AFFINGERのサイドバーをカスタマイズして『新着記事一覧』『関連記事』を表示する方法を紹介します。
「新着記事」と「関連記事」はユーザビリティを向上させるためにも重要な項目です。
今回はそんな新着記事と関連記事の一覧をカスタマイズする方法をご紹介します。
当サイトのサイドバーカスタマイズについてお問合せをいただいたので、AFFINGERでどのように設定しているか、可能な限り詳細にご紹介していきます。
AFFINGERはウィジェットをカスタマイズすることによって何通りにも自分好みのサイドバーを作ることができます。
今回は私のブログで使用しているサイドバーについての紹介をします。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERでサイドバーを、カスタマイズしたのはこちら
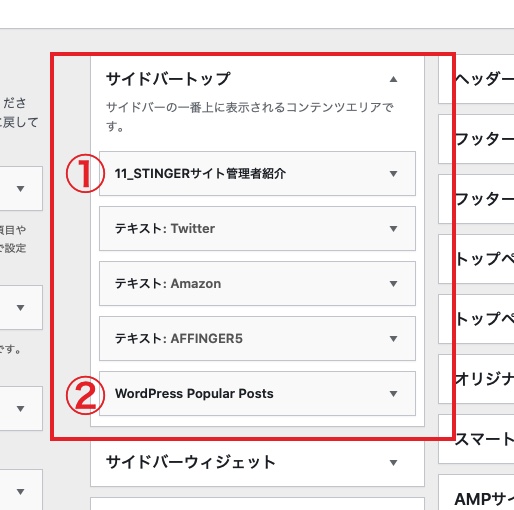
このブログのサイドバーは、こんな感じ。
こちらは、ウェジットに埋め込んである画像です。

WordPress Popular Postというのが人気記事一覧

このブログでは、ここで①と②を表示することをしています。
もともとのサイドバーでのデフォルトも紹介していきますね。
- サイドバートップ
- サイドバーウィジェット
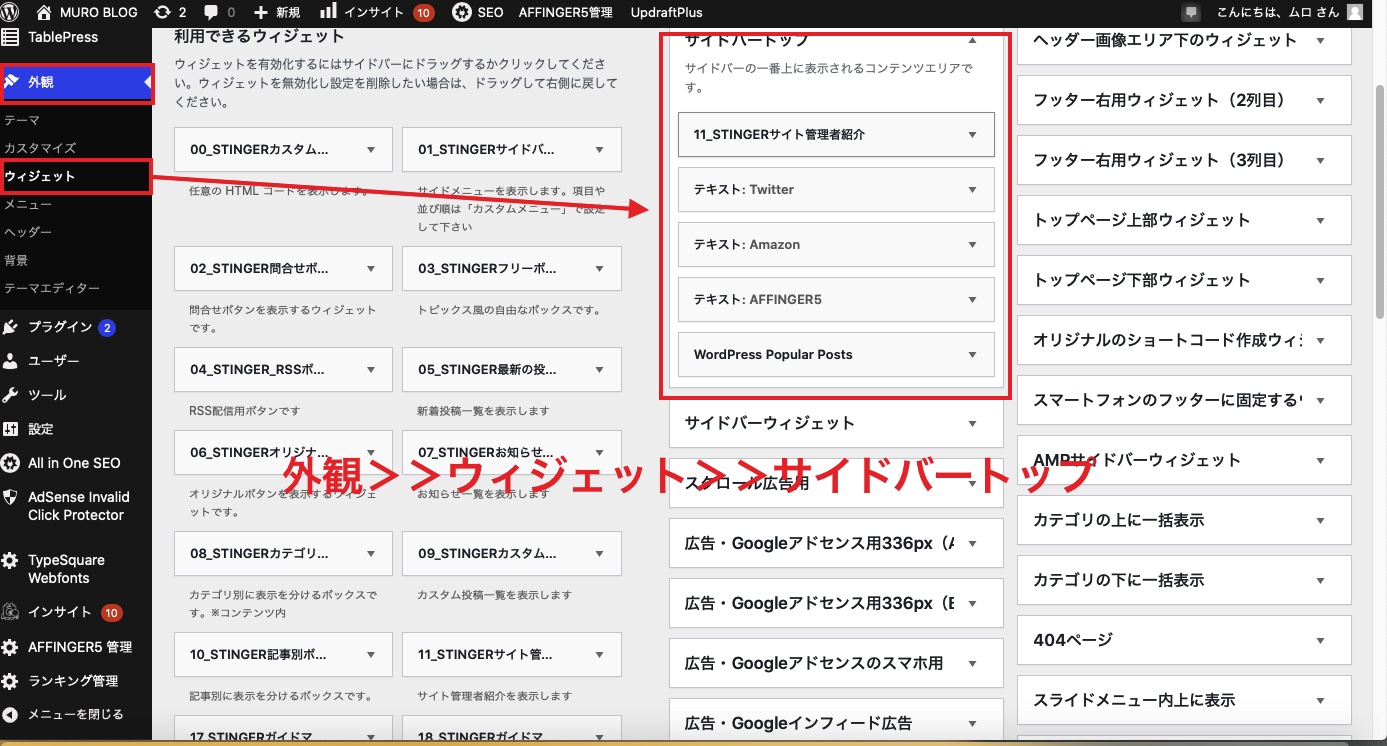
WordPress管理画面⇒外観⇒ウィジェットと移動し、サイドバートップとサイドバーウィジェットというところを見てくださいね!

