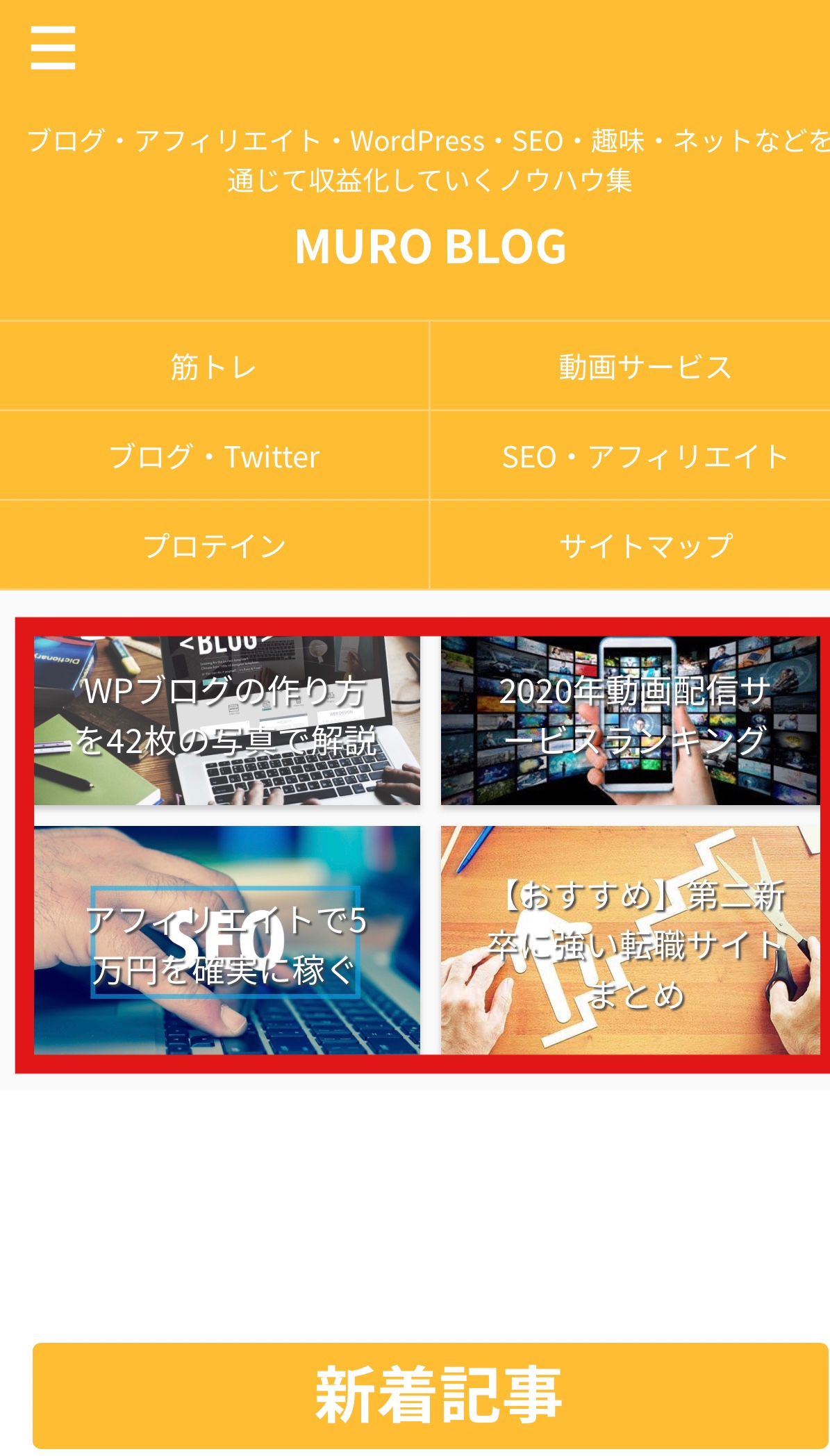
今回は、AFFINGERのヘッダーカードについてです。

⬆️こんなのです。
このヘッダーカードと言われるおすすめな記事を固定して読者に見てもらうカードをブログのトップページに置くことができます。
テキストリンクや画像リンクなどと同様に、クリックするとあらかじめ指定したURLページにアクセスできる

ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
ヘッダーカードがトップページにあると、読者に見てもらえPVが上がる
このヘッダー角を設置してから、カードにおいた記事のPVが上がりました。
ヘッダーカードのおすすめポイントを紹介します。
ポイント
- 最大4枚まで設置できる
- もちろん、カード内に任意のタイトルも指定できる
- 画像の表示パターンや、PC・スマホにおける表示・非表示の指定
- 個別記事ページのヘッダーにも表示させるかどうかの指定
見せたいコンテンツやユーザーが求めている記事へのリンクを画像や背景付きテキストで簡単に設定できます。
このヘッダーカードですがAFFINGERでは簡単にこの設定ができますので使わない手はないでしょう
AFFINGERで、ヘッダーカードを作るには?
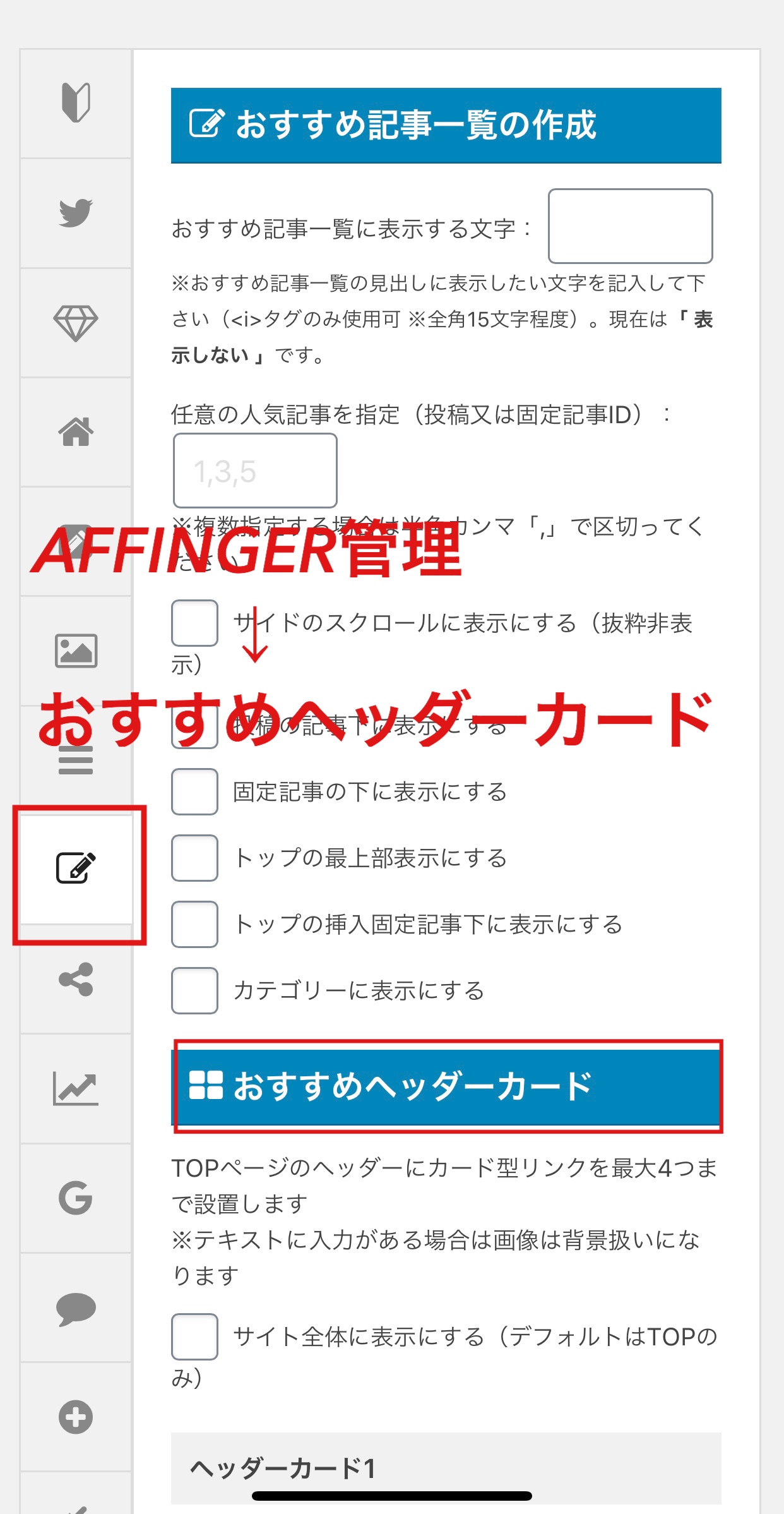
AFFINGER管理>おすすめ記事一覧>おすすめヘッダーカード

