「AFFINGERでトップページにカテゴリごとの最新記事を表示するカスタマイズ」の手順を書いていきますね。

AFFINGER、トップページのカスタマイズ『新着記事』と『おすすめ記事』
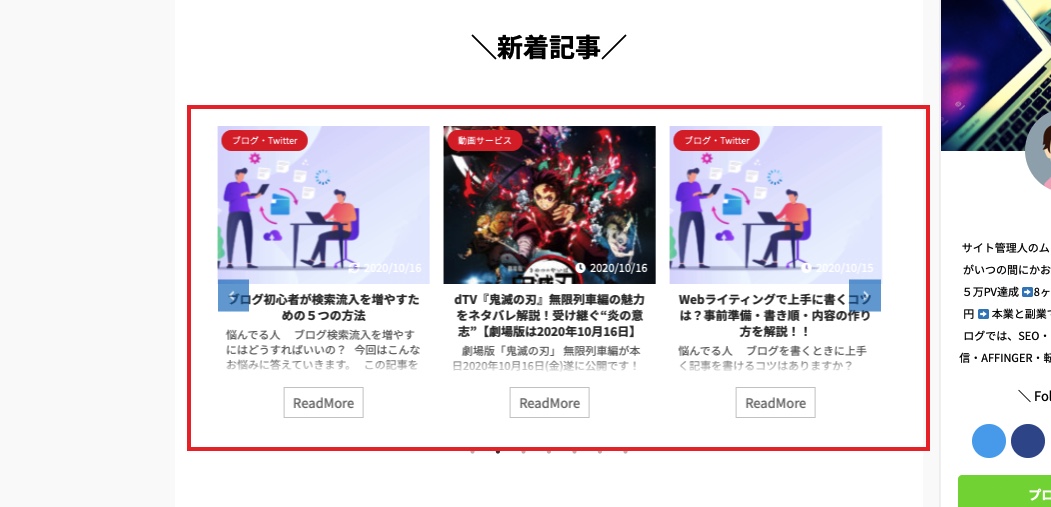
このブログのトップページは基本的に『新着記事』と『おすすめ記事一覧』で構成されています。
おすすめ記事はカテゴリーと記事でまとめてあり、各カテゴリーのサイトに内部リンクでいけるようにしてあります。
AFFINGERトップページ、新着記事一覧のカスタマイズの作り方

