こんなお悩みにお答えします。
こんな方におすすめ
- AFFINGER新機能のタイムラインについて知りたい
- タイムラインは、どんな時に必要な機能なのか?
- タイムラインには、ステップの機能も入っているのでかなり効果ある機能
新しい機能のAFFINGERの『タイムライン』の効果的な使い方を説明していきます。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERに追加されたタイムラインの種類は8種類
今回AFFINGERに追加された「タイムライン」には、大きく分類して2種類、細かく分類すると8種類ものデザインが用意されています。
- タイムライン
- タイムライン(カウント)
注意ポイント
この2つの違いはタイムライン(カウント)は数字が入ります。
タイムライン タイムライン(カウント)をそれぞれ分けると8つに分類されます。
タイムライン
- 基本
- センター
- 基本(ステップ)
- センター(ステップ)
- ブログカード
タイムライン(カウント)
- 基本(カウント)
- センター(カウント)
- ブログカード(カウント)
使い方とどんな時に使うのかを説明していきます。
とっても簡単で、ボタン一つで簡単にタイムライン機能を使うことができます。
『AFFINGER』公式サイトです
最強のブログテーマAFFINGER
>>WPテーマ 「WING(AFFINGER)」多くのブロガーに愛されているテーマ
- 「もっと美しく、簡単に。」基本デザインパターンも48種!
無駄な時間はとことん省く、通常なら知識が必要な時間かかるカスタマイズもAFFINGERならクリック1つ。
記事がサクサク書ける!豊富で自由度の高いデザインパーツ
記事作成に欠かせない様々な装飾をクリック1つで設定できる
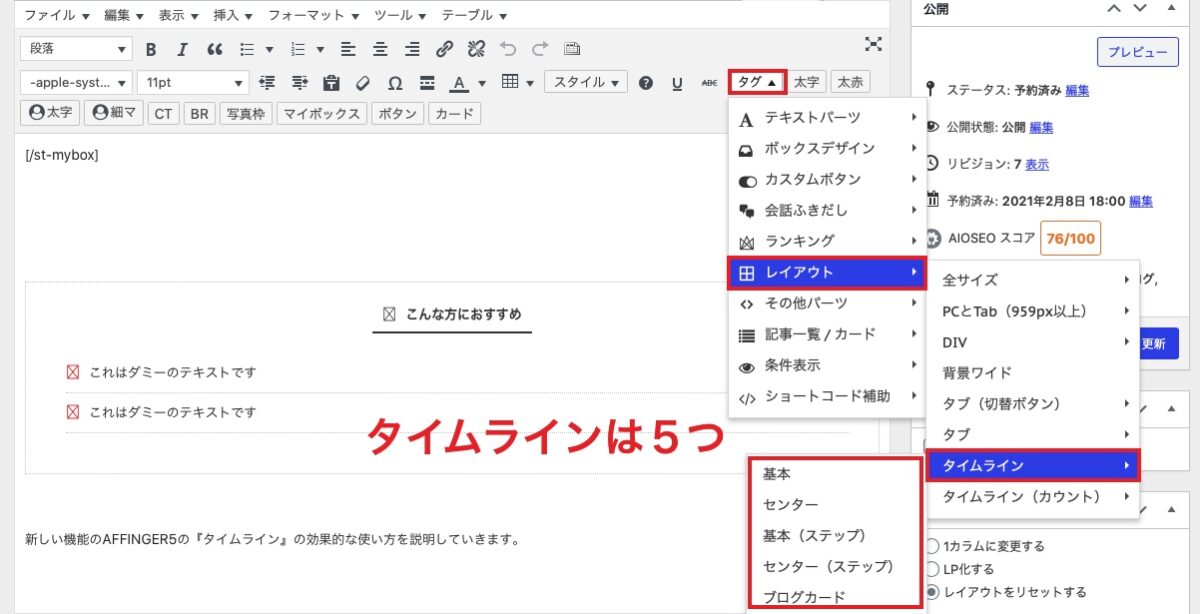
AFFINGER、タイムライン
タグ>レイアウト>タイムライン

タイムラインは5つあるので見ていきましょう。
タイムライン基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムライン センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムライン 基本(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
タイムライン センター(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
タイムライン ブログカード
AFFINGER、タイムライン(カウント)
タグ>レイアウト>タイムライン(カウント)

タイムライン(カウント)は3つでの紹介です。
タイムライン基本(カウント)
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムライン センター(カウント)
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムラインブログカード (カウント)
AFFINGER、タイムラインのカスタマイズ
タイムライン タイムライン(カウント)でカスタマイズ方法の説明をします。
カスタマイズができるのは以下の3つ
ココがポイント
- カラー変更
- ステップ点滅
- タイムラインの行数追加
タイムラインのカラー変更
タイムラインのカラーを選択していきます。
まずはじめに「外観」⇒「カスタマイズ」をクリックします。
オプションカラー>タイムライン

ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
色が変わりました。
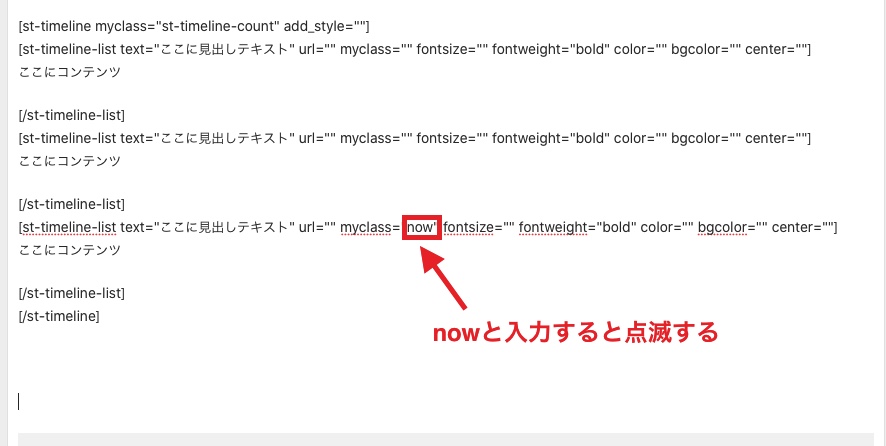
タイムライン、ステップ点滅
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ

これ結構、使えますね。
見栄えも良くなりましたね!!
タイムライン、行数の追加
行数を追加していきます。
コピペして追加していきだけです。
command
[st-timeline-list text="ここに見出しテキスト" url="" myclass="" fontsize="" fontweight="bold" color="" bgcolor="" center=""] ここにコンテンツ [/st-timeline-list]
これをコピペして使ってください。
AFFINGER、【タイムライン機能】と【ステップ機能】の違いについて
どちらも同じように見えますが。
【タイムライン】
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
【ステップ】
step
1
step
2
step
3
別物ですよね。
私は使い方を分けています。
ココがポイント
- タイムラインは、手順で時間軸を基本としての使い方
- ステップは、やり方を順番に通す使い方
このように使い方を自分で考えて使えば、デザインとしての見栄えも良くなりますね!!
まとめ:【AFFINGER】タイムラインの機能を使ってみての感想
今回追加された「タイムライン機能」は、ブログやアフィリエイトサイト作りにはすごく便利な機能です。
早速自分のブログで使ってみて下さいね。
AFFINGER大好き!ドハマりしている僕は、この記事以外にもAFFINGERの便利な機能についての記事を書いています。
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】