こちらで、AFFINGERのサイドバーを表示することができます。

AFFINGERのサイドバーを自分好みにカスタマイズする
サイドバーの一番上に表示させたい、デフォルトの新着記事よりも上に表示したいという場合はサイドバートップに突っ込みます。
私のサイトは、新着記事一覧の前に広告エリアを設けています。自分で定期的に管理したいので、テキストで挿入しています。

このように、広告を貼ることでく読者が見てくれることもあるのでやってみましょう。
注意は、貼りすぎないこと!
サイドートップに、テキスト広告の作り方
私はサイドバートップに広告を貼っていますのでその貼り方を紹介します。
まずは、
外観>>ウィジェト

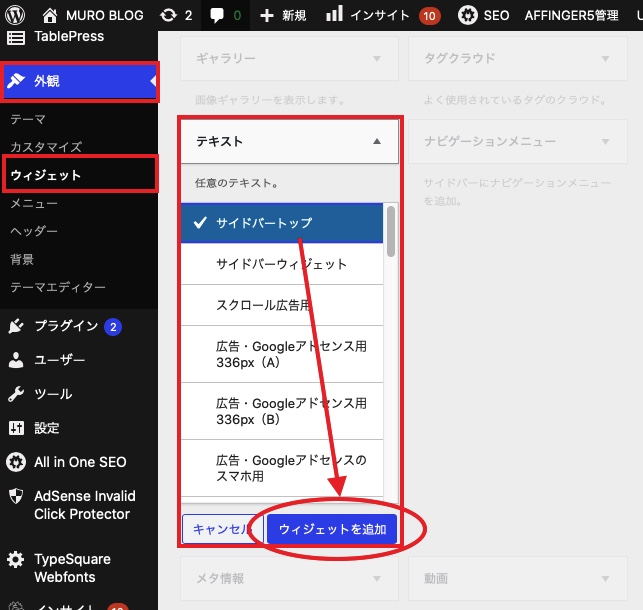
テキストを選択して、サイドバートップを選び、ウィジェットを追加

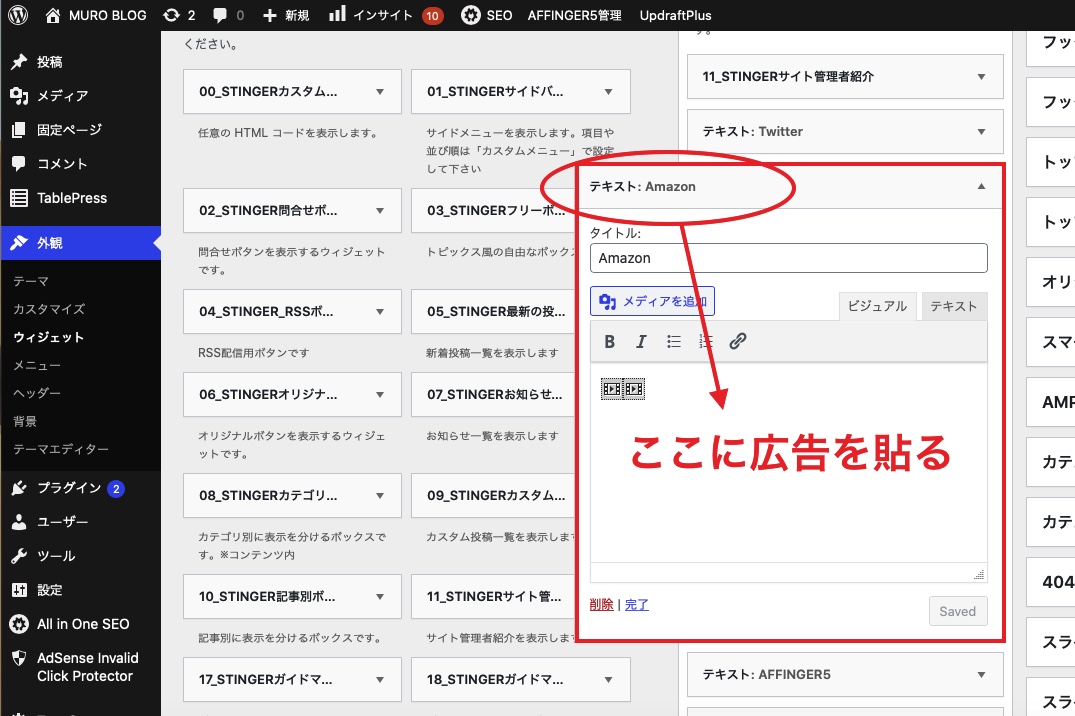