記事を更新すると新着情報としてスライド形式で記事を見ることができるようにします。

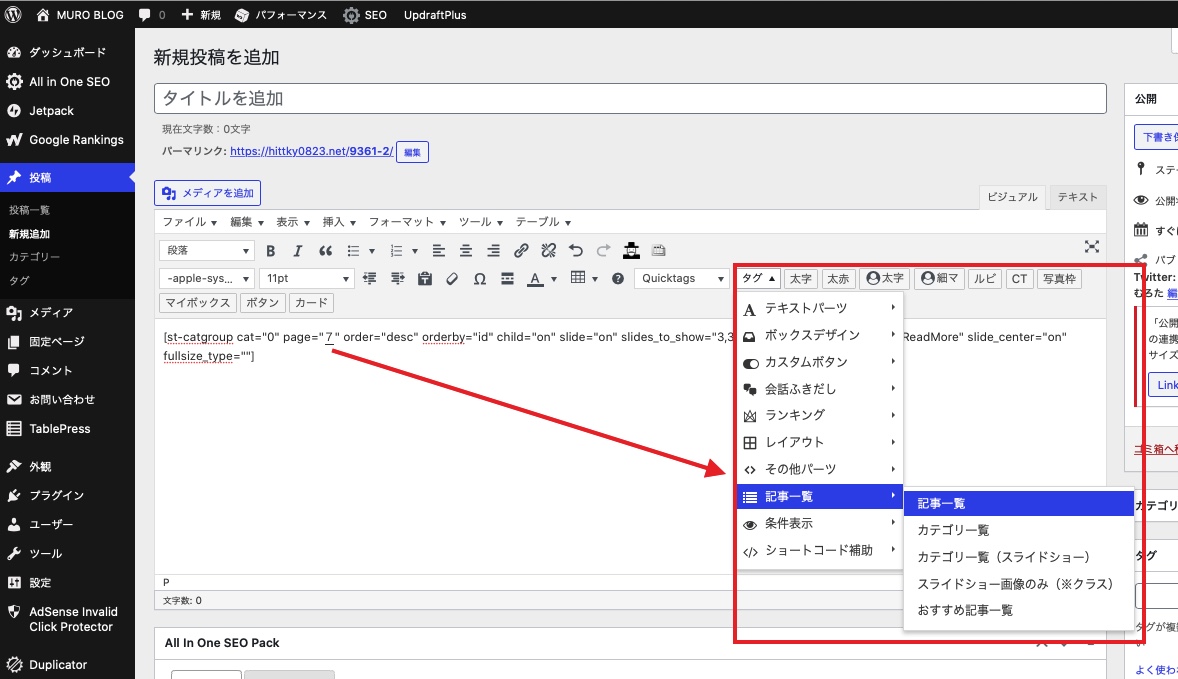
タグ>記事一覧>記事一覧
これで、記事一覧は完成
- 表示したい記事は7つ
- スライド:ON
- 日付表示の有無:あり
- 続きを読む:表示しない
AFFINGER、トップページにカテゴリページごとの『おすすめ記事を表示する』カスタマイズとは?
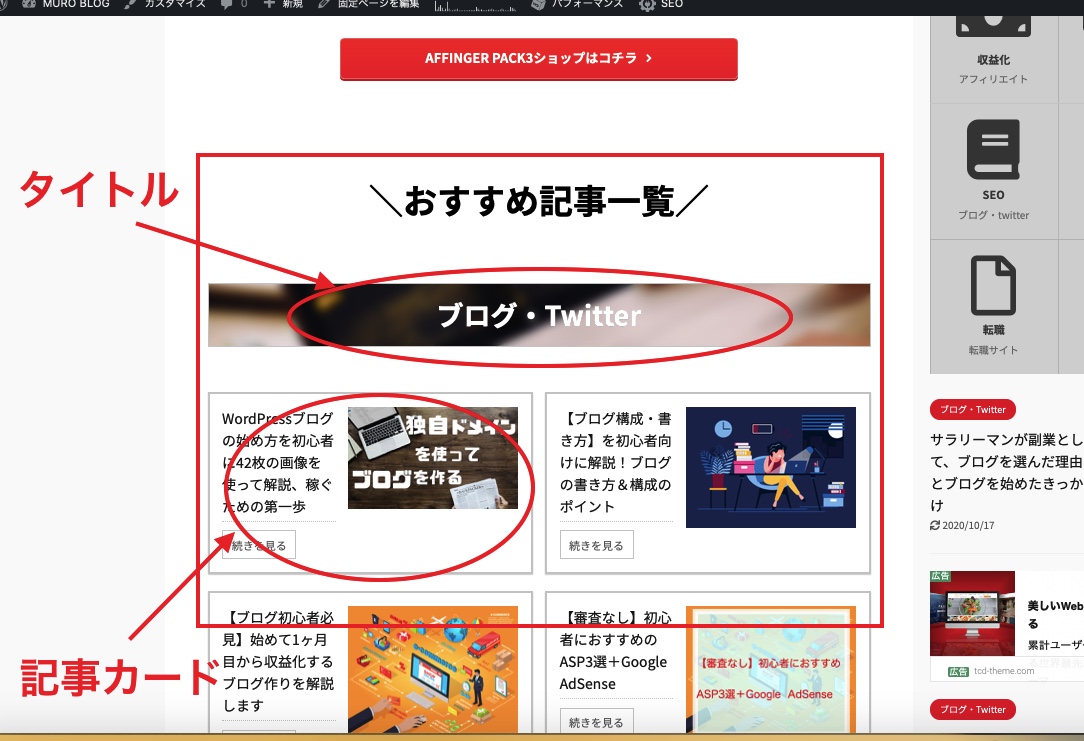
こちらでは、おすすめ記事をタイトルでカテゴリー分けしたトップページを作成するやり方となります。
おすすめ記事一覧の作り方
最近ワードプレスの人気のカスタマイズとして「トップページにカテゴリページの記事の一覧を表示する」というのがあります。
これを作ります。

