AFFINGERを使っていたら急に、おかしなことになってあたふたしたことになった経験があるので!
こんなことあった人向けに解決法です。

ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
【AFFINGER6】『スタイル』が出ない理由
エディターのメニューから『スタイル』が消えてしまった原因はプラグインです。
WordPressプラグインの『TinyMCE Advanced』を有効にした後にこのトラブルが発生しているのではないでしょうか。
【AFFINGER6】『スタイル』が出るように設定する
それでは『スタイル』ドロップボックスを表示するための設定を解説していきます。
設定のステップは次の3ステップです。
- 設定から
- TinyMCE Advancedのメニューを開く
- 『スタイル』を移動させる
- 設定完了
それでは順に解説していきます。
step
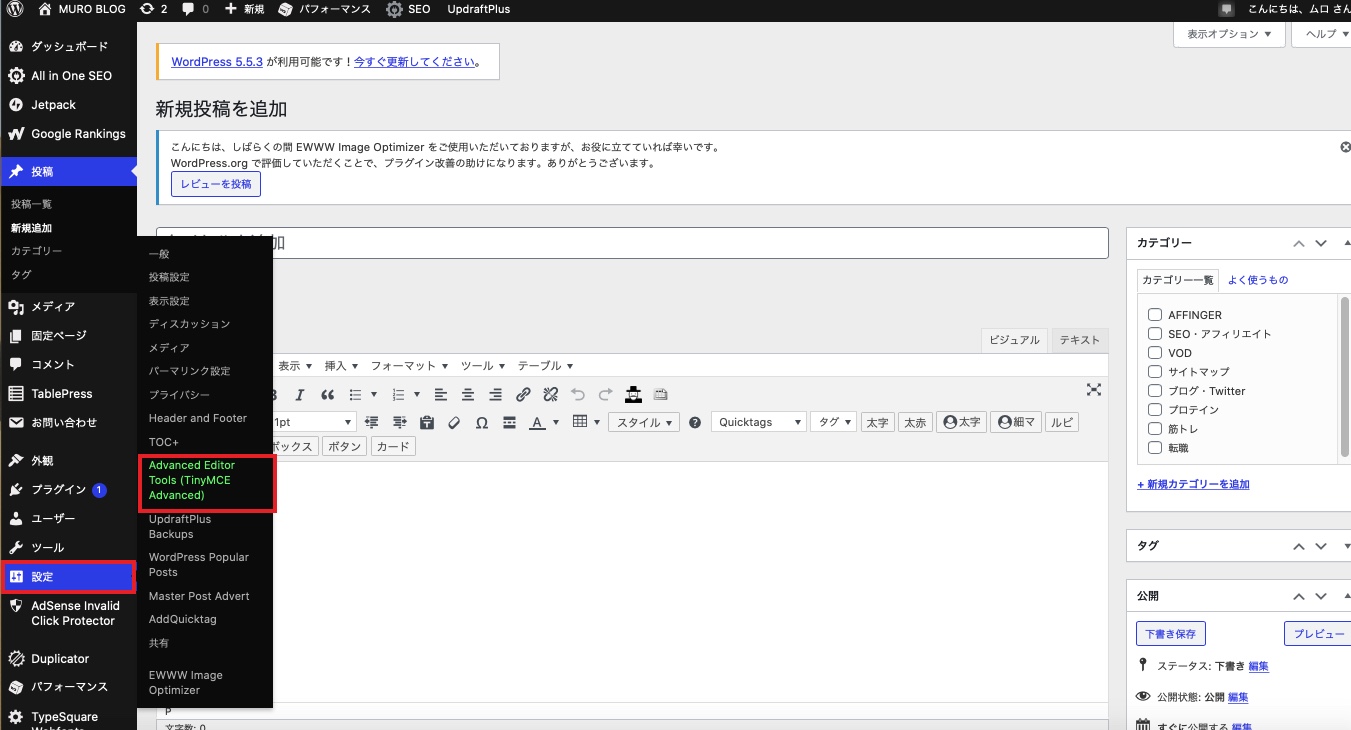
1ダッシュボードの設定からTinyMCEAdvansed を選択する

