AFFINGERボックスデザイン枠のカラーを変えたい場合のやり方、ボックスデザインのカスタマイズ方法を詳しく紹介していきます。

しかも、ボックス内の背景色や線の色などをもっと自分好みに変更することも可能!!めちゃくちゃ、使える機能です
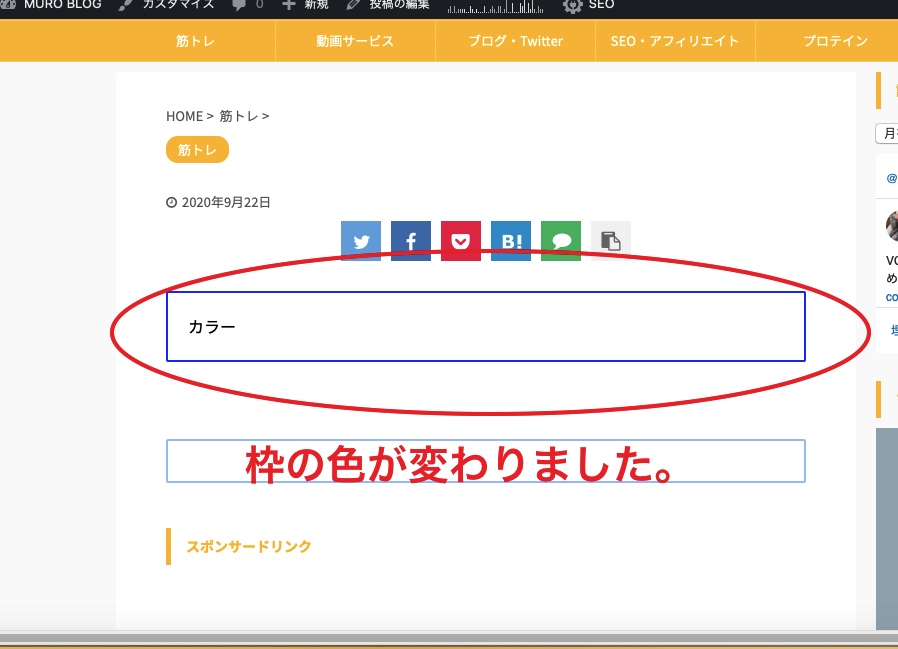
このボックスの枠の色を変えます。→青色に
こんな感じになります。
他のにも、
デフォルト
サンプル
カスタマイズしたら
サンプル
ボックスデザインはたくさんあるのですが、全てでこのカスタマイズができますので自分の好きなようにできます。
本記事ではブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。
記事を読みブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGER、ボックスデザインの枠の色を変えるやり方
基本的な例として、枠の色を変えるやり方を説明します。
step
1タグからマイボックスを選ぶ
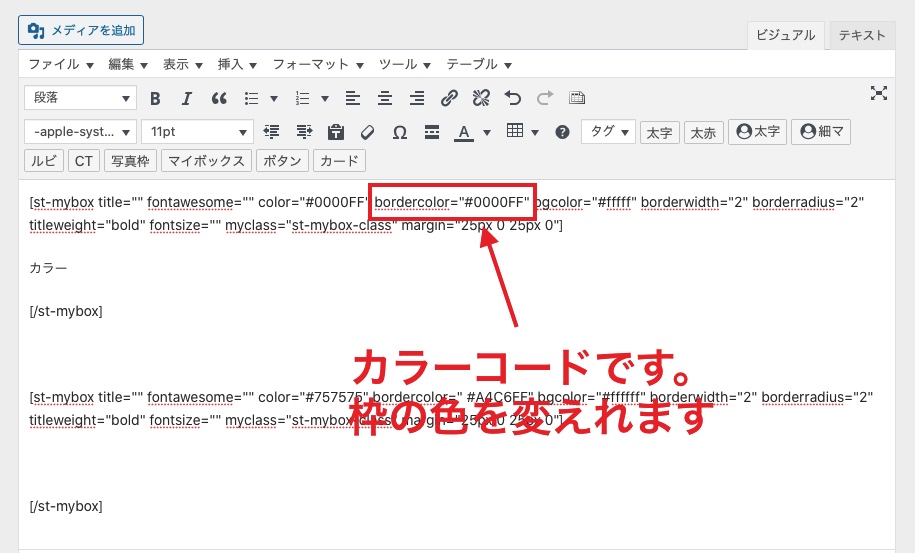
タグ>ボックスデザイン>マイボックス>しかく(枠のみ)

