WordPressテーマ「AFFINGER」購入時もしくはテーマアップデート時に、サイドバーへ強制表示される新着記事一覧を非表示(削除)にする設定を解説していきます。
新着記事表示されるケース
- AFFINGER購入時のデフォルト設定時
- AFFINGERテーマアップデート更新時
この2点のケース時に、サイドバーへ新着記事が表示されるようになっています。
新着記事を表示を消したいと考えてる人は本記事を参考にしてください。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGER管理で新着記事非表示にする
step
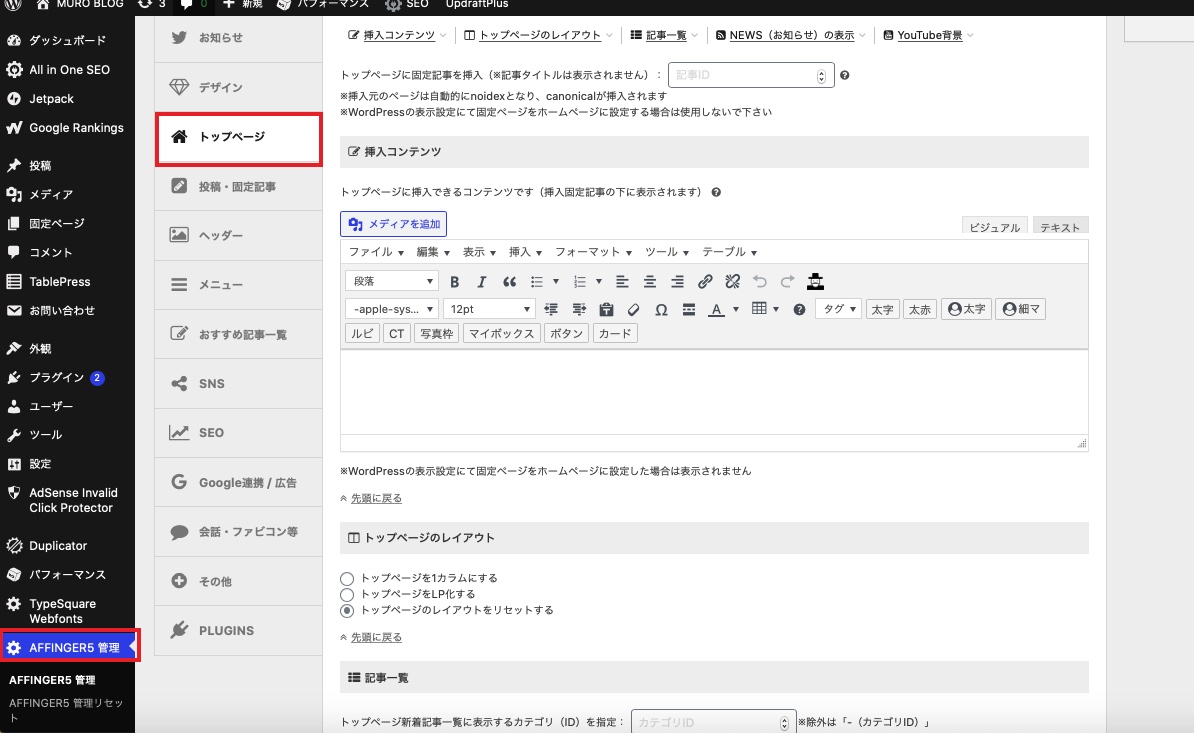
1WordPressダッシュボードから「AFFINGER5管理」に。

step
2AFFINGER5管理設定内カテゴリ「トップページ」に進みます
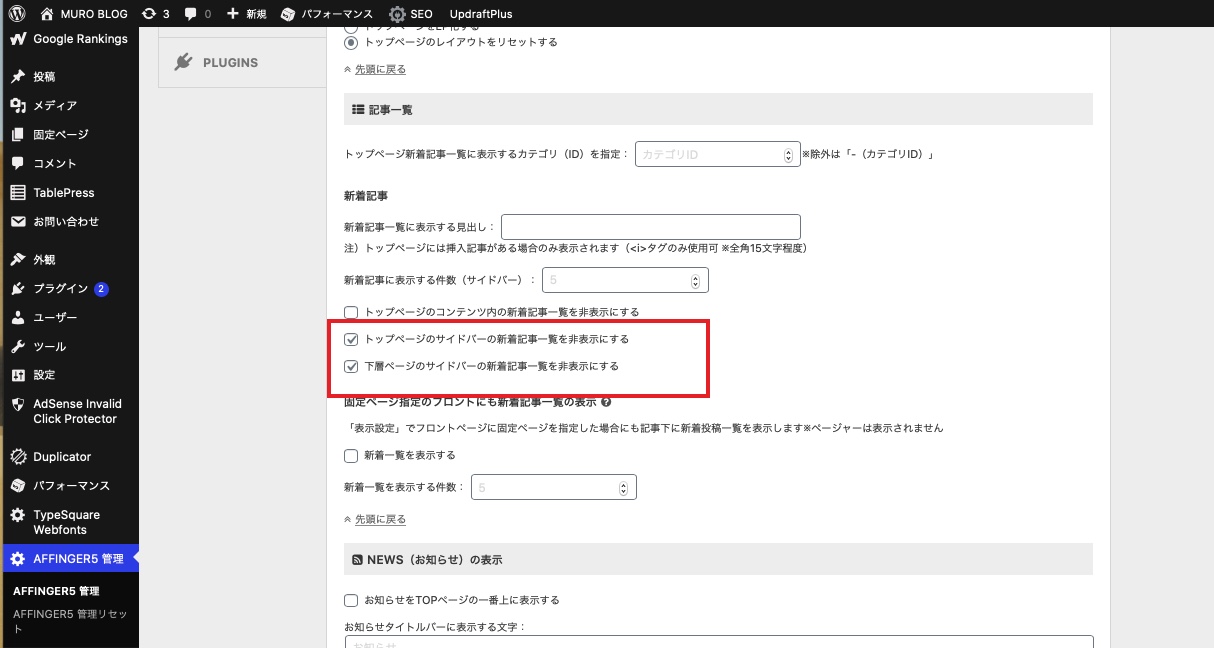
記事一覧にある「トップページの~」と「下層ページの~」の2つにチェックを入れます。


step
32つにチェックを入れて設定
最後右上にある「保存」をクリックして完了です。
新着記事エリアのカスタマイズはここから出来ます。
カスタマイズができること一覧メモ
- 新着記事一覧に表示する見出し
→新着記事エリアの見出しを指定できます。 - 新着記事に表示する件数
→エリアに表示する記事数を指定できます。 - トップページのコンテンツ内の新着記事一覧を非表示にする
- トップページのサイドバーの新着記事一覧を非表示にする
- 下層ページのサイドバーの新着記事一覧を非表示にする

まとめ:AFFINGER新着記事を非表示する
AFFINGER5のデフォルトで新着記事を表示する設定にしているということはやはりSEOに新着記事があるといいということだと思います。
しかし、見栄えなどもあるのでないときもいいかもしれないですし消し方も知っておくと便利ですね。
もちろん新着記事を表示させたい方はそのままでOKですし、サイドバーへ表示する構成を変えたい場合は、AFFINGER5管理の簡単設定で非表示にでき無駄な時間はとことん省く、通常なら知識が必要な時間かかるカスタマイズも簡単です。
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



