
ただ注意してほしいのは、背景画像で大きくイメージが変わるということ。
基本は「明るい暖色系基調」の背景にしましょう。暗いダーク系は記事や読みずらかったり、画像が見えずらいという大きなデメリットがあります。
真っ白のデフォルトでも十分ですけど、背景画像を変えることによって「可愛い」「POP」「綺麗」「クール」といったサイトイメージを、より強調できるメリットがあります。
いろんな素材が手に入るサイトをご紹介、WordPressテーマAFFINGERで背景画像を変更する方法を解説していきます。
では見ていきましょう。
こんな方におすすめ
- デフォルトである真っ白な背景画像にオシャレ感を付けたい
- ブログサイトのイメージに合わせて、もっと強調した背景画像にしたい
ブログの背景画像を変えることによって個性のあるブログが出来上がります。
AFFINGERなら、簡単にカスタマイズできるのでおしゃれなブログサイトが完成します。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGER、背景画像が無料で手に入るサイト3つを紹介
どんな背景画像にしたいのかをまずは決めることからなので、フリーの画像背景が取れるサイトを紹介します。
こちらはフリー素材が手に入るサイトです。
subtle patterns
種類で言えば、一番豊富であってシンプルデザインが多く揃っています。
背景画像だけでなく、一定スペースの背景にも使用できるのでとても重宝できるサイトです♪
Peper-co
木目や紙、石材などのホンモノ素材調が揃ったサイト。
モノを中心に取り扱うサイトに合うデザインが豊富です♪基本的にシンプルなのもGOOD!
Bg-Patterns
基本的に柄の入った素材画像を多く取り扱っているサイト。
POP調や可愛いデザインが多いものの、見出しやサイドバー見出しなどのアクセントに使うなら、いい素材がたくさんありますよ♪
AFFINGERで背景画像を変更する方法
背景画像の素材を決めたら、さっそく変更してみましょう!
AFFINGERでは、たったの3ステップで変更できます。
step
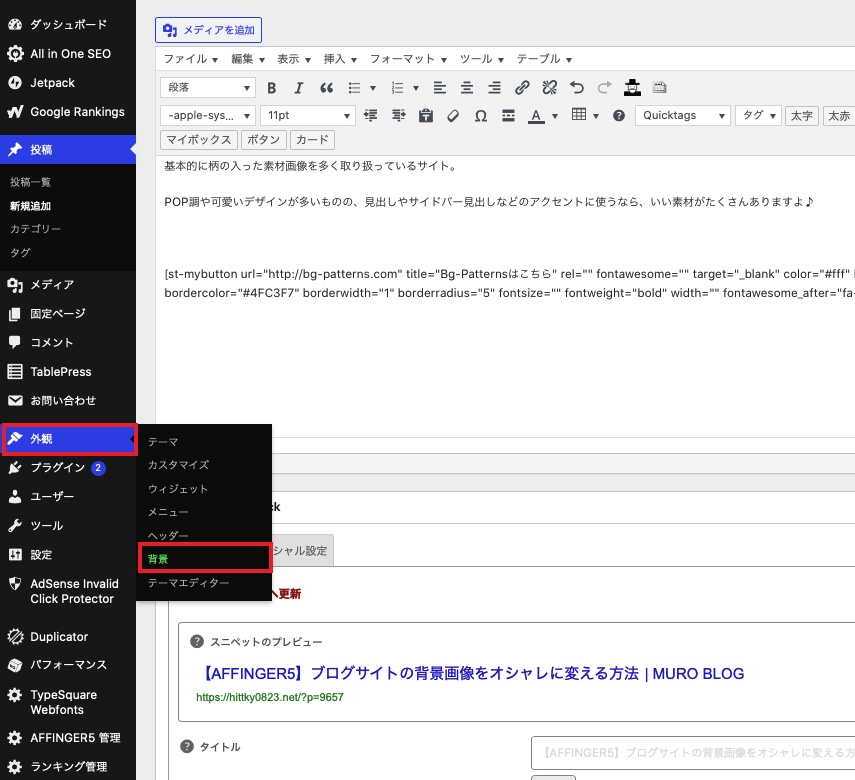
1WordPressダッシュボードから「外観」→「背景」をクリック。