参考
bordercolorこれが枠のことで、=”0000FF"これがカラーパターン
これを変更すると枠の色が変えられます。

こんな感じになります。



ボックスデザインのカスタマイズを紹介、自分のオリジナルを作る
ここさえ覚えておけば、ボックスデザインを自分の思うようにカスタマイズできますので覚えときましょう!!
このボックスを実例として(見出し付きフリーボックス)
⬇️
見出し(全角15文字)
これのコードはこちら⬇️
command
[st-midasibox title="見出し(全角15文字)" fontawesome="" bordercolor="" color="" bgcolor="" borderwidth="" borderradius="" titleweight="bold" myclass=""]
[/st-midasibox]
| title | 見出し | bgcolor | 背景の色 |
| fontawesome | アイコン | borderwidth | 枠線の太さ |
| bordercolor | 枠線の色 | borderradius | 枠線の丸み |
| color | 見出しテキストの色 | titleweight | 見出しテキストの色 |
見出し(全角15文字)
こんな感じに変更しました
ココがポイント
- fontawesome="" に値を何も入力しなければ、アイコンは非表示になります。
- アイコンタグは2つの方法で呼び出すことができます。
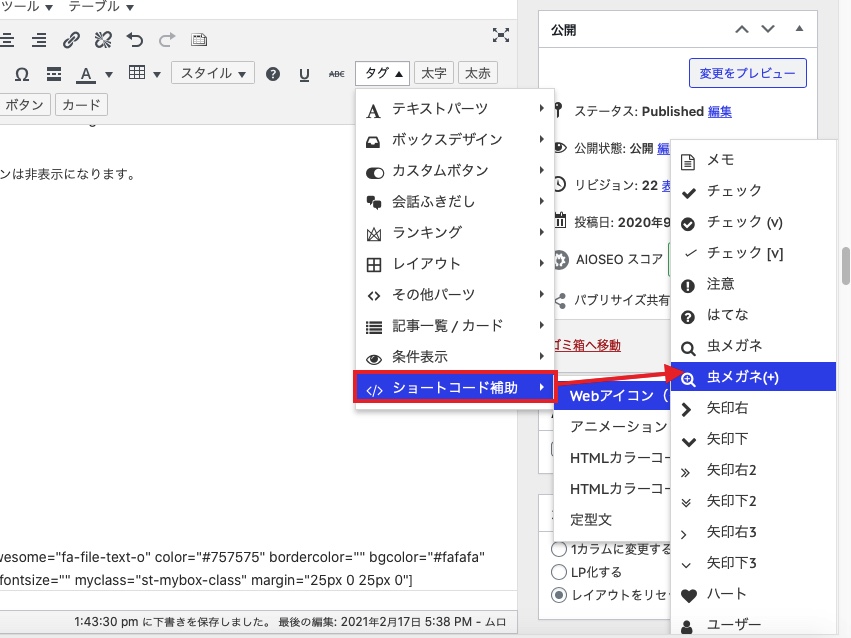
AFFINGER機能タグからの方法(アイコンを表示する)
タグ>ショートコード補助>アイコン

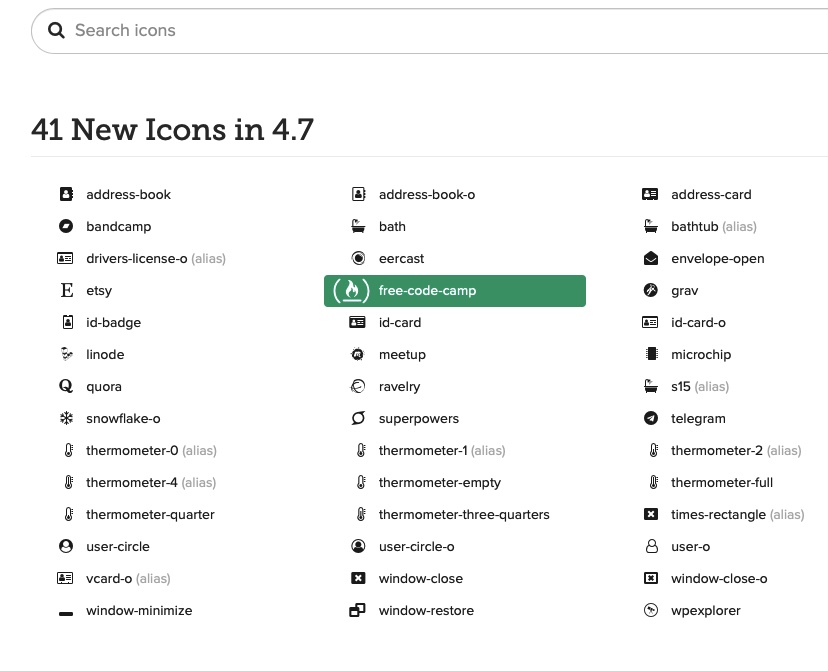
アイコン専用サイトから呼び出す方法(コピペして使う)

カラーコード一覧
カラーコードはAFFINGERのタグからでも選択できますが、専用のページを覚えとくと色のバリエーションが増えます。
カラーコード一覧表こちらからどうぞ
AFFINGERからでは
タグ>ショートコード補助>HTMLカラーコード、ででます。
枠線の太さを変える
ココがポイント
- 【borderwidth=""】には、直接数字を入力します。
- 大きな数値を入力すればするほど、枠線が太くなります。
見出し(全角15文字)
サンプル
枠線の丸み
ココがポイント
- 【borderradius=""】には、直接数字を入力します。
- 大きな数値を入力すればするほど、枠線が丸みを帯びます。
見出し(全角15文字)
サンプル
この、ボックスわくは必ず使う機能パーツなので、自分のオリジナルでカスタマイズすることをおすすめします。
まとめ:自分好みのボックスデザインでブログをお洒落にしよう
AFFINGERは人気のWordPress有料テーマです。
カスタマイズした自分だけのオリジナルボックスを作りましょう
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



