】
そして、ステップとにた機能で、タイムライン という機能がありますのでこちらも紹介しときますね♪
このタイムライン は、8種類のタイムライン 機能があって使い方も自由なのですが、ステップとの違いは、時系列でやり方などが作れるということ。
こちらの記事で詳しく説明と、作り方、使い方を書いている記事です。
>>【AFFINGER】新機能タイムラインの使い方とカスタマイズ、【ステップ機能】との使い分け説明
すごい便利な機能ですよ
スライドボックス(おすすめ記事作成ツール)
こちらは、まじでおすすめ!!!
私のブログ記事の中でも、かなり読まれている記事なのですが、紹介します。
使い方は、アフィリエイトで、VODを紹介するときなど、ドラマや映画の「ネタバレはこちら!!」というときによく使います。
見たいけど、隠したい、そんな時はこのツールを使うことをおすすめ。
スライドして、ボックスを開くというのがカッコイイ!!!
こちらの記事で詳しく使い方と、作り方を説明しています。
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方を紹介
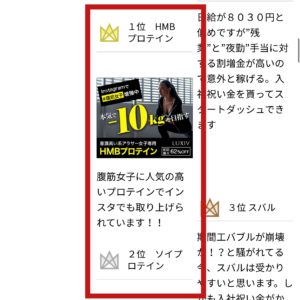
ランキング(おすすめ記事作成ツール)
AFFINGERの独自ツールでのランキングを記事中でも、ブログトップページにも表示できるツールです。
アフィリエイト記事を書くときなどにおすすめ。


こちらで詳しく説明してます。
>>【AFFINGER】ランキングの作成方法を紹介【5分でできる】ランキングをどこに設置するとクリックされやすいのか?
ランキングを作る工程なども、こちらに書いてあるので詳しく説明しています。
タグ>ランキング
ランキング表示もできます、商品レビューなど星をつけることもできますのでかなり使いますね。
WordPressテーマ 「ACTION(AFFINGER6)」
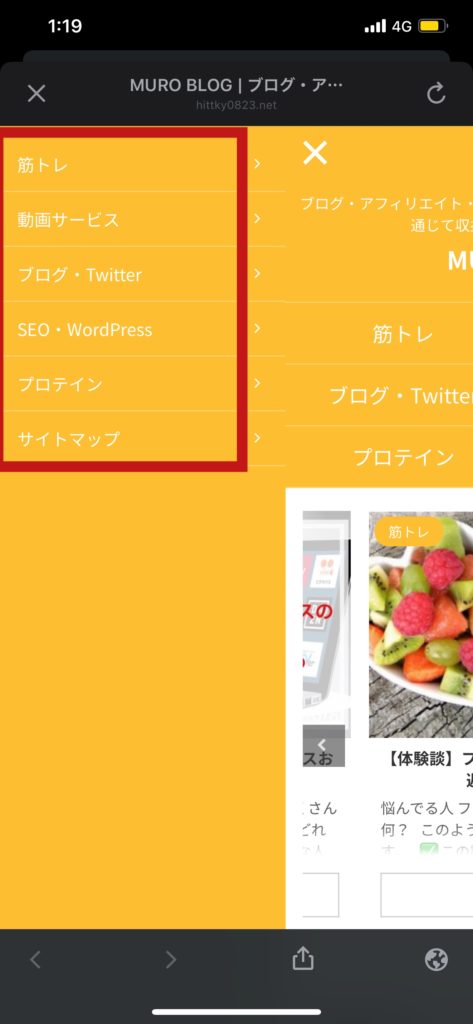
【おすすめポイント④】 スマホ用メニュー
スマホ用のカスタムパーツ
- スライドメニュー
- スマホミドルメニュー
スライドメニュー
画面右上のメニューを押すと、
右側に画面がスライドし、PC 版のサイドバー再現することができます。
、
PC 版に似せた画面レイアウトにすることができますね ( ・ㅂ・)و ̑̑
クリック率の高いサイドバー上のバナー配置などは、
そのままの配置を維持できるのが嬉しいポイントです

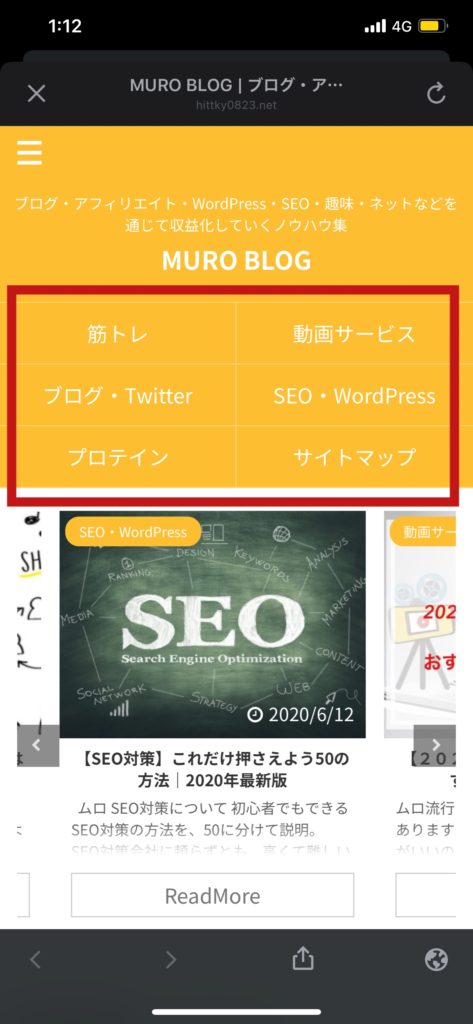
ミドルメニュー
スマホ画面上部にメニューを固定で表示するタイプです。
スライドメニューだとボタンをクリックしないとメニューが表示されませんが、
このタイプのメニューはクリックすることなく表示させることができます。

