トップページで、スライドショーで記事紹介をしていると目をひきます。
AFFINGERにしかない、とてもデザイン性がある機能の一つです。
今回はAFFINGERで記事スライドショーの作り方を見せ方を紹介していきます。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGER、記事スライドショーとは?スライドショーの作り方
AFFINGERのテーマを使っている人は必ず使っている機能の一つに記事スライドショーという機能があります。
こちらが記事スライドショーと呼ばれるもので、
画像をクリックするとその記事に飛ぶようになっています。
記事スライドショーのおかげで、
サイトを見に来てくれたお客さんが、気になる記事画像をクリックし、より多くの記事を見てくれます。
サイト滞在時間が長い=良いサイト
と判断され
Googleからの評価も高くなり、ドメインパワーが強くなったりすることがわかりました。
- サイト滞在時間が長い=良いサイトと判断さる
- Google先生からの評価も高くなりドメインパワーが上がる
サイトが強くなります。
ということで、トップページに記事スライドショーを作ります。
AFFINGER、記事スライドショーの作り方
step
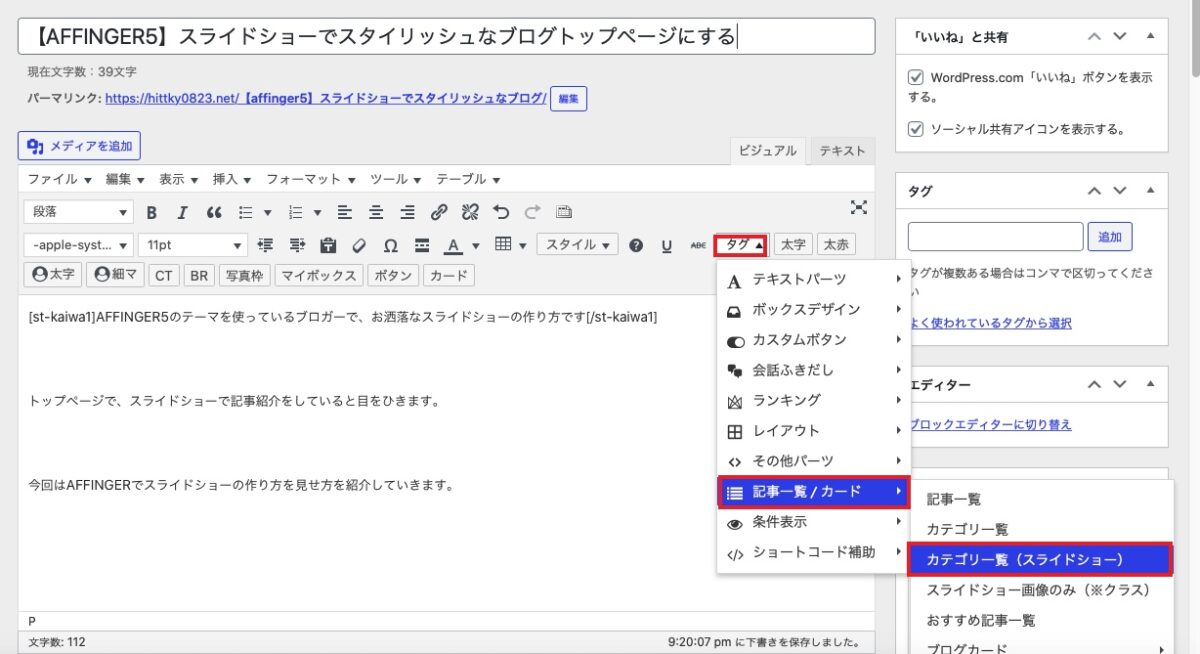
1タグ>記事一覧>カテゴリ一覧(スライドショー)

step
2表示したい記事の数を決めます
command
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]
page="5”
これが、記事の数になります。新着記事から新しい記事5つを表示する意味です。
スライドショー、補足説明
スライドショーのコードでの補足説明を載せときます。
command
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]
ココがポイント
- cat="" にスライドショーにする記事のカテゴリを入力する
※例: cat="0" (0は新着記事) - page=""に表示する記事の数を入力する
※例: page="5" - slide="on"でスライドショーになる
- slides_to_show=""は端末ごとの同時表示数設定
※例: slides_to_show="3,3,1" だとPC3枚、タブレット3枚、スマホ1枚を指す - slide_date=""はアイキャッチ右下に公開日(更新日)の表示設定
- slide_more=""は続きを読むボタンの文言
※例: slide_more="ReadMore"
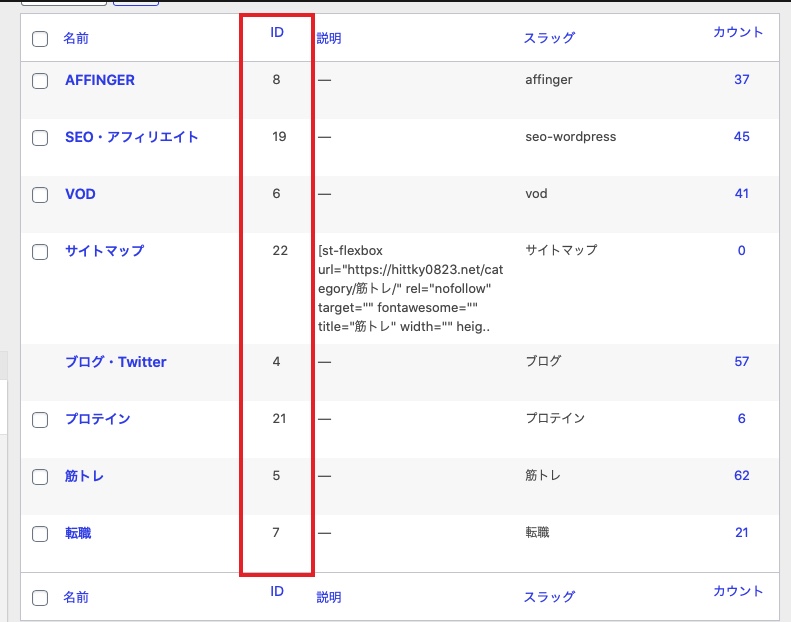
カテゴリーIDは、投稿一覧>>カテゴリーから

こんな感じでアレンジしてください。
最後に、、、
ポイント
この、記事スライドショーはトップページにカスタマイズするとこが重要なので。
トップページ用の固定ページを作ることをおすすめします!
まとめ:AFFINGERで記事スライドショーをトップページに作るとおしゃれ
スライドショーをトップページにすると読者に見やすくわかりやすいです。
これは、AFFINGERにしかない機能なのでデザイン的にもかなり良いですよね( ^ω^ )
ぜひ、お試しください( ´ ▽ ` )
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】