サイドバーにボックスメニューがあると、クリックしてくれる率が高い!!、特に、サイドバー にボックスメニューを置いておくだけで読者・訪問者が気になってクリックしたくなるんですね。
しかも、これは、内部リンクになるんです。
この記事を読んでのメリットは、AFFINGERのボックスメニュー で読者に見やすいメニューがサイドバーに作ることができます。
しかも、アイコン表示の見やすくわかりやすいボッツクスメニューを作ることできクリック率も上がります。

ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERで、ボックスメニューを作る工程を図解で説明
まずは、2×4のボッツクスを作る。
タグ>>カスタムボタン>>ボックスメニュー>サブあり4列
html
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューA" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューB" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューC" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューD" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]
これを横2列、縦3列に変更してカスタマイズします。
step
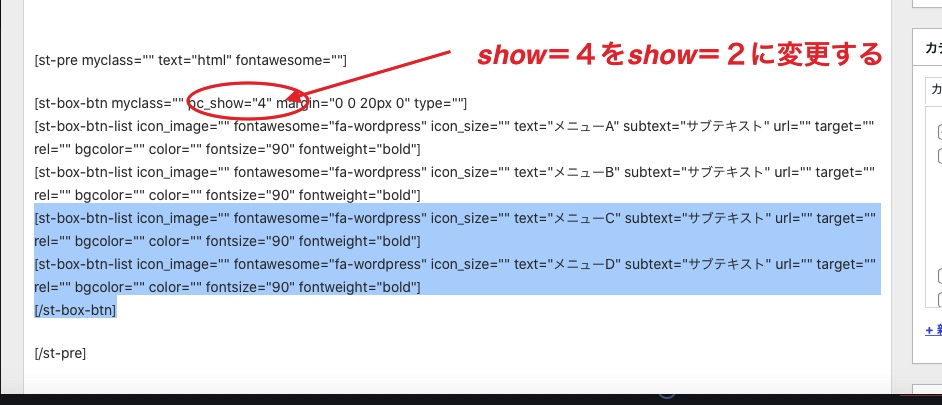
1show=4を2に変更する

step
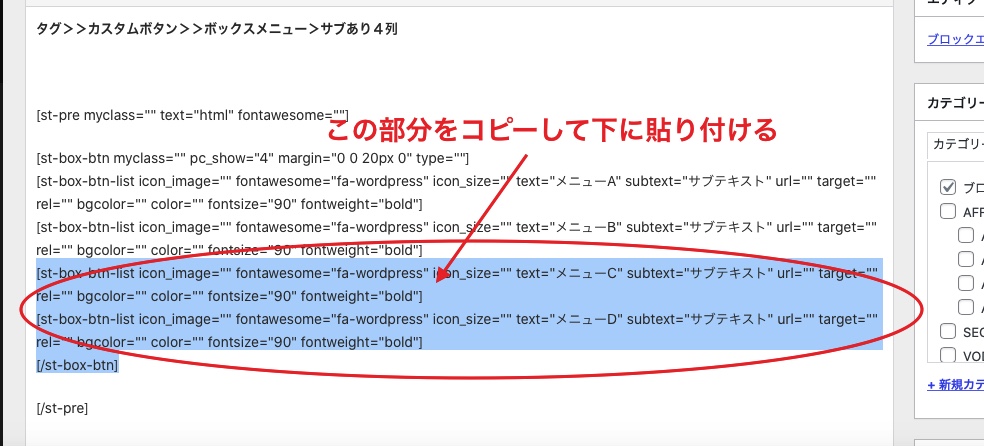
2CとDの2つをコピーして下に貼り付けて6つにする

とりあえず、メニューはEとFにしときます。
⬇️ ⬇️ ⬇️ こうなりました
html [st-box-btn myclass="" pc_show="2" margin="0 0 20px 0" type=""] [st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューA" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューB" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューC" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューD" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューE" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューF" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [/st-box-btn] 赤いメニューEとメニューF、の部分をつけたしました。
AFFINGER、ボックスメニューをカスタマイズする
html
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューA" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
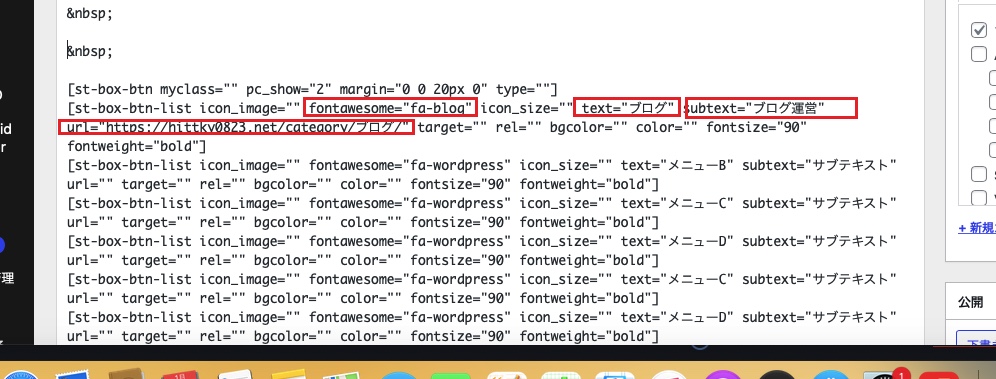
html [st-box-btn myclass="" pc_show="2" margin="0 0 20px 0" type=""] [st-box-btn-list icon_image="" fontawesome="fa-blog" icon_size="" text="ブログ" subtext="ブログ運営" url="https://hittky0823.net/category/ブログ/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
ポイント
fontawesome=アイコン
text=名称
subtext=サブ名称(補足するための)
url=https:// 〜 飛ばしたい記事にする(カテゴリーでもOK)
この部分を変更してカスタマイズします。

