

こんな悩みにお答えします。

そんなとき便利なのが、普段は閉じていてクリックすると展開するスライドボックスです。
こういうの
⬇️
スライドボックスを活用すると、文字数を維持しつつもスッキリまとめることができるので利便性がグッと向上しますよ。
『AFFINGER5』公式サイトです
最強のブログテーマAFFINGER
>>WPテーマ 「WING(AFFINGER5)」多くのブロガーに愛されているテーマ
- 「もっと美しく、簡単に。」基本デザインパターンも48種!
無駄な時間はとことん省く、通常なら知識が必要な時間かかるカスタマイズもAFFINGERならクリック1つ。
記事がサクサク書ける!豊富で自由度の高いデザインパーツ
記事作成に欠かせない様々な装飾をクリック1つで設定できる

それでは、内容にいきましょう!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGER、スライドボックスを作る
step
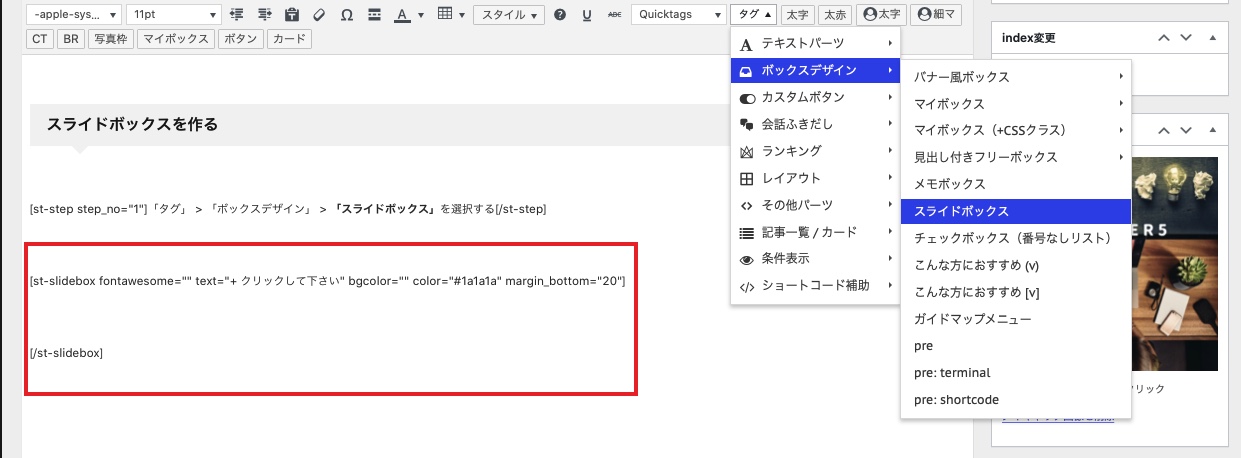
1 「タグ」 > 「ボックスデザイン」 > 「スライドボックス」を選択する

- 「タグ」 > 「ボックスデザイン」 > 「スライドボックス」を選択する
- スライドボックス作成用のコードが表示される
step
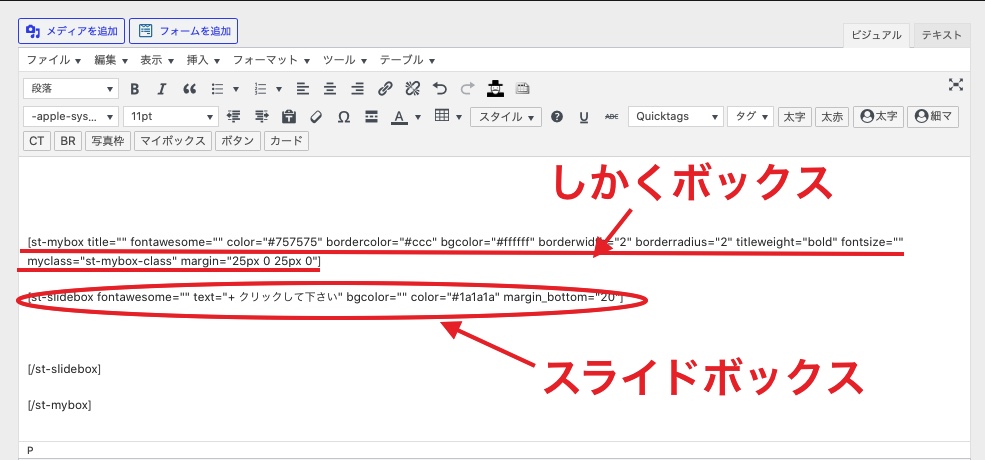
2スライドボックスをしかくボックスで囲む
ボックスデザイン>マイボックス>しかく(枠のみ)

- しかくボックスの中にスライドボックスを入れます。
step
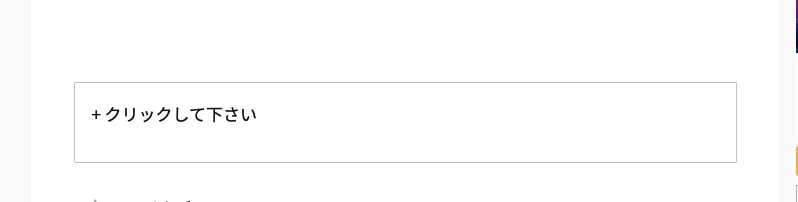
3完成はこちら

- st-slidebox text="" にスライドボックスを閉じているときの文言を入力する
※例: st-slidebox text="+アフィンガーのスライドボックスの使い方" - bgcolor="" にスライドボックスの背景色を入力する
※例: bgcolor="#f2f2f2" - color="" にスライドボックスの文章の文字色を入力する
※例: color="#000" - margin_bottom="" にスライドボックスの余白を入力する
※例: margin_bottom="20" - [/st-slidebox]の手前にスライドボックス展開したときの文言を入力する
※例スライドボックスは+を押すと細かな詳細が表示でき文字数を減らすことができる - スライドボックスを作る1
- スライドボックスを作る2
これで完成‼️
注意
「bgcolor」「color」「margin_bottom」は全てを埋めてください。
いずれかが空の場合、スライドボックスがうまく表示されません。
※余白なし、背景白のデザインになってしまう。
これでスライドボックスは作れますね!

AFFINGERのスライドボックス 使い方はVODジャンルの映画ネタバレを隠すことに最適な機能
私はこの、スライドボックスを映画のネタバレなどで使っています。
かなりの人がこのスライドボックス をクリックしてネタバレを読んでくれていますので良い機能ですね( ´ ▽ ` )
ここで使っています。完成形です。
>>Hulu「THE HEAD」第1話、南極での密室殺人と謎のメモ
こんな感じに仕上がりました( ^ω^ )
こん感じでアレンジできます。
まとめ
AFFINGERスライドボックスの作り方をアレンジ方法を説明しました。
このスライドボックス機能AFFINGERでも結構使います。他のブロガーもよく使っている機能なのでアレンジ次第でアフィリエイトでも大活躍するので使ってみてください
『AFFINGER5』公式サイトです
最強のブログテーマAFFINGER5
>>WPテーマ 「WING(AFFINGER5)」多くのブロガーに愛されているテーマ
- 「もっと美しく、簡単に。」基本デザインパターンも48種!
無駄な時間はとことん省く、通常なら知識が必要な時間かかるカスタマイズもAFFINGERならクリック1つ。
記事がサクサク書ける!豊富で自由度の高いデザインパーツ
記事作成に欠かせない様々な装飾をクリック1つで設定できる
コチラも読まれています
>>【AFFINGER5】ブログのトップページをカスタマイズするやり方
>>【AFFINGER5】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER5】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