step
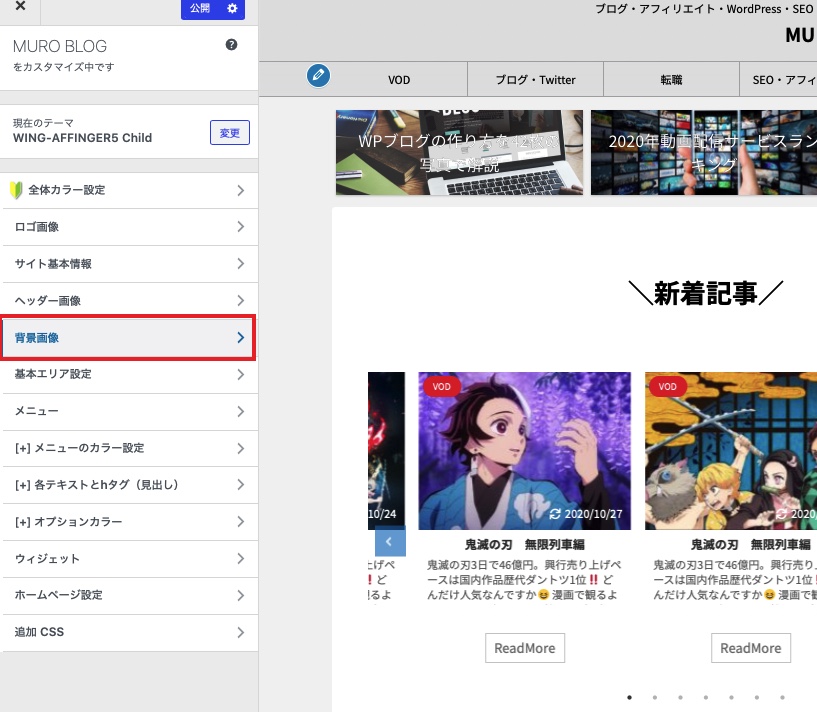
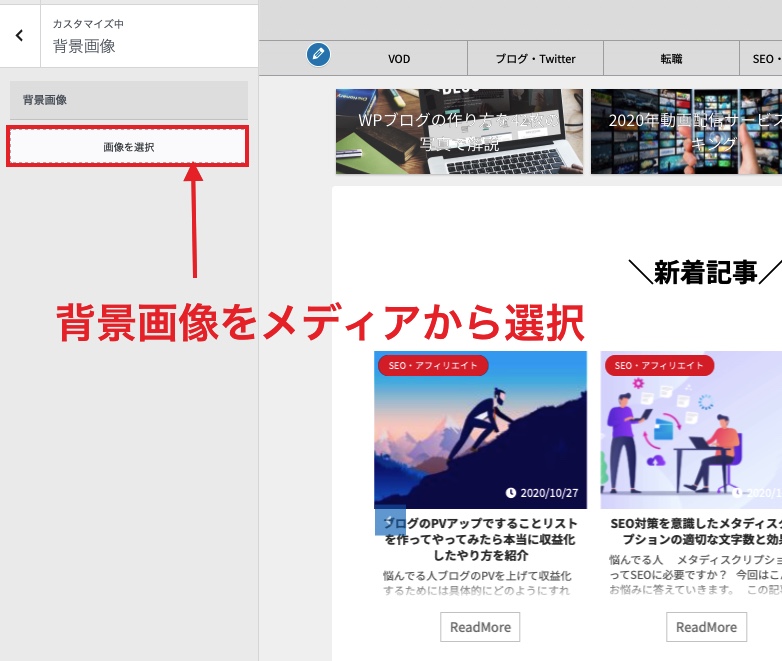
2カスタマイズ画面に移行したら「画像を選択」


step
3背景画像が変更されたか確認して完了!

まとめ:AFFINGERの背景画面変更はデザイン的にGOOD

ブログのテーマに合わせて、背景を選んだり、気分によって着せ替えてあげるといいかもですね
ぜひ参考にしてください♪
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



