この記事ではAFFINGERの初心者の方向けに、ブログのカスタマイズ方法について解説します。

私も、AFFINGERのテーマを購入したときはかなり苦戦しました。そんな経験を元に使い方を記事で紹介していきます。
注意
AFFINGERには『JET』という子テーマがあります。
カード型のトップページを作る場合、通常は『JET』を使用します。
でも『JET』は有料の子テーマで4,980円かかってしまいます。
この記事を読めば、子テーマの『JET』を使わずにカード型のトップページを作ることができます。
本来は、JETの子テーマがないとできないカード型のトップページを無料でカッコ良いものを作ることができます。
わかりやすく解説しますので、アフィンガー6を使っている方は是非試してみてください
では、最後まで読んでくれると嬉しいです♪( ´▽`)
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
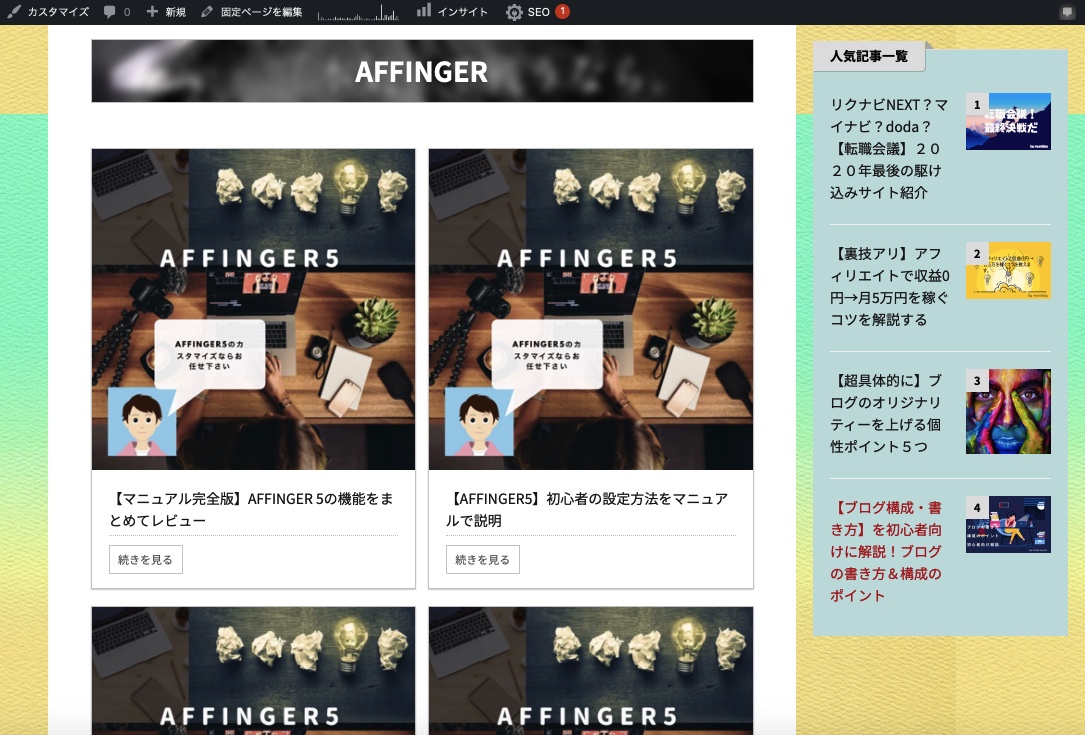
【AFFINGER】記事カード型のトップページとは?
こんな感じの、トップページがAFFINGERなら作れます。
このカード型トップページにするだけで、12%以上もブログ回遊率が上がりました。