サイドバートップに『テキスト』が追加されますので『タイトル』と『広告』を作り『完了』を押して作ります。
AFFINGERサイドバーに、関連記事、新着記事、人気記事を表示する
サイドバーに、こんな記事が並んでいるとクリックして見たくなるのでおすすめですよ!
関連記事、新着記事、人気記事について設定していきます。
AFFINGERは、デフォルトで関連記事と新着記事の表示が可能です。
AFFINGER、新着記事を表示する方法
新着記事もデフォルトでサイドバーに表示されるようになっています。
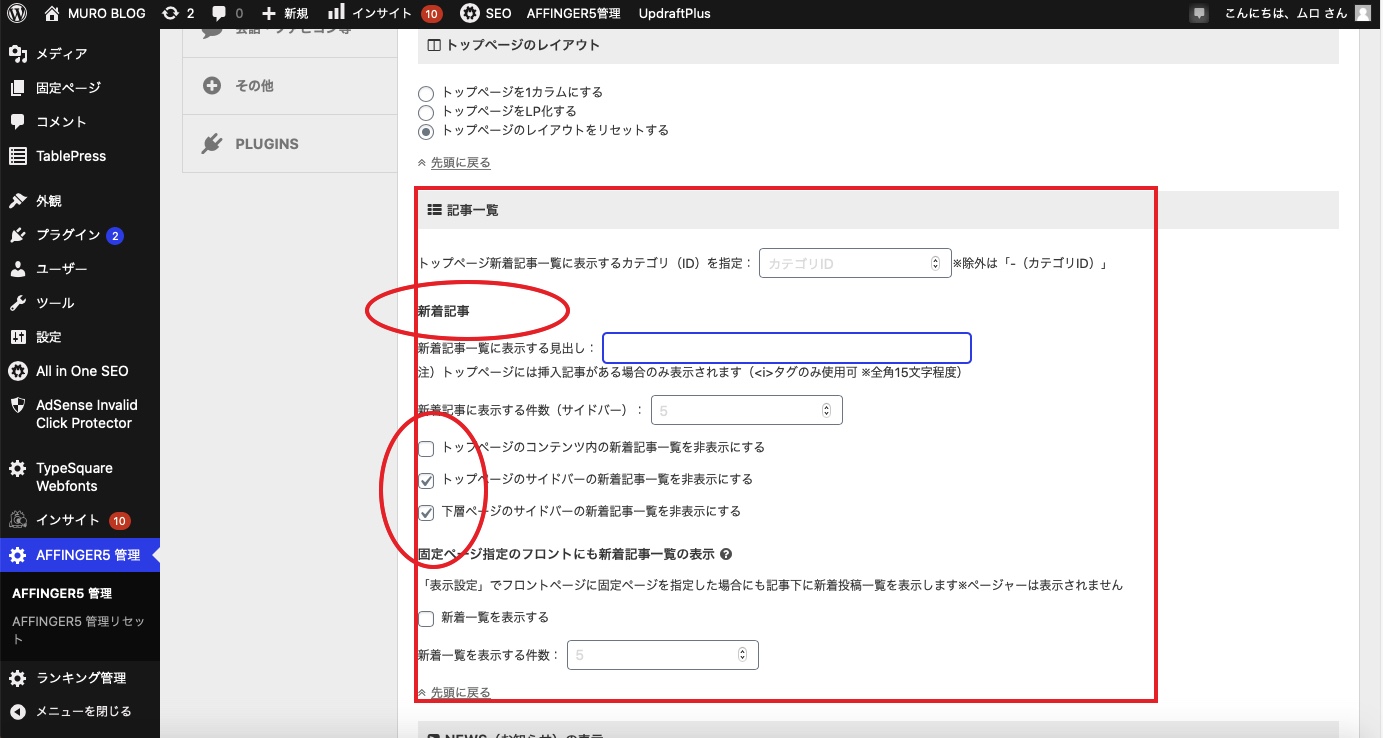
WP管理画面⇒AFFINGER5管理⇒トップページに移動して、新着記事のところに非表示にするにチェックが入っていないか確認してみてください。
表示する件数や、表示したくないのであれば非表示にチェックを入れます。