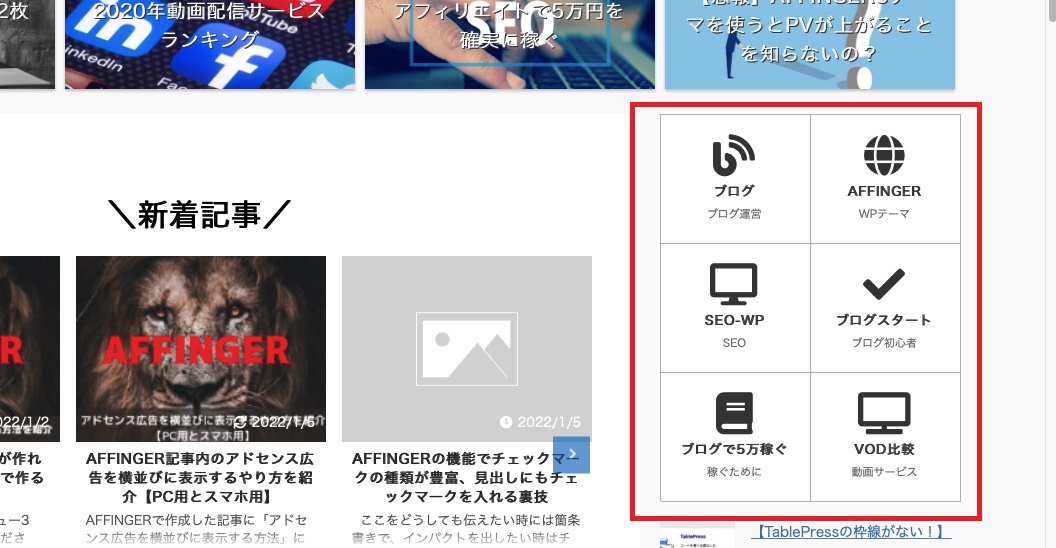
完成したのがこちら
ボックス内のアイコンはフリーのを使っています。
こちらから、アイコンを選んでください。
かなりの数がありますので、選ぶのも楽しいですよ。
AFFINGER、ボックスメニューは5種類
基本4列
サブあり(4列)
縦並びタイプ
縦並びタイプ(サブあり)
縦並び(単品)
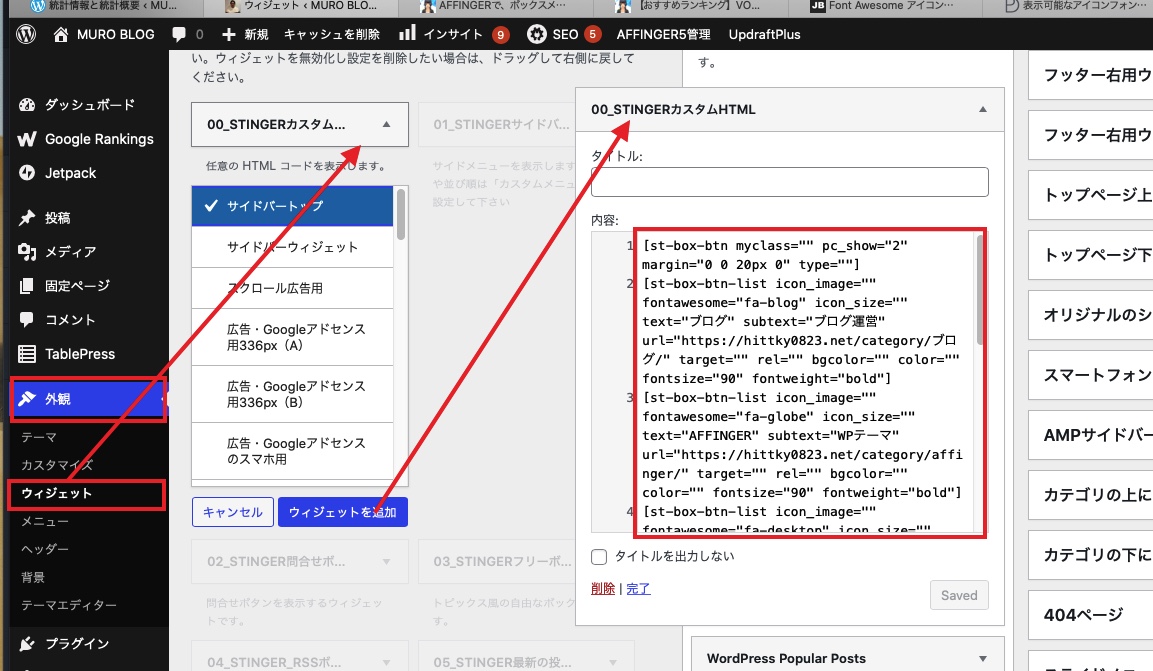
AFFINGERボックスメニュー をサイドバー に設置する方法
作ったボックスメニュー をコピーして、貼り付けるだけなんです。
簡単にいうとですが・・・
外観>>ウィジェット>>00STINGERカスタムHTML>>サイドバー トップ



ボックスメニューを使うことで、ブログに訪れた人をリンク先へと誘導することができます。
というわけで、以下の用途で活躍してくれそうですね。
- ブログの滞在時間を伸ばす
- ブログの離脱率を減らす
- 見てもらいたい記事、カテゴリーへのナビゲーション
見た目のデザインもとても素敵なので、ぜひ使ってみてください。



