


他のブログでバナーリンクを見かけたことありませんか!!
カッコいいけど作るのめんどくさそうですよね・・・(´・ω・`)
めちゃくちゃ簡単にバナーリンクを作るこtができるのがAFFINGERです。

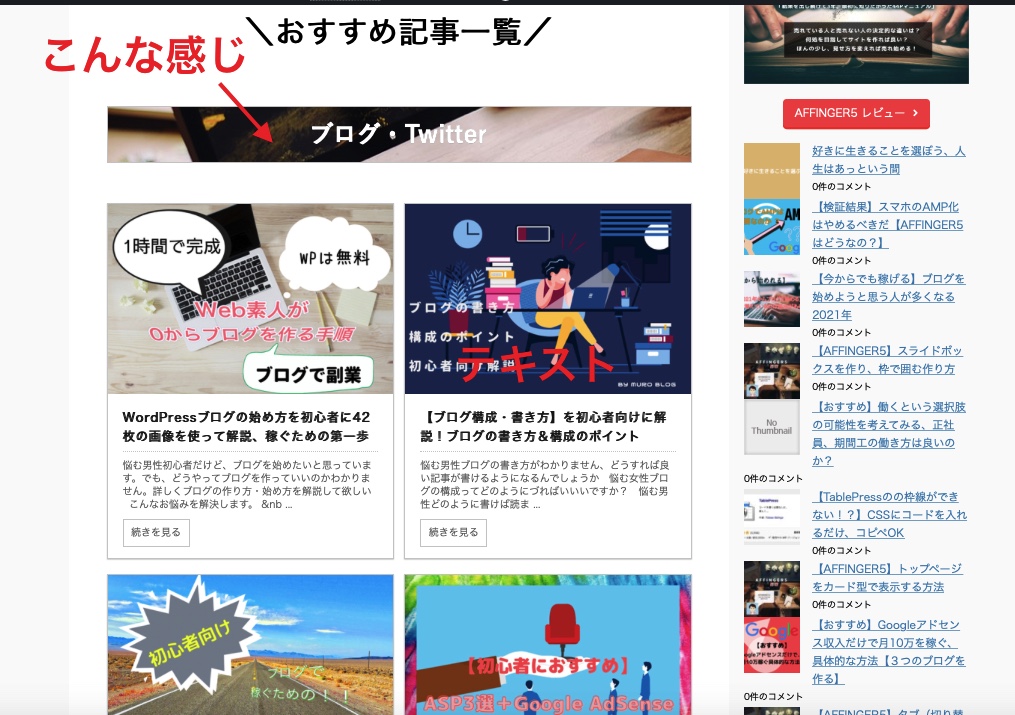
こんな感じになります
⬇️
AFFINGER
AFFINGER5 なら自分で画像をいじらなくても手軽にバナーリンクを作ることができるのです。
カーソルを合わせると、画像が鮮明になります。

それでは、内容にいきましょう!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERでバナーリンクを作る(3ステップで完了)
バナーリンクをクリックすると、カテゴリーにアクセスが簡単にできるのでおすすめ。
カテゴリー別でバナーリンクを作ると良いです。
step
1タグからバナー風デザインを選択

- 「タグ」 > 「ボックスデザイン」 > 「バナー風ボックス」 > 「基本」 を選択
- バナーリンク作成用のコードが表示される
step
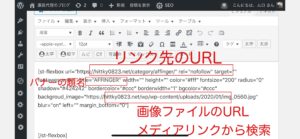
2リンク・画像・タイトルを入力する
ここでの注意はテキスト画面での入力です。

- st-flexbox url="" にリンク先の URL を入力する
※例: st-flexbox url="https://hittky0823.net/category/AFFINGER"
※リンクさせたくない場合は「st-flexbox url="#"」とする - title="" にバナーに表示させたい文言を入力する
※例: title="AFFINGER" - backgroud_image="" にバナーリンクで使用したい画像ファイルの URL を指定する
- backgroud_image="hittky0823.net/wp/wp-content/uploads/2021/02/img_4920.jpg"

- 「WordPress 管理画面」 > 「メディア」から、使用したい画像ファイルを選択
- 「ファイルの URL」に表示されている URL が画像ファイルの URL になります

step
3更新して完了
バナーリンク完成 ( ・ㅂ・)و ̑̑
バナーリンクの使い方紹介、おしゃれなブログのトップページになる
私はこのバナーリンクをトップページに使っています。
トップページにバナーリンクでカテゴリー別で表示して、その下にカード型の記事を埋め込んでいます。
かなり、オシャレになっているので、ぜひやってみてください♪( ´θ`)

お洒落ブロガーはみんなやっています笑

コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方