AFFINGER、人気記事の表示する方法
人気記事はAFFINGERのみでは表示できません。プラグインの「WordPress Popular Posts」を使うことで表示することができます。

プラグインのWordPress Popular Postsをインストールして有効化します。
AFFINGER、関連記事を表示する方法
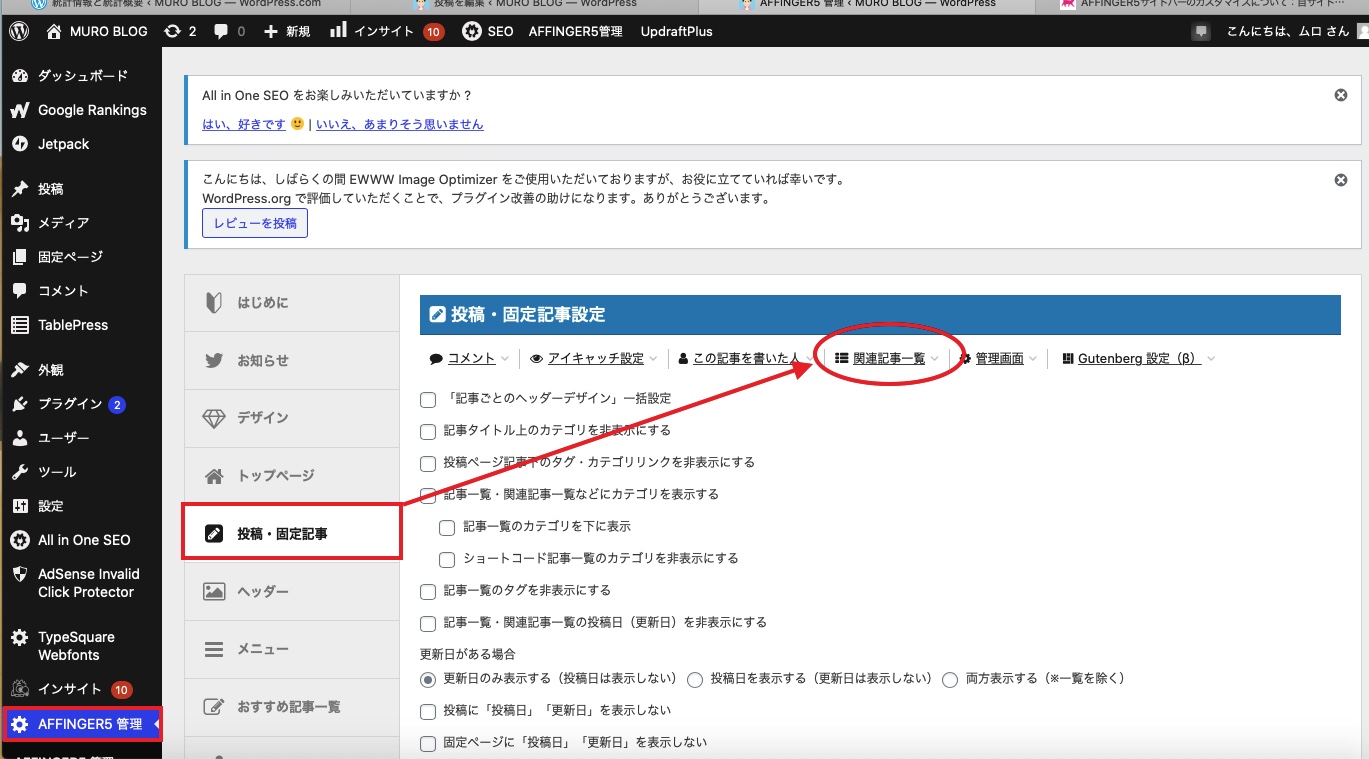
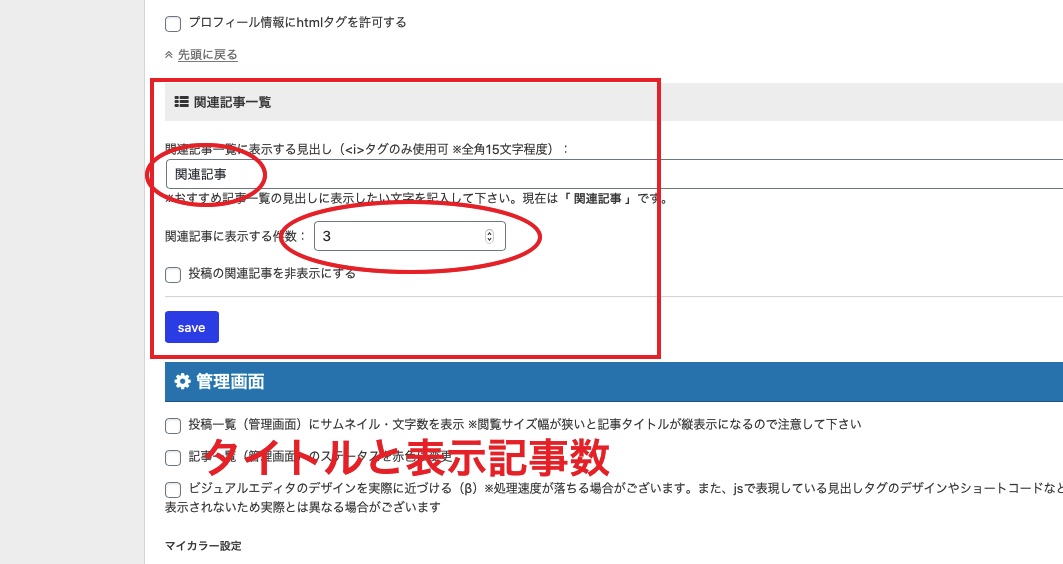
AFFINGER5管理⇒投稿・固定記事と移動して、関連記事一覧という項目があります。

関連記事一覧を選択します。

同じカテゴリーで記事がないと表示されないので、記事数が少ない方は注意してください。
まとめ:AFFINGERサイドバーに『新着記事一覧』『関連記事一覧』をカスタマイズ
今回はAFFINGER5(アフィンガー5)での新着記事・関連記事エリアのカスタマイズ方法について解説しました。
これからサイトを立ち上げたい!ブログを始めたい!といった方の助けになれたらなと思います。
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



