
今回は、AFFINGERの機能を使ってプラグインなしでも目次を作ることができます。
有名なのは、『TOC』プラグインを使うことなのですがプラグインを使うことによって記事の表示速度が遅くなることもあるので。
AFFINGERでの既存の機能を使うことで、表示速度が遅くならくネットが重いと感じることがないというメリットがあるので紹介します。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERでもくじを作る

これが、AFFINGERの機能で作ったもくじです。

step
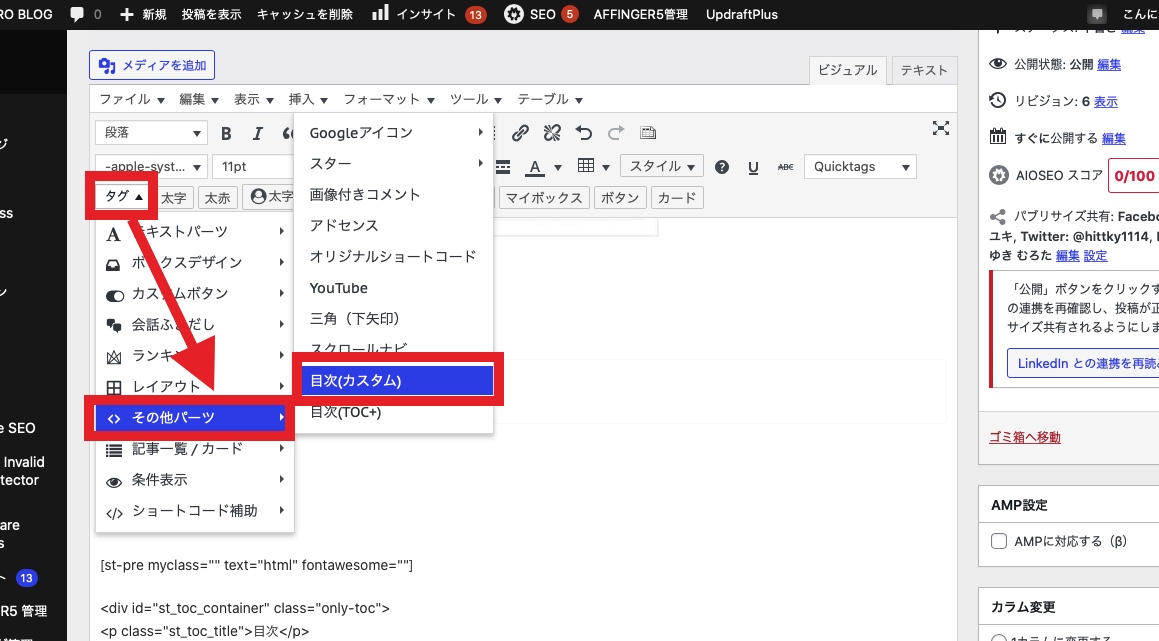
1目次のタグを出す
タグ>>その他のパーツ>>目次(カスタム)

step
2目次のタグをテキストモードでカスタムする
テキストモードだとこんな感じ
html
<div id="st_toc_container" class="only-toc">
<p class="st_toc_title">目次</p>
<ul class="st_toc_list">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</div>
目次をカスタムする
html <div id="st_toc_container" class="only-toc"> <p class="st_toc_title">目次</p> <ul class="st_toc_list"> <li><a href="#1">メニュー1</a></li> <li><a href="#2">メニュー2</a></li> <li><a href="#3">メニュー3</a></li> </ul> </div>
<li><a href="#">メニュー1</a></li> #1 という感じでナンバリングをふります。
step
3目次のタイトルを入れる
メニュー1に、見出しのタイトルをいれる。
step
4見出しにidのナンバーを入れる
見出しのh3を目次のタイトルに入れた場合に、テキストモードでh3の見出しにid="1"を<h3>見出し<h3>に付け加えをします。
ポイント
挿入する目次タグは、(半角スペース)id="〇"。
「〇」の中には、半角数字を入力します。
こんなな感じでテキストモードでカスタム
html <h3 id="1">見出し</h3>
見出し1
この記事の目次、『見出し1』をクリクックすると、この見出し1にジャンプしてきます。
これで、AFFINGERで見出しを作ることが完了です。
お疲れ様でした( ^ω^ )



