


- 1 番目に 〜 する
- 2 番目に 〜 する
手順を表記したいけど、見出しを使うと目次にも反映されてしまうのが困りモノ・・・。


AFFINGER5でステップを使ってない人はいないぐらい素晴らしい機能なのでおすすめ!!!
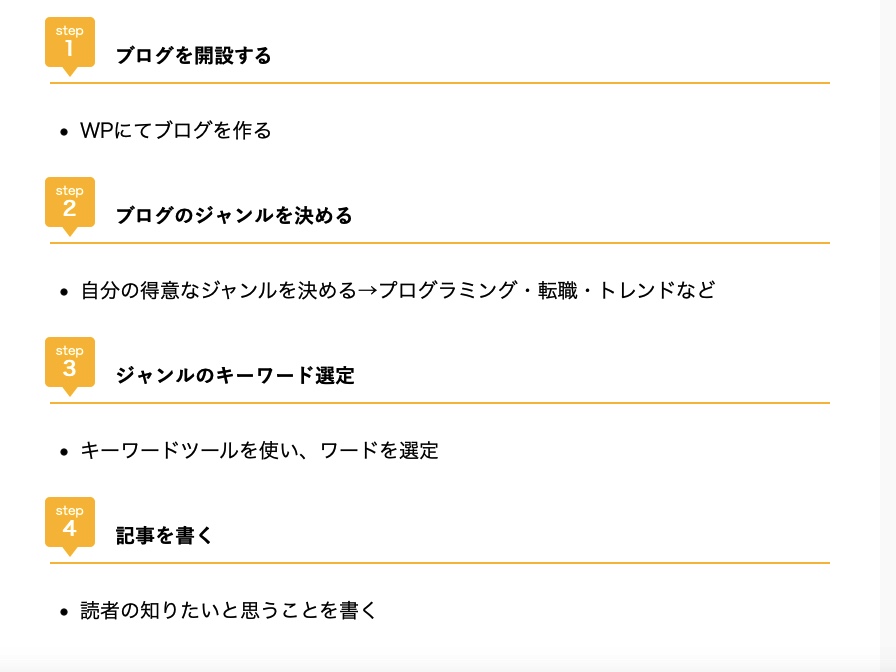
こんな感じのやり方ステップを作ります
⬇️
step
1ブログを開設する
- WPにてブログを作る
step
2ブログのジャンルを決める
- 自分の得意なジャンルを決める→プログラミング・転職・トレンドなど
step
3ジャンルのキーワード選定
- キーワードツールを使い、ワードを選定
step
4記事を書く
- 読者の知りたいと思うことを書く

それでは、内容にいきましょう!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERで、ステップを作る
では、ステップを作っていきます。
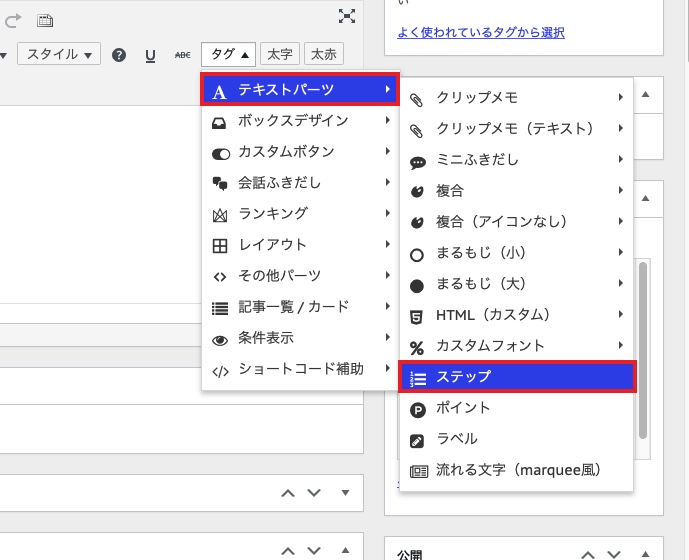
タグ>テキストパーツ>ステップ

