

今回はMCボタンについての悩みになります。
効率的な使い方から、作成方法までを解説していきますね。
今回のAFFINGERツール紹介と使い方は
【MCボタン】
これを作ります。
よく、商品サイトに飛ばしたいときに使うボタンですね。
アフィリエイトでは必須アイテムになるくらい重要でAFFINGERではデザイン性の高いボタンになっています。
本記事ではブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGER、MCボタンとは?アフィリエイトで商品が売れるボタンを作る
AFFINGERの機能でかなり優れているのがこのMCボタンです。
というのも、このボタン目立ちませんか?
ボタンの上と下に、キャッチを自由に入れることができるのです。
はじめこれを見た時すごい感動したのを覚えています( ^ω^ )
実際に、このボタンに変えてから成約率の上がったりしましたからね。
ということで、MCボタンをAFFINGERで実際に作るには、
まずは、記事作成の
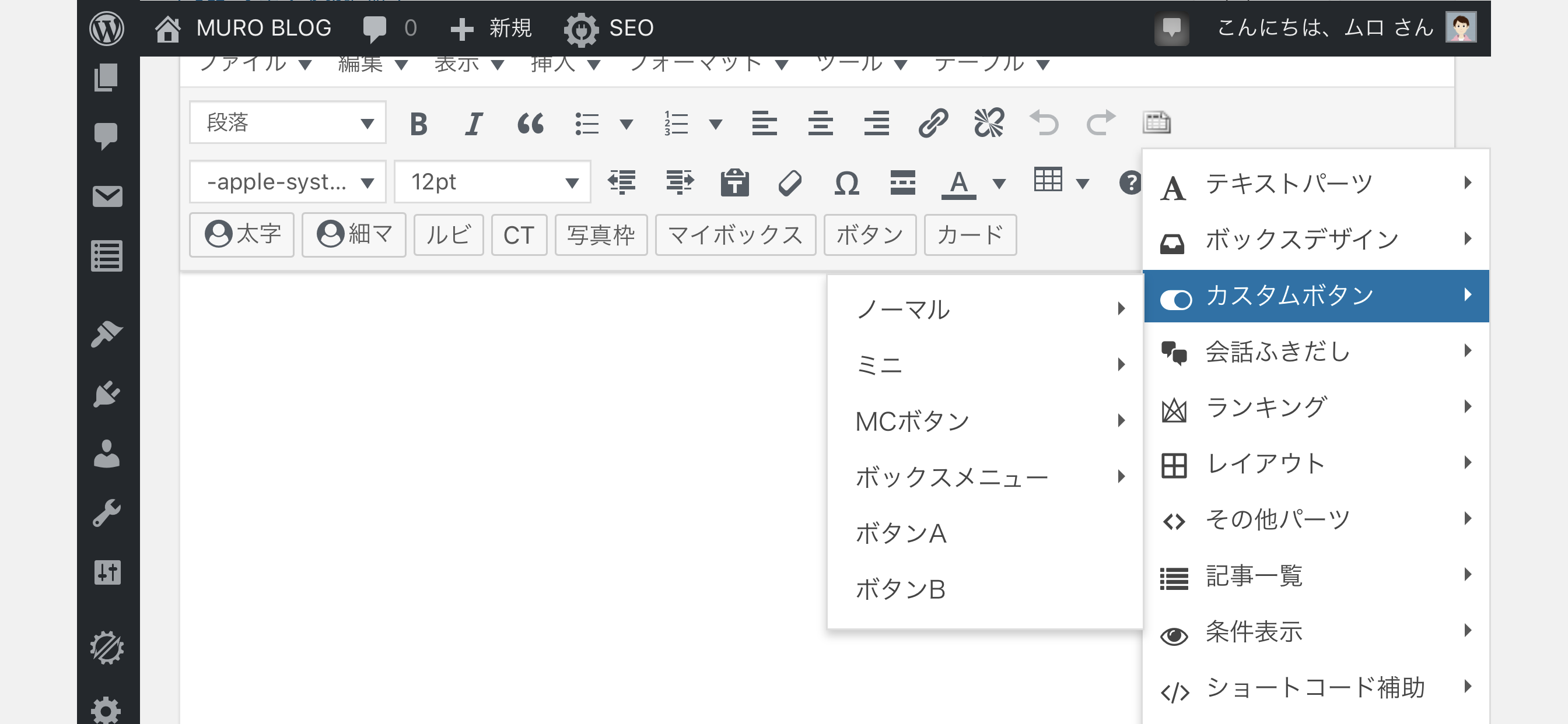
step
1MCボタンを出す
タグ>カスタムボタン>MCボタン