AFFINGERではデフォルトで使うことができます。
難しいコードを作る必要もありません。

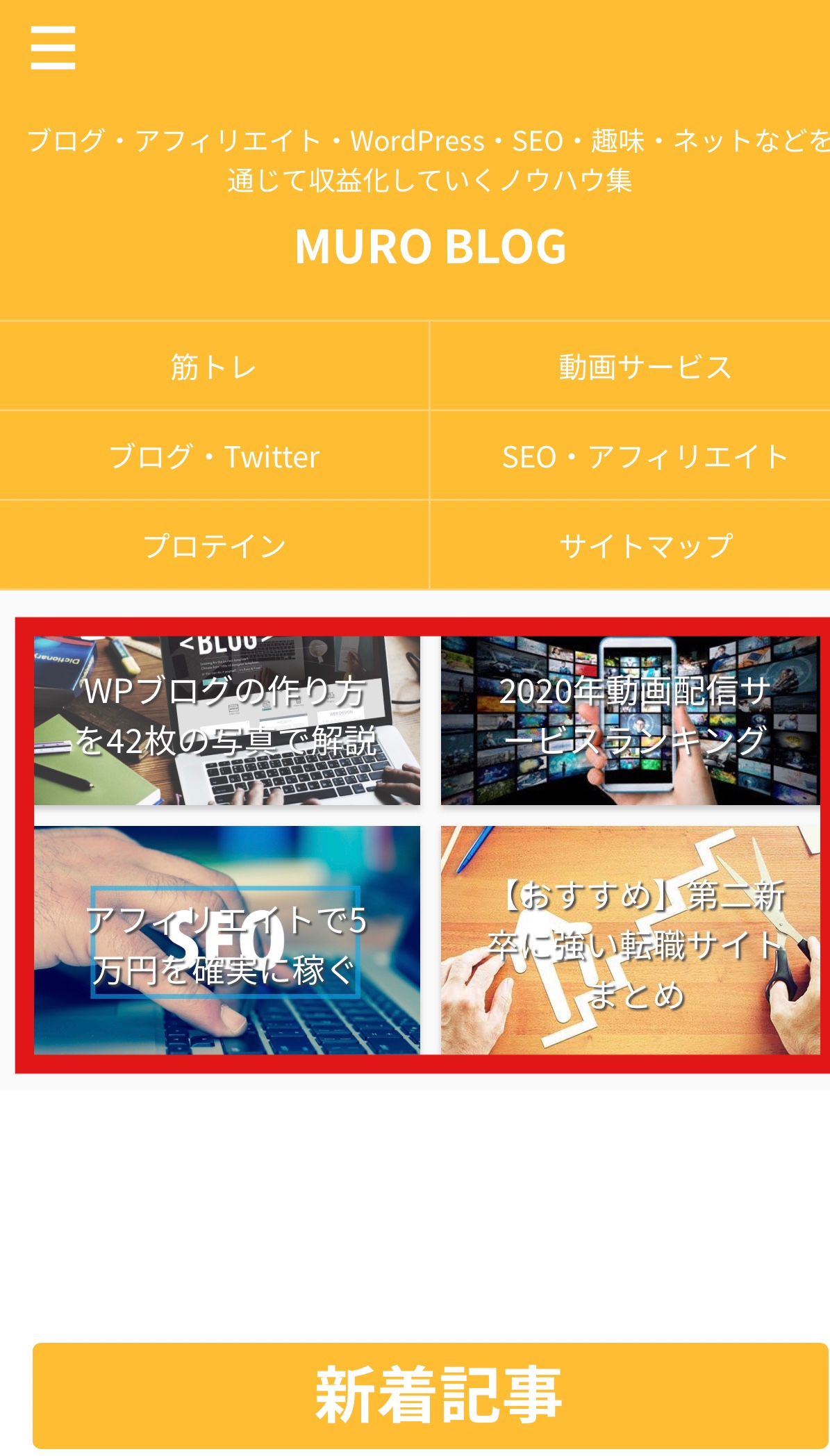
こんな感じのヘッダーカードが作れます。
見栄えも良いですし、クリックしたくなるようなカードになったと思いませんか?