どうですか?カード型を試してみたくなりました??
やり方を紹介していきます。
【AFFINGER】トップページをカード型スタイルにするやり方
それでは、カード型のトップページを作成する方法を解説していきます。
この記事では、カテゴリ別の記事一覧を2列で表示する方法を解説します。
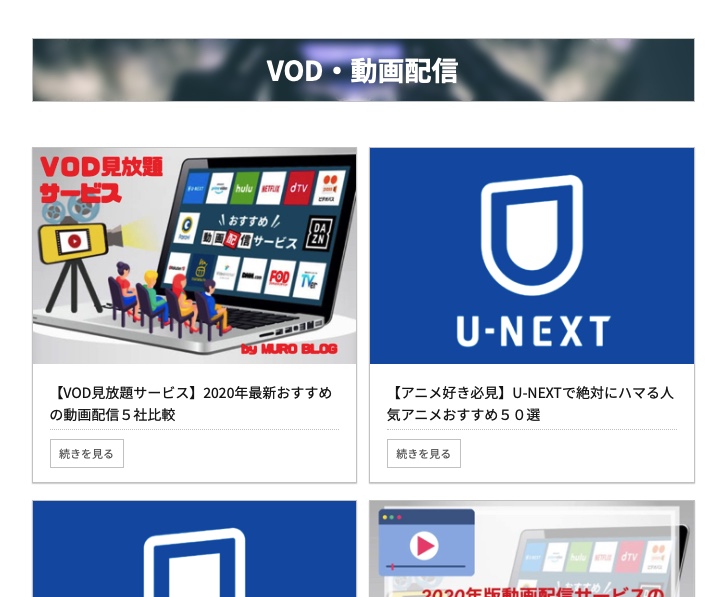
できあがりの目標はこんな感じです。

トップページは、こんな感じでインパクトありますね!!
かなり見やすいデザインです。
では、作り方を解説していきます
簡単な流れ
- サムネイルの画像を決める
- トップページに左右50%のレイアウトを設定する
- 記事IDをカードタグに入れる
- スタイルでカードスタイルに設定
- 完成
注意
サムネイルは1200×800のサイズを基本的に使っています。
【AFFINGER】記事カード型スタイルを実際に作ってみる
step
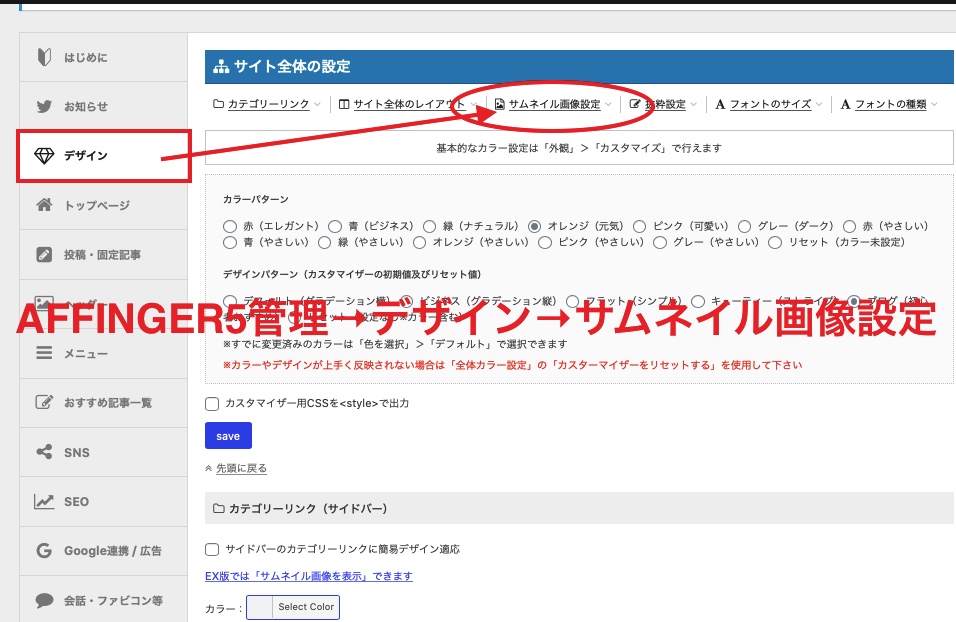
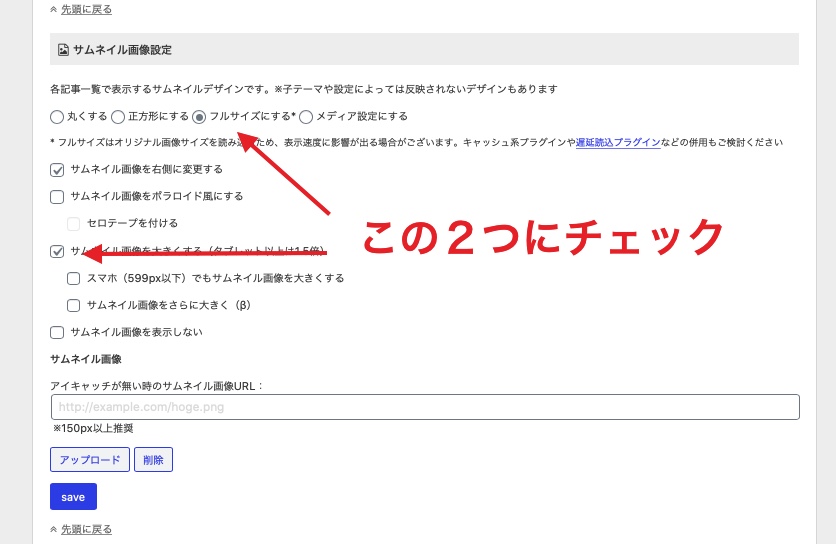
1サムネイル画像の設定をする

