
AMPってのは『アンプ』って呼びかたで。
簡単にいうと?スマホ表示速度を速くすること
実際にブログをスマホで表示したら、速度がめっちゃ早い!!!!!
速度って、表示速度のことね。
これって、Googleが推奨してることなんだけど?
読者にとってももちろん良いことなのね。
だって、今はスマホでブログをみるなんて当たり前のことだしPCでブログを見ることはほぼないって言っても過言でないよね。
だから、GoogleはAMP対応のブログは評価を上げているらしい?んだけど。
本当にAMP化はいいの?AFFINGERを使っていてもAMPは必要なのか?

AFFINGER プラグインセット販売価格29,800円(税込)
\当サイト限定特典付き/
AMP化について、疑問が多い。
にほんブログ村に参加しています。『ポチッ』と押してくれたら嬉しいです( ´ ▽ ` )
こんな方におすすめ
- AMPのメリットは?
- AMPのデメリットは?
- AFFINGERを使っていてAMPはどうなの?
- 実際にAMPはブロガーにとって必要なの?
今回はAMPって本当に必要なのー?ってところと、
AFFINGERを使っている人はどうなのー?って気になるところ。
あと、SEO的にどうなのー?ってところを深掘りしてくよ
結論は、AFFINGERのテーマならAMP化はそれほど必要ではない。
どうしてなのか?を説明していきます。
AMPの最大のメリットはこれ
AMPとは?
Accelerated Mobile Pages(エクセレレイト モバイル ページ)
Accelerated Mobile Pages (AMP) は、Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトである。また、AMPの成果物である一連の仕様やライブラリなどについてもAMPと呼ぶ。AMPは、従来より用いられているHTMLなどのウェブ技術を改良したもので、中核となるのはAMP HTMLと呼ばれるHTMLの一種である。
ココがポイント
AMPの最大のメリットはスピード。
モバイルページ更新の高速化ができます。
最大で4倍ものスピード
初心者の人にとってはGoogleがAMPを導入した方がいいと言われれば、その通りにしますよね。
AMPのデメリットは???
AMPを導入する前にデメリットも知っておいた方がいいかもしれませんが、1度AMPを試してみてからでもOK
機能的にはかなり早いし良いです。
しかし、もちろんデメリットもあります。
ココがダメ
- ブログデザインが崩れる
- コンテンツが消える・リンクがしょぼい
ブログデザインが崩れる?
ほとんどのブログアクセスはスマホからの流入だと思います。
ブロガーにとってスマホ表示確認は大事ですよね。
この記事も、書くのはPCですが記事の出来を確認するのはスマホ対応を重視しています。
表示速度が早いからだけで、AMP対応をして記事確認を怠っていたことがありました。

こんな感じの殺風景なブログになるんですよね。
これが、Googleの推奨していることなんだろうか・・・・?
読者ファーストなら、表示速度よりも見やすさが大事だろ!!
コンテンツが消える・リンクがしょぼい
これも、本当に信じられない事実。
アフィリエイトでブログをやっている人にとっては考えられないこと。
ココがダメ
- 画像が消える
- アフィリエイトリンクがしょぼい
- アドセンス広告が消える
これってどうなんだろうと思いますよね。
いくら表示速度が早いってから、リンクが更新されていないと意味がない。
こんな感じで、しっかりとコードもTwitterの表示もしないんです。


通常の商品リンクは?

AMP対応だと?