めちゃくちゃ、おすすめです!
AFFINGERおすすめヘッダーカード作成をしてみる
まずは、AFFINGER管理からおすすめヘッダーカードを選択
AFFINGER管理>おすすめ記事一覧>おすすめヘッダーカード

ヘッダーカードは最大4つまで作成できます。
ポイント
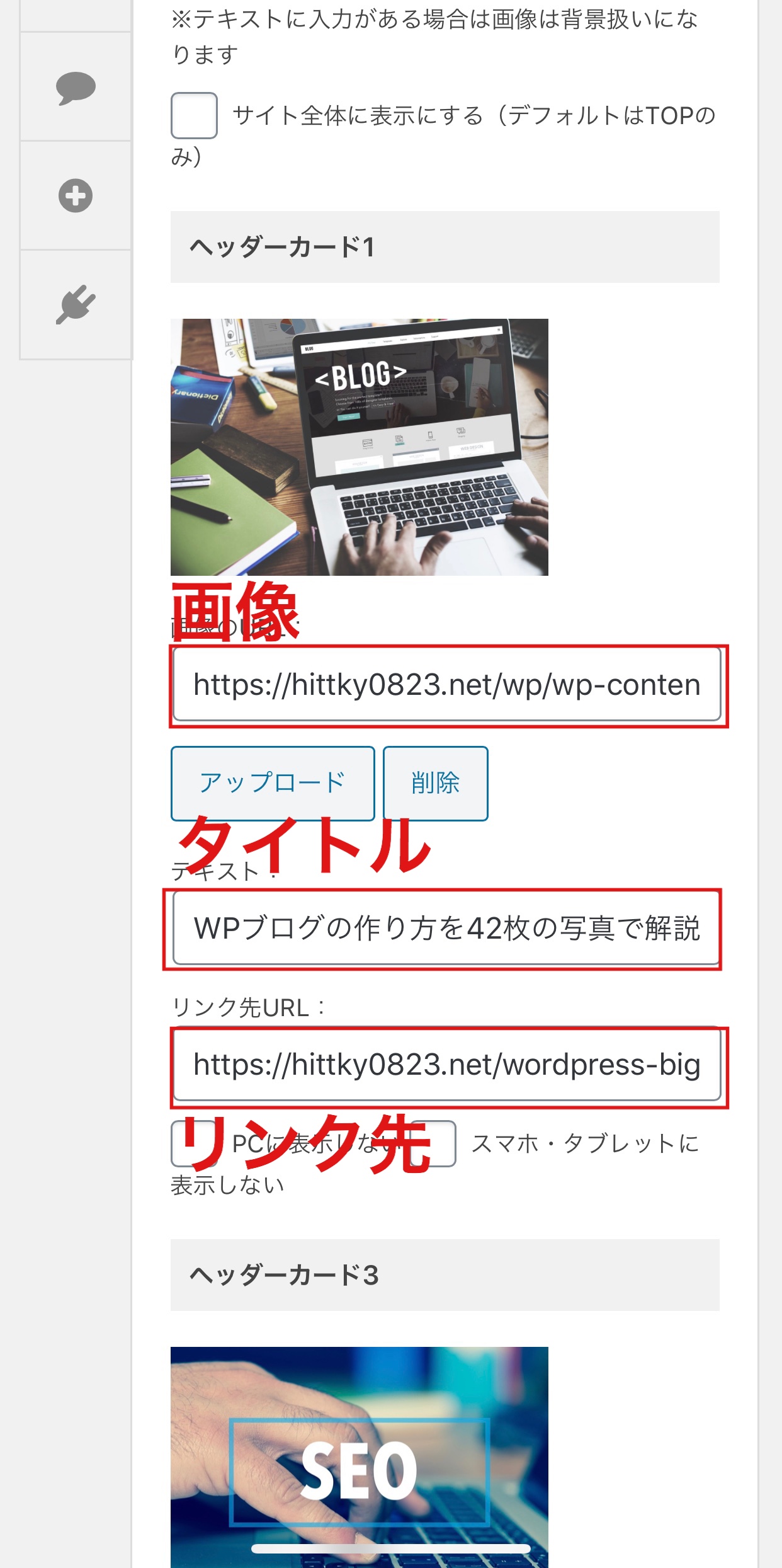
- 画像の貼り付け
- タイトル付け
- リンク先(記事、カテゴリーなど)
この3点を必ず入れ込むことによってデザインも良くなりますし、訪問読者にわかりやすくなります。
私は、必ずタイトルは入れていますが、画像と被ったり色合いや画像がごちゃごちゃしていないかをポイントにしています。

