ブログ内に埋め込んだツイートを横並びで表示する方法の紹介です。
コードの書き換えや追加などは一切行わずに、AFFINGERのレイアウトを利用して簡単に横並びで表示できます。
こんな感じで、PCで表示される時に横並びで表示されます、スマホの場合は縦に表示されます。
スマホを横向きにすると、2つ並んでの表示になります。
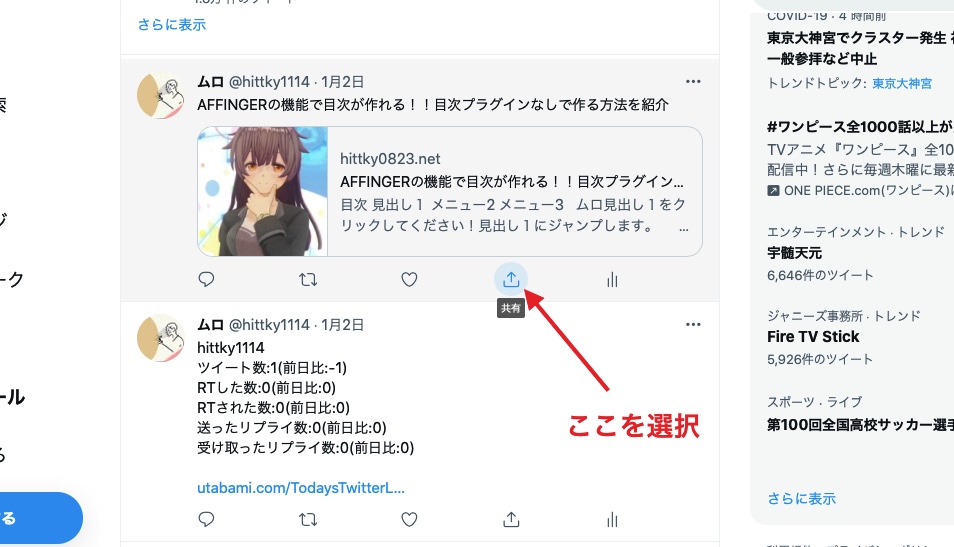
AFFINGERの機能で目次が作れる!!目次プラグインなしで作る方法を紹介 https://t.co/shI79rnddS
— ムロ (@hittky1114) January 2, 2022
【Twitter検証】
『リプを増やすと本当にフォロワーは増えるのか?』
1週間で実際に『朝リプ』のみに特化して検証してみました。
結果
フォロワーは68人増でした。
まとめとして、リプでアピールいくはかなり有効です。
詳細は画像に👇 pic.twitter.com/yomJ1xcb1F
— ムロ (@hittky1114) November 20, 2020
こんなこんじで、2つ並んでの表示になります。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERでツイートを横並び表示する方法
3ステップで完了します。
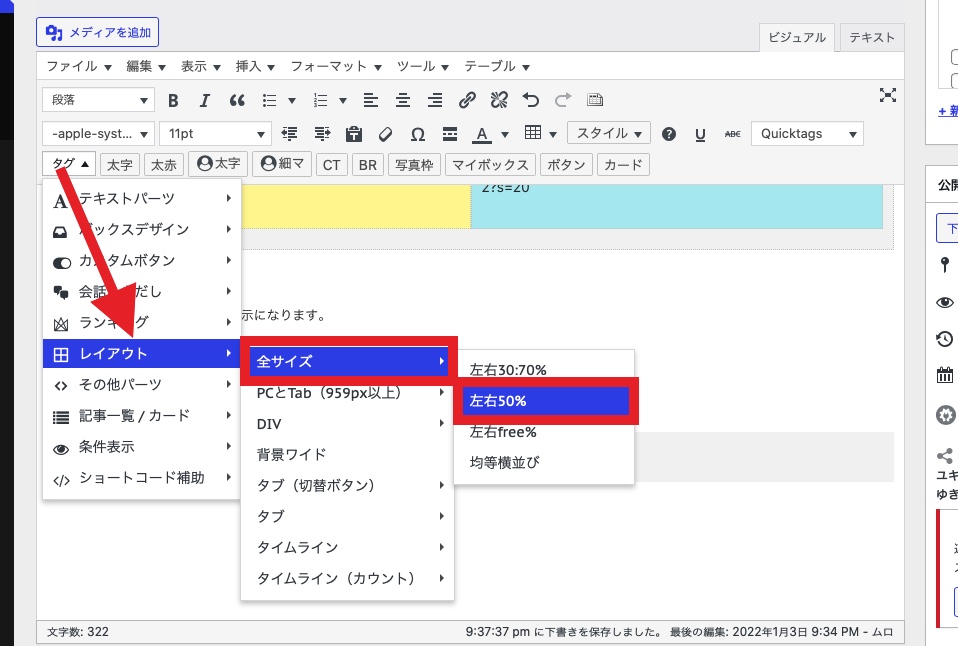
