ここをどうしても伝えたい時には箇条書きで、インパクトを出したい時はチェックマークを使いませんか?
重要だよっと見栄えが良くなったり、注意を引く文章になるので効果的です。
AFFINGERでは、デフォルトにチェックマークの種類が豊富で、見出しにもチェックマークが入れれるので今回はそれを紹介します。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGER『スタイル』から4つのチェックマーク表示と種類
チェックマークを自動で呼び出す作り方を紹介します。
AFFINGER機能では4つの種類がありますので、自由に使い分けてください。

step
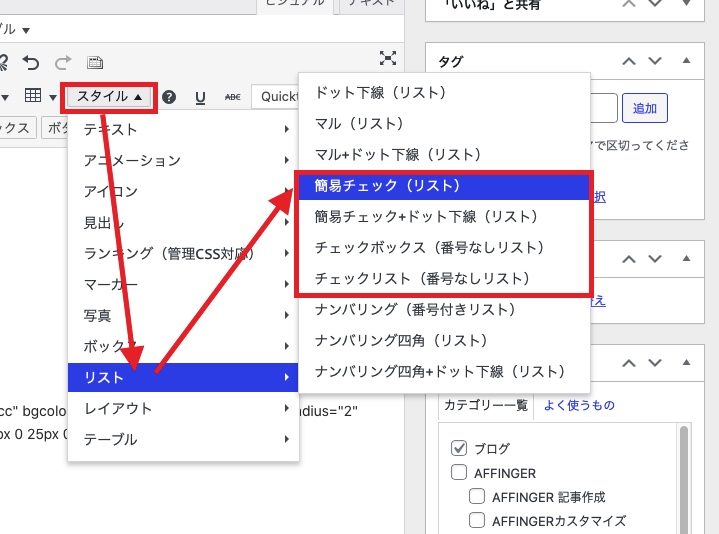
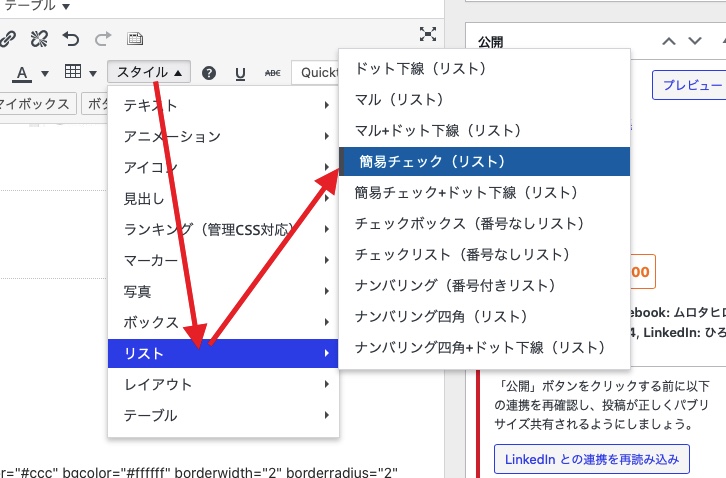
1スタイルからリストを選択

- 簡易チェックリスト
- 簡易チェックリスト+ドット下線(リスト
- チェックボックス(番号なしリスト)
- チェックリスト(番号なしリスト)
この中から、好きなリストを選択
step
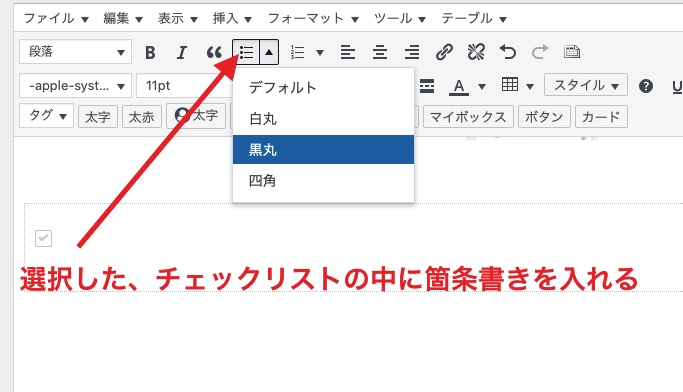
2箇条書きを選択

選択して作ったリストの中に箇条書きを入れて、チェックリストを作る
これで完成!!
スタイル>>リスト>>チェックリストを選択>>過剰書き
- 簡易チェックリスト
- 簡易チェックリスト+ドット下線(リスト
- チェックボックス(番号なしリスト)
- チェックリスト(番号なしリスト)

簡易チェックリスト
- テキストデータ
- テキストデータ
- テキストデータ
簡易チェックリスト+ドット下線(リスト)
- テキストデータ
- テキストデータ
- テキストデータ
チェックボックス(番号なしリスト)
- テキストデータ
- テキストデータ
- テキストデータ
チェックリスト(番号なしリスト)
- テキストデータ
- テキストデータ
- テキストデータ
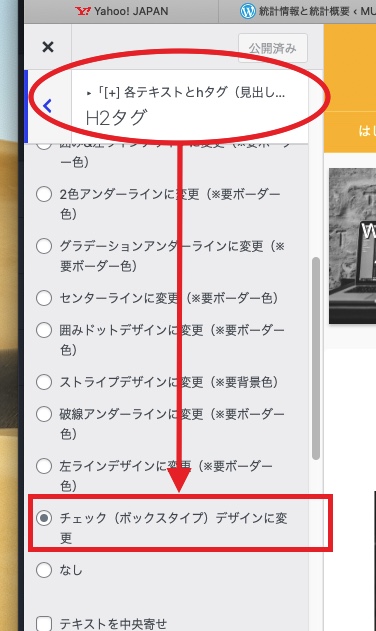
見出しにチェックマークを入れれるのはAFFINGERだけ
見出しの前に、チェックマークを入れると見栄えが良くなります。
そして、見出しの重要度が上がるので、この見出しは重要だと思ってもらえるので効果あり。

外観>>カスタマイズ>>各テキストとhタグ(見出し)>>h2、h3、h4>>チェックボックスの見出し

AFFINGERなら、チェックマークボックスを作らなくものデフォルトである
実は、AFFINGERはかなり優秀なテーマで『タグ』の中にチェックボックスリストがすでに存在しているのです。
ボタン一つで、呼び出せてしまいます。
こんな方におすすめ(丸チェック)
タグ>>ボックスデザイン>>こんな方におすすめ(V)
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
こんな方におすすめ(ボックスチェック)
タグ>>ボックスデザイン>>こんな方におすすめ[V]
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです

チェックマークは、見出しのしたで使用すると効果的です。
どうしても伝えたい文章に書かれている要点をあらかじめ冒頭で伝えてあげることで、その後の文章が読まれやすくなります。
では、効果的にチェックマークを使ってください!