完成形が、こちら💁♀️

モバイルでは2×2となりますが、PCでは1×4の一例表示となります。
AFFINGER ヘッダーカードに最適な画像サイズ
ヘッダーカードを設定したのはいいけど、サイズ感があっていない場合は、上下が切れてしまいバランスが悪い感じになりますよね。
このサイズでなくとも、アスペクト比を1:1.91くらいにトリミング・サイズ変更すればOKです。

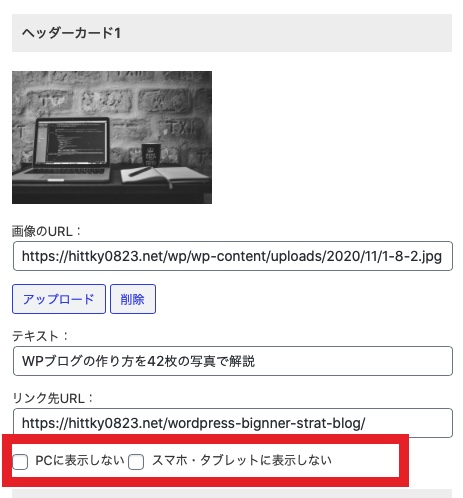
「PC」「スマホ&タブレット」それぞれにおける、ヘッダーカードの表示・非表示を指定

ここにチェックをするだけでOK!!

まとめ:ヘッダーカード作成で見やすく!
ヘッダーカードを使うことによって、どの記事が推しの記事で1番読んでほしくブログで重要だよって教えてあげることができるデザインになるのでヘッダーカードは必ず使ったほうが良いですね。
ヘッダーカードを設定すると、一番はじめに目につく場所なので、どの記事やカテゴリがオススメなのかわかりやすいですよね。
こうすると読者の回遊率もあがり、回遊率があがるとGoogleの評価もあがります。

コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