タグでレイアウト50%を選択
タグで、レイアウトを作成します。
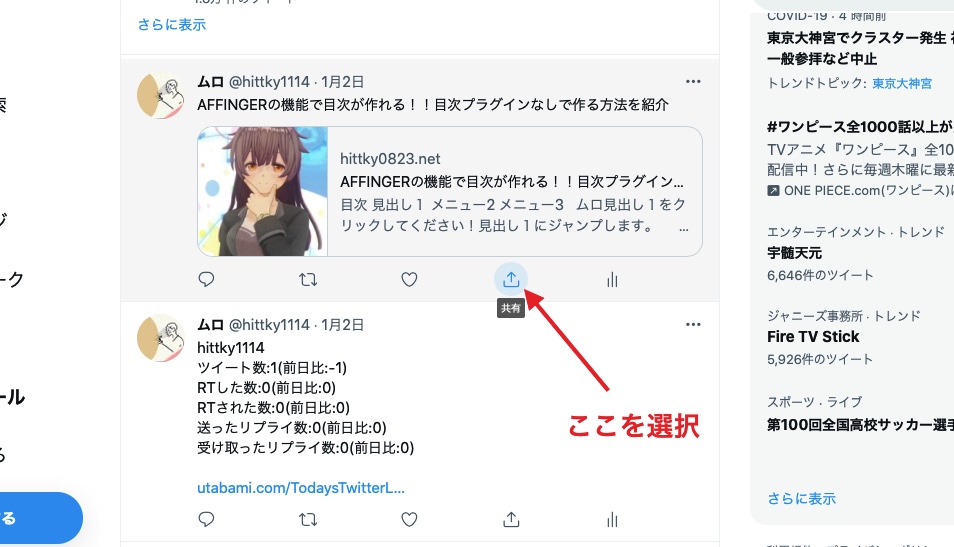
ツイッターからコピー
表示したいツイートをコピーします。
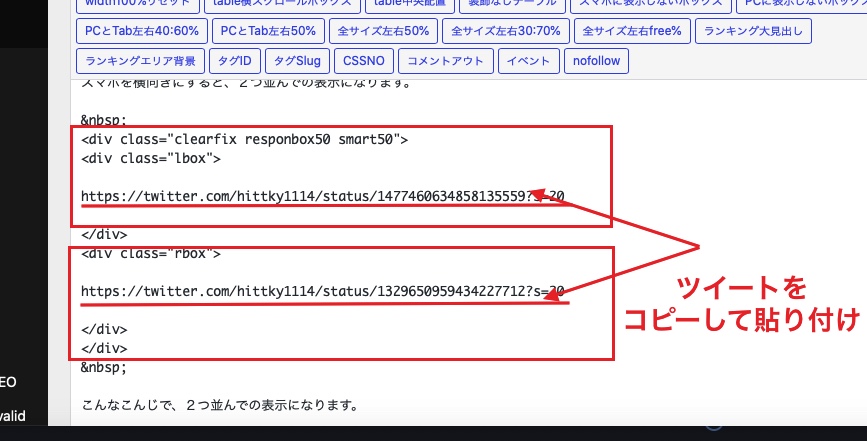
テキストモードでツイートを貼り付ける
レイアウトのテキストモードにツイートを貼り付け
step
1レイアウトで左右50%を選択
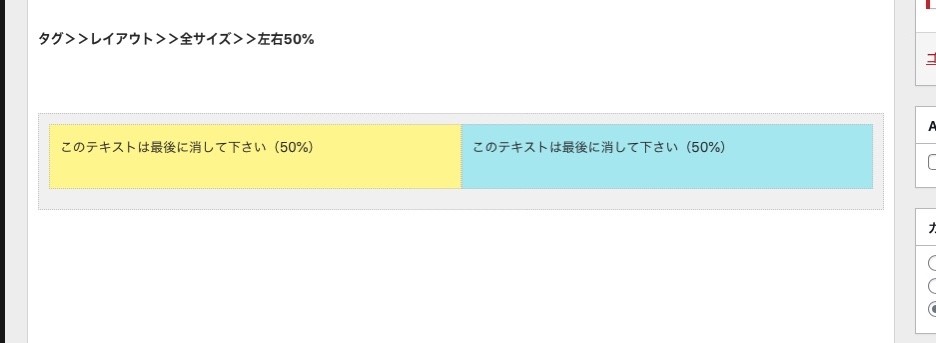
タグ>>レイアウト>>全サイズ>>左右50%
このテキストは最後に消して下さい(50%)
こんな感じ
このテキストは最後に消して下さい(50%)
こんな感じ
これを作るのには、これです。


step
2Twitterからブログに載せたいツイートをコピー


step
3レイアウトのテキストモードにツイートを貼り付ける

テキストモードで、左右のツイートを貼り付ける。
このテキストは最後に消して下さい(50%)
これは決してください。
これは、ツイートだけではなく、画像でも横並びでも表示できます。
しかも、
このテキストは最後に消して下さい(30%)

このテキストは最後に消して下さい(70%)

こん感じで、レイアウトのサイズも変更できる。
全て、レイアウトでできるのでいろんなパターンができます。
 