何もせずに出すと。こんな感じに。
4つの色があります。
基本的に、押しやすいボタンのいるは青ということが心理学的なことでわかっていますので、青や緑を使ったりしています。
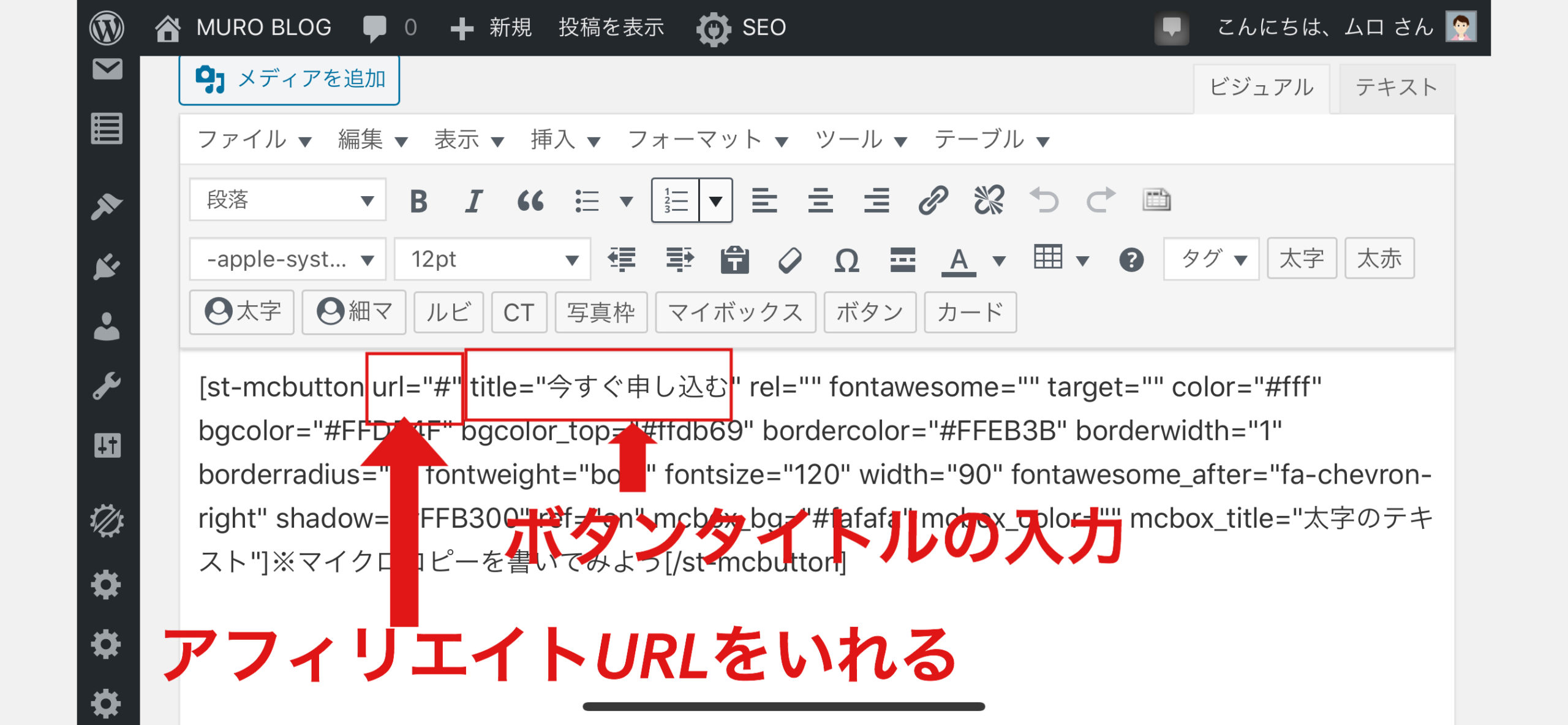
step
2URLとタイトルの変更

- url=“#” この#のところにアフィリエイトURLを入力
- title=“今すぐに申し込む” ここにボタンタイトルを入力

AFFINGERの中でも使用頻度の高いツールですね。
step
3キャッチコピーもつける
mcbox_title="太字のテキスト"]※マイクロコピーを書いてみよう[/st-mcbutton]
ボタンの上と下にキャッチコピーを入力できます。
- 太字のテキストはボタンの上
- マイクロコピーを書いてみようはボタンの下
ボタンの上下にキャッチを自分の言葉で書けるんです。
これは、このブログのボタンのテキストです。
command[st-mcbutton url="https://www.infotop.jp/click.php?aid=382044&iid=75194#" title="AFFINGER5申し込む" rel="" fontawesome="" target="" color="#fff" bgcolor="#FFD54F" bgcolor_top="#ffdb69"="#FFEB3B" borderwidth="1" borderradius="5" fontweight="bold" fontsize="120" width="90" fontawesome_after="fa-chevron-right" shadow="#FFB300" ref="on" mcbox_bg="#fafafa" mcbox_color="" mcbox_title="\重ねた唯一無二のテーマ/"] SEOに強いWordPressテーマ[/st-mcbutton]
これでMCボタンの完成。

AFFINGER、MCボタンの使い方【体験談でレクチャー】
このボタンはリンクが貼れるので、アフィリエイトで収益化する記事に使うことをおすすめします。
個人的に、すごく成約率の上がる方法
ココがポイント
- ボタンの色を青か緑
- 収益化ページにはボタンは2つまで
- マイクロコピーは自分の言葉で書く
実際に使ってきて、これが1番有効でした!!
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