こんなデメリットがあるので、AMP対応する時は気をつけましょう。
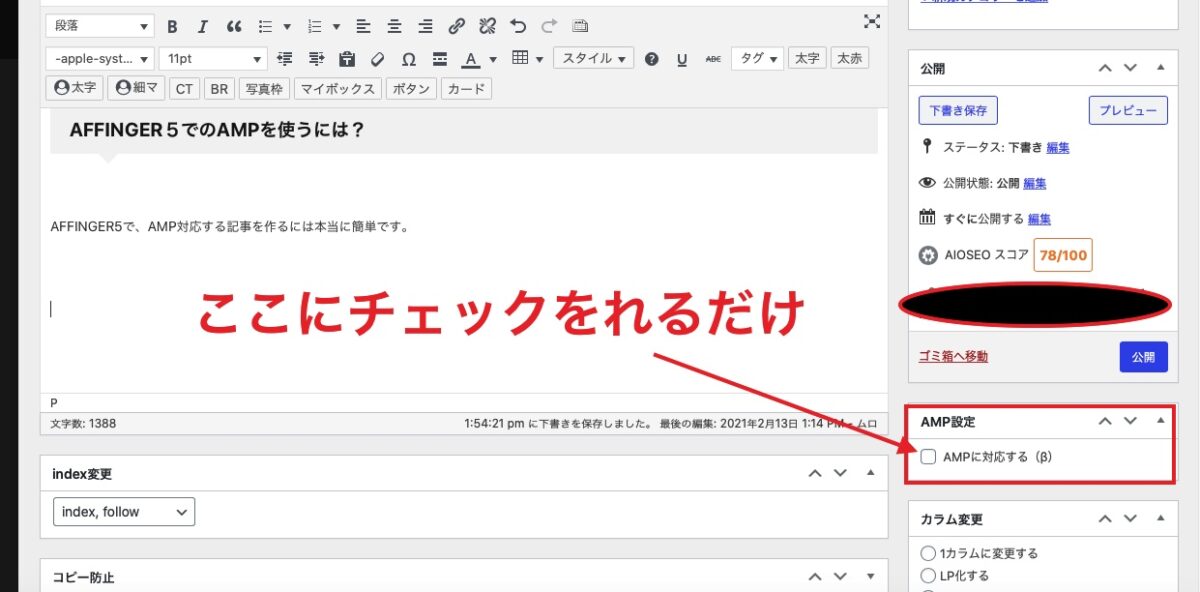
AFFINGERでのAMP化するにはどうするの?
AFFINGERで、AMP対応する記事を作るには本当に簡単です。
記事作成画面の横にAMPチェックを入れるだけ。

こんな簡単にAMP化ができます。
もちろん、アドセンス広告もAMP化に変更してください。
AFFINGER管理で、アドセンスコードを入力してAMP化をすれば対応できます。
AMPはスマホに必要なのか?SEO的にどうなの?
Googleで特定の言葉を用いて検索を行ったとしましょう。すると1~10位までの検索結果が1ページ目に表示されます。
表示されたコンテンツをクリックすると、HTMLや画像、動画データを読み込むために時間がかかってしまいます。
コンテンツページ内のHTMLが複雑で、画像などが多いと、それだけ読み込みに多くの時間を要しユーザービリティを阻害してしまうのです。
WebページのHTMLなどをGoogleもしくはTwitterがキャッシュしておくことで、読み込み時間を削減することができます。
これがAMPの仕組みです。要するに、AMP用のページでは、通常のものより高速で表示することが可能ということです。
そもそもキャッシュって何?
キャッシュとは、ブラウザが一度表示したWebページのデータを保存しておいて、次に同じページを表示する際、一度目より素早く表示してくれる仕組みのことです。
キャッシュを利用することで、サーバーでのファイルの作成を省いたり、ブラウザからサーバーへのデータ通信が不要になったりします。
ブラウザ側でCSSやJavascriptなどのデータを保存すると、再度同じページを表示するときに、一度目よりもすばやく表示できるようになります。
AMP対応のページを作成できるのはモバイルのみとなり、特にスマホユーザー向けの施策といえるでしょう。
スマホを利用した検索ユーザーが増えるなか、GoogleはますますモバイルフレンドリーなWebサイトの検索結果を上位に引き上げる予定です。
AFFINGERのテーマを使っている人はどうするのか?
AFFINGER5であればテーマにAMP化する機能が搭載してあるので簡単にできますが。
ブロガーにとっては高速で表示できる機能だけでは物足りないですね。
しっかりとした、デザインや、コンテンツが連動していないのなら不必要だなと思います。
AMPがバージョンアップしてくれるのを期待します。
まとめ:AMPは必要は必ずしも必要ではない
結論は、AFFINGERのテーマならAMP化はそれほど必要ではない。
めちゃくちゃ、早く結論がほしいという読書目線でなら必要なスマホで早く表示してほしいなと思うところです。
しかし、見ていても殺風景なブログだと飽きてしまいますよね。
出来れば、見やすいデザインのブログを楽しみたいです。
コチラもおすすめです
>>【2021年から】跳ねるブログのおすすめアフィリエイトジャンルを紹介【初心者でも月10万稼げる】
>>【ブログ初心者向け】正しいアフィリエイト記事を書いて収益をあげるやり方【読めば収益化ができる】
>>【これだけでOK】アフィリエイトASPのおすすめ完全版!【初心者OK】