AFFINGER5管理 →デザイン →サムネイル画像設定を開く

フルサイズにするを選択←ここ重要です。
step
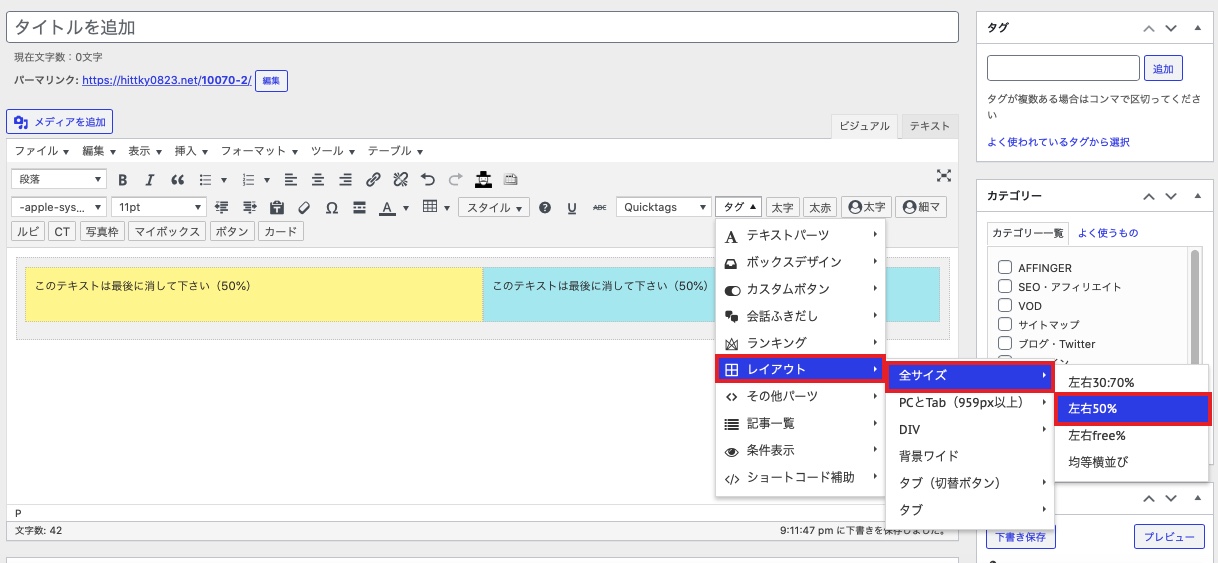
2左右50%のレイアウトを設定する
新規作成画面から