- タグ」>「テキストパーツ」>「ステップ」を選択する
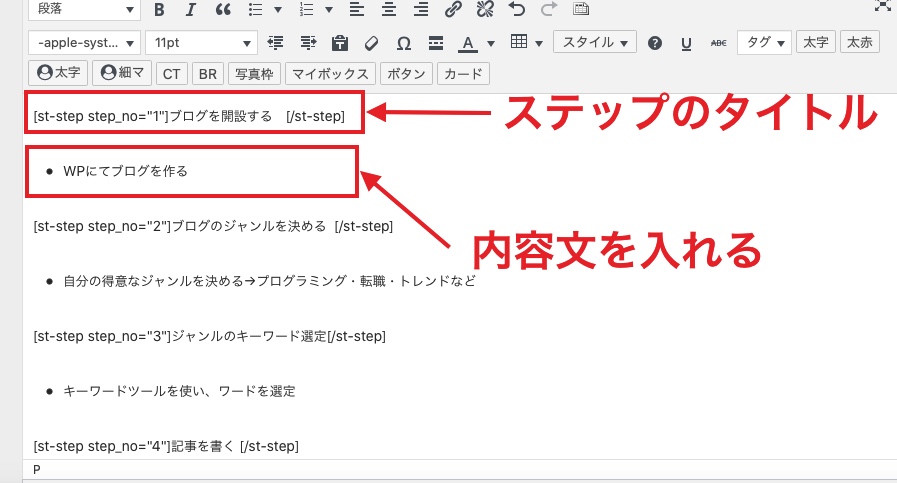
- ステップ作成用のコードが作成される

- step_no="" にステップの番号を入力する
※例: step_no="1" - [/st-step]の前にステップのタイトルを入力する
※例: ブログを作るなど

- 改行し、ステップ内に表示させたい文言を入力する
- 必要な分だけステップを増やしていく
実際作ってみるとこんな感じです。

こんなのが完成する!

しかも、なんだかシンプリなのに見やすくてわかりやすい

ポイント
ステップを増やした際に、step_no="" の番号も併せて増やしていきましょう。
ステップの色を変えてみる
やり方は簡単。
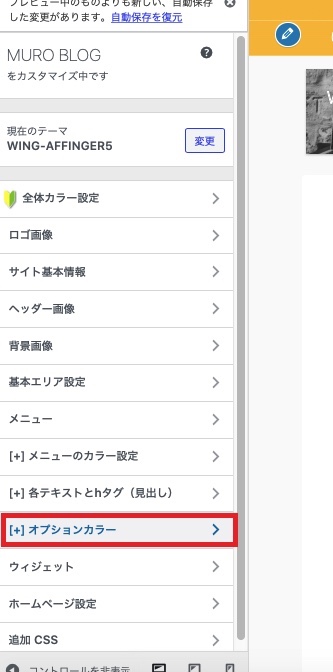
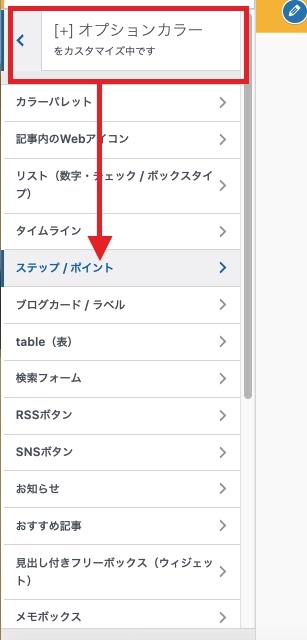
外観>カスタマイズ>オプションカラー>ステップ/ポイント




他にもテキストの色や、ボーダーのいろなども変更できるので試してみてください。
まとめ:AFFINGERのステップ作り方、カスタマイズのやり方
今回は、WordPressテーマのAFFINGERでできる「ステップ」の作り方を解説しました。
AFFINGERは、かなり細い機能があって優秀なWordPress有料テーマです。
使いこなすのは大変かもですが、使えるようになると、他の方との差別化した記事が書けるようになります。
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