step
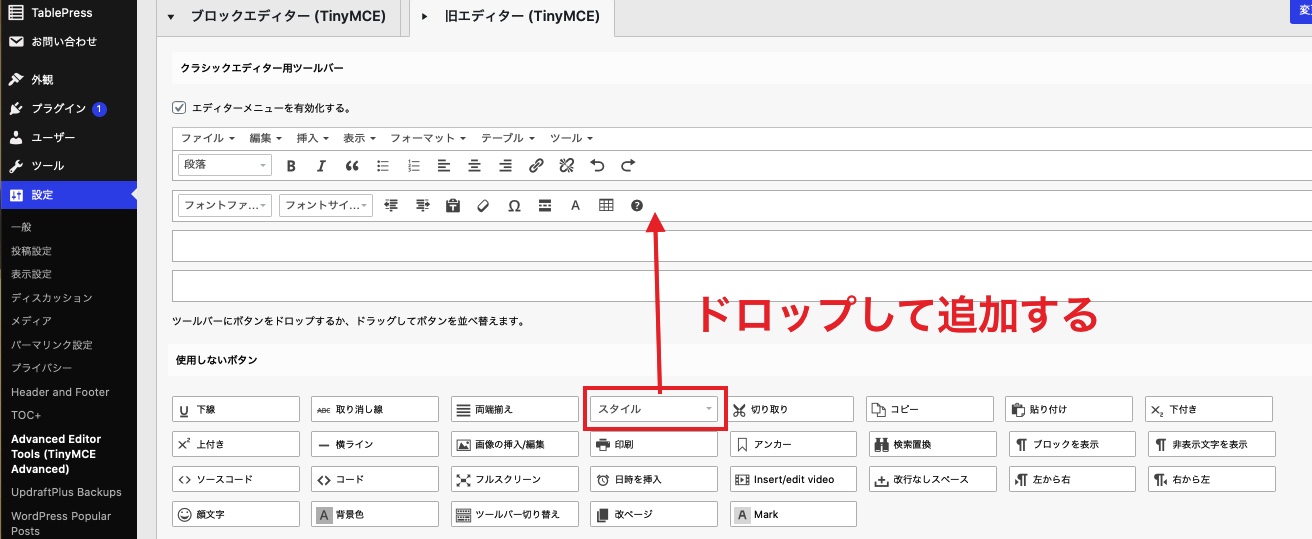
2旧エディタのツールバーに追加する
使用していないボタンに『スタイル』を見つけクリックしドロップしてツールバーに追加する。


step
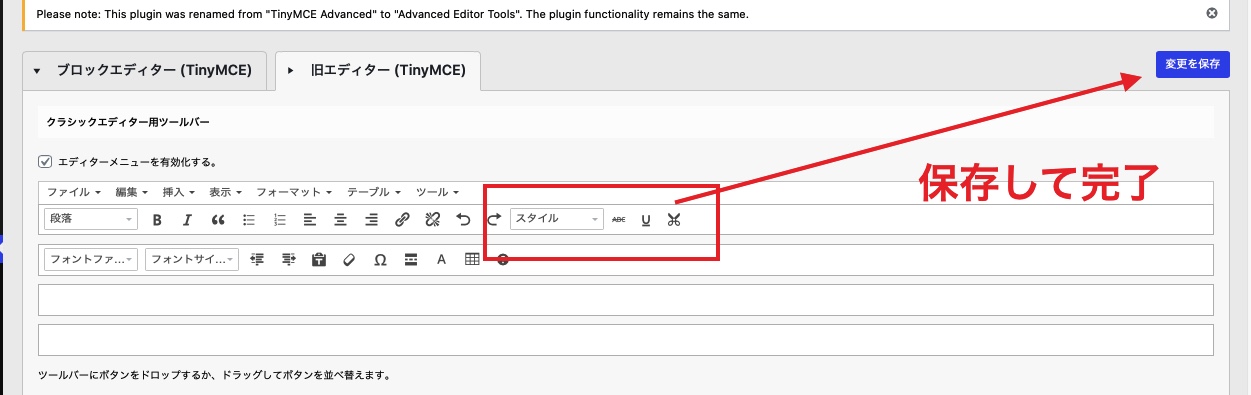
3ツールバーに追加したら保存して終了

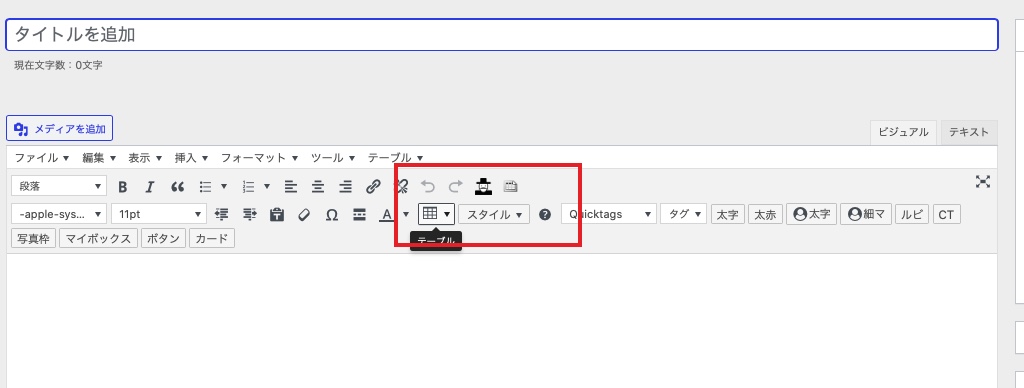
新規作成に戻り確認

これでOK!!
【AFFINGER6】『スタイル』が出ない時の対処まとめ
アフィンガー5の初心者の方向けに プラグイン『TinyMCE Advanced』を導入した時に起こりがちなトラブルについて解説しました。
コチラも読まれています
>>【AFFINGER5】ブログのトップページをカスタマイズするやり方