タグ →レイアウト → 全サイズ→ 左右50%をクリック
左BOX(lbox)と右BOX(rbox)の2箇所に記事を表示させる準備ができました。
step
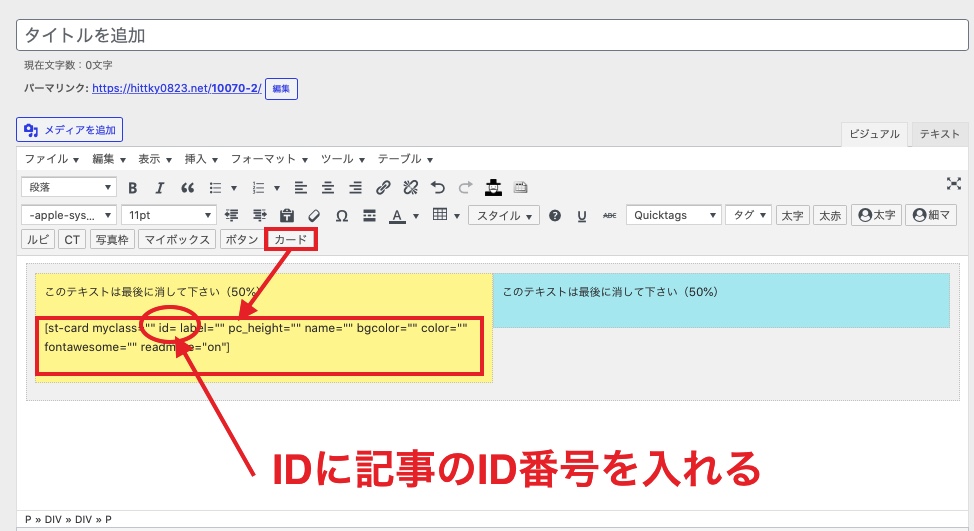
3カードタグの作成

カード → IDに記事I D番号を入れる(表示させたい記事)
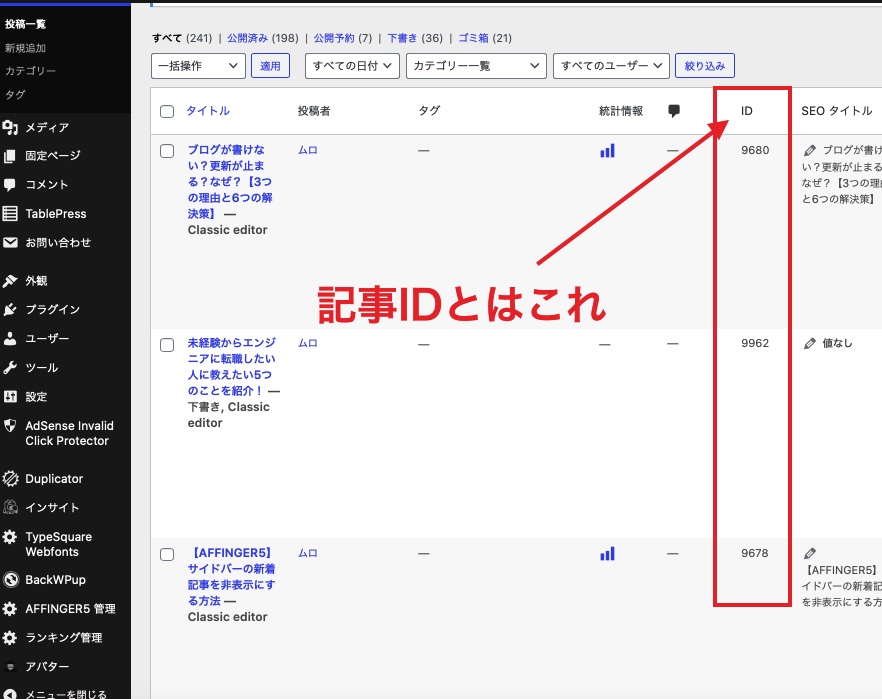
ポイント
- ダッシュボードで投稿一覧をクリック
- 記事一覧でカテゴリーIDを確認

step
4カードの表示を設定する

記入したショートコードを選択 → 選択した状態で、 スタイル → レイアウト→ カードスタイルをクリック
右のレイアウトBOXも同様にカードスタイルを設定します。
step
5完成
プレビューで確認し完成

以上でカード型トップページの基本的な設定は終わりです。
後はカテゴリのタイトルや見出しを追加してカード型トップページの完成です。
【AFFINGER】記事カード型のトップページのまとめ
AFFINGERの有料子テーマ『JET』を使わずに、標準機能だけを使ってカード型トップページの作成方法を解説しました。
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