こんな感じでスマホでも分かりやすく表示できるんです
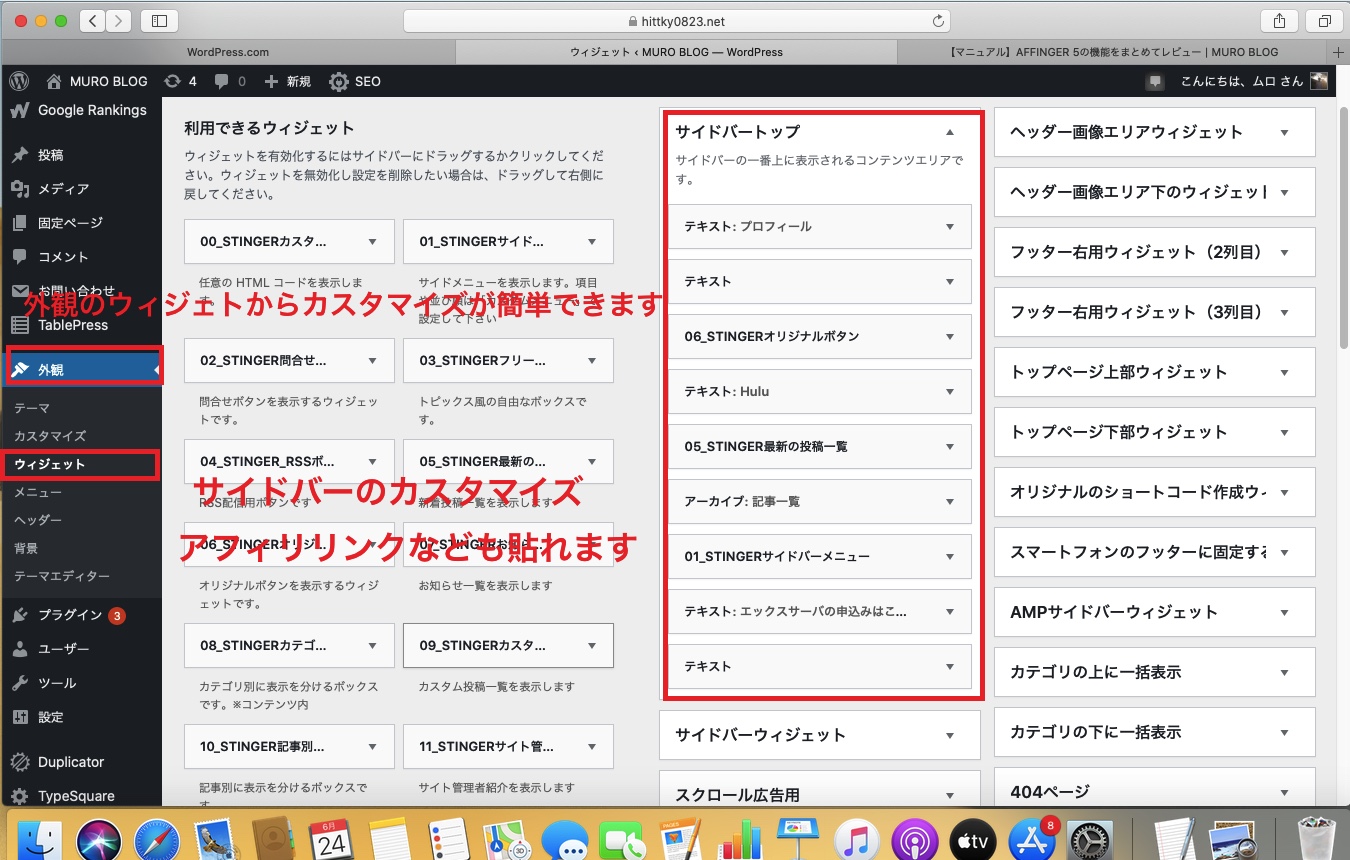
AFFIGERのウィジェットからのカスタマイズ
AFFINGERでは簡単にウィジェットからのカスタマイズの種類が細かく作ることができるのが嬉しいですね。
サイドバーに広告やTwitter、プロフィールなどを簡単に埋め込むことができます。
他にもフッターやヘッダーもカスタマイズができますので試してみてね!!
外観>ウィジェット