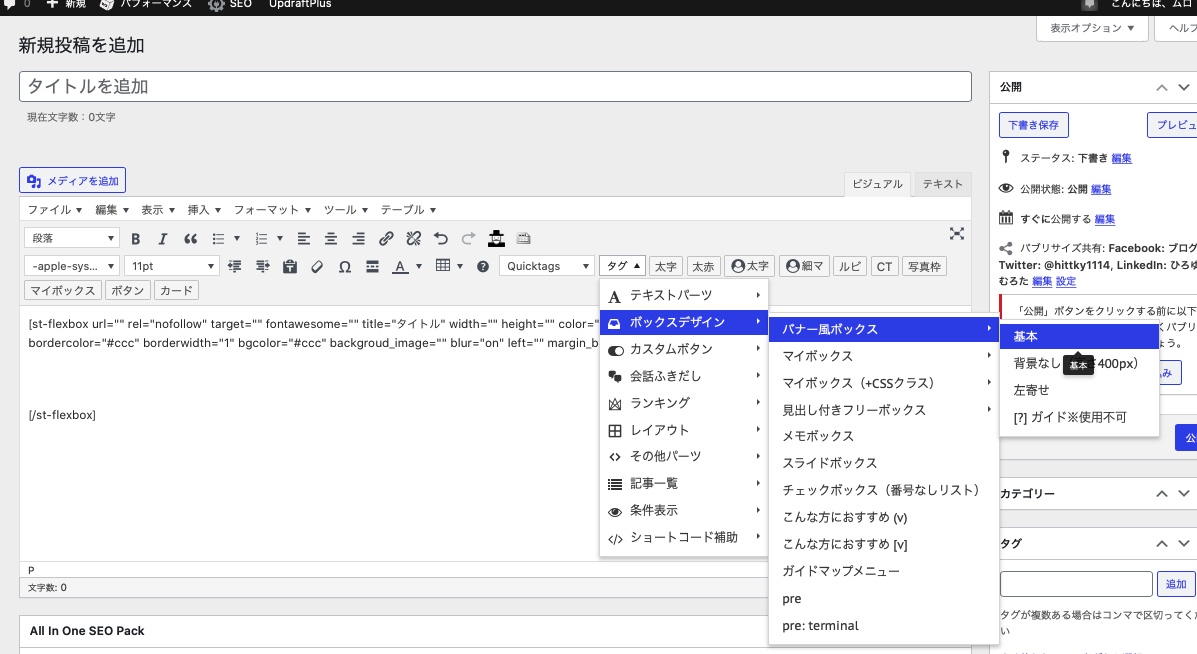
タイトル入りのボックスを作ります。
タイトルボックスをクリックすると、タイトルのカテゴリーページにアクセスできるようにリンクを貼ることができるのでかなり読者にとっては親切なカスタマイズになります。

タグ>ボックスデザイン>バナー風ボックス>基本
url=の後にカテゴリーページのURLを入れましょう。
タイトルには、カテゴリーページ名を入れます。
次にレイアウトを作ります。

タグ>レイアウト>PCとTab(959px以上)>左右50%
レイアウトの中に、カードタグで自分の表示したい記事を入れます。
大体は3つ、4つが良いと思います。
それぞれの説明をしていきますね。

バックの写URLはタイトルのバック画像になるのですが、これはお好みでもOK
メディアから好きな画像を選んで画像のURLを貼り付けます。
表示しないとグレーのバックになります。
AFFINGER
これはノーマルなのです( ^ω^ )
これを各カテゴリー分を作ればトップページの完成です。
まとめ:トップページにカテゴリごとと、最新記事を配置することで見やすく!
カテゴリごとの最新記事が表示されることで、そのジャンルに興味がある人に記事を読んでもらいやすくなることを期待しています。
いろんな魅せ方で楽しめる機能なので、ぜひ利用してみましょう!
『AFFINGER5』公式サイトです
最強のブログテーマAFFINGER5
>>WPテーマ 「WING(AFFINGER5)」多くのブロガーに愛されているテーマ
- 「もっと美しく、簡単に。」基本デザインパターンも48種!
無駄な時間はとことん省く、通常なら知識が必要な時間かかるカスタマイズもAFFINGERならクリック1つ。
記事がサクサク書ける!豊富で自由度の高いデザインパーツ
記事作成に欠かせない様々な装飾をクリック1つで設定できる
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