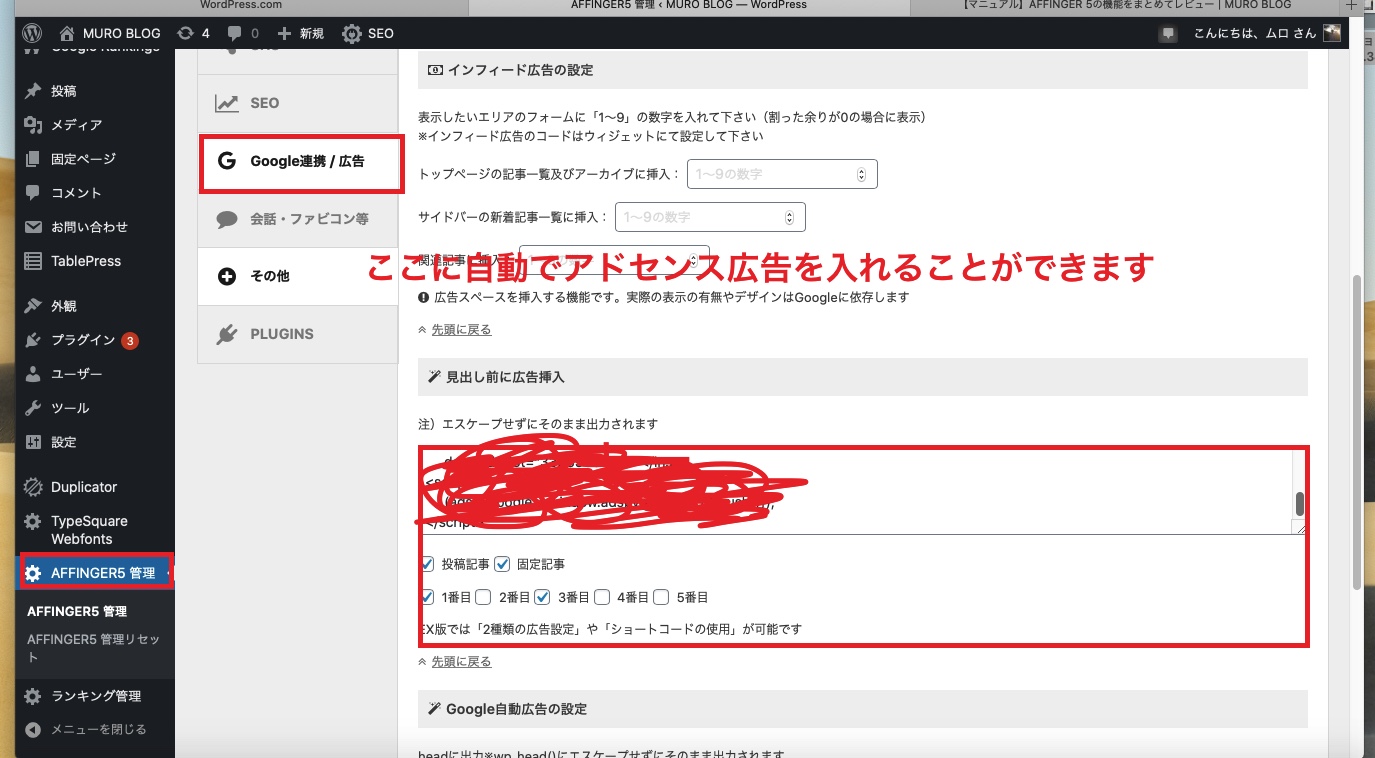
AFFINGERに広告を埋め込む(アドセンス広告)
GoogleAdsense広告を簡単に埋め込むこともできます。
どこに広告を出したいかなども、チェック1つで入れることができますので簡単ですね
AFFINGER管理>Google連帯/広告

記事一覧(最新記事を表示)
タグ>記事一覧
こちらから、記事数を数字で選んで記事一覧を出すこともできます
-

-
【初心者向け】ブログ開設から月1万円を稼ぐまでのロードマップを徹底解説
2024/5/6
-

-
ブログ初心者が1日で10万円稼ぐ方法【結論:セルフバックです】
2023/4/19
WordPressテーマ 「ACTION(AFFINGER6)」
AFFINGERのインストール方法
こちらで詳しく説明しています( ^ω^ )
WordPressテーマ 「WING(AFFINGER5) これだけの機能があるのでしたら選んで損はないですね
コチラは『AFFINGER5』公式サイトです
最強のブログテーマAFFINGER5
>>WPテーマ 「WING(AFFINGER5)」多くのブロガーに愛されているテーマ
- 「もっと美しく、簡単に。」基本デザインパターンも48種!
無駄な時間はとことん省く、通常なら知識が必要な時間かかるカスタマイズもAFFINGERならクリック1つ。
記事がサクサク書ける!豊富で自由度の高いデザインパーツ
記事作成に欠かせない様々な装飾をクリック1つで設定できる




