
今回はランキング機能を作る説明と、やり方を紹介します。
個人的にランキングはAFFINGERがすごく使いやすく見栄えもいいですね。

それでは、内容にいきましょう!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGER、ランキング表示をする手順です
AFFINGER5
アフィリエイトに特化したテーマ。初心者にも分かりやすく、SEOに強い。ブログだけではなく、「収益化」や「ブランディング」を意識した会社やお店などのサイト型で結果が出るように意識した構造や機能が考慮されています。

めちゃくちゃ簡単にランキングサイトを作ることができます。
しかも、デフォルト機能にあるのででAFFINGERならランキングを作るのに手間がかからない。
AFFINGER、ランキングの作り方(3ステップで完了)
step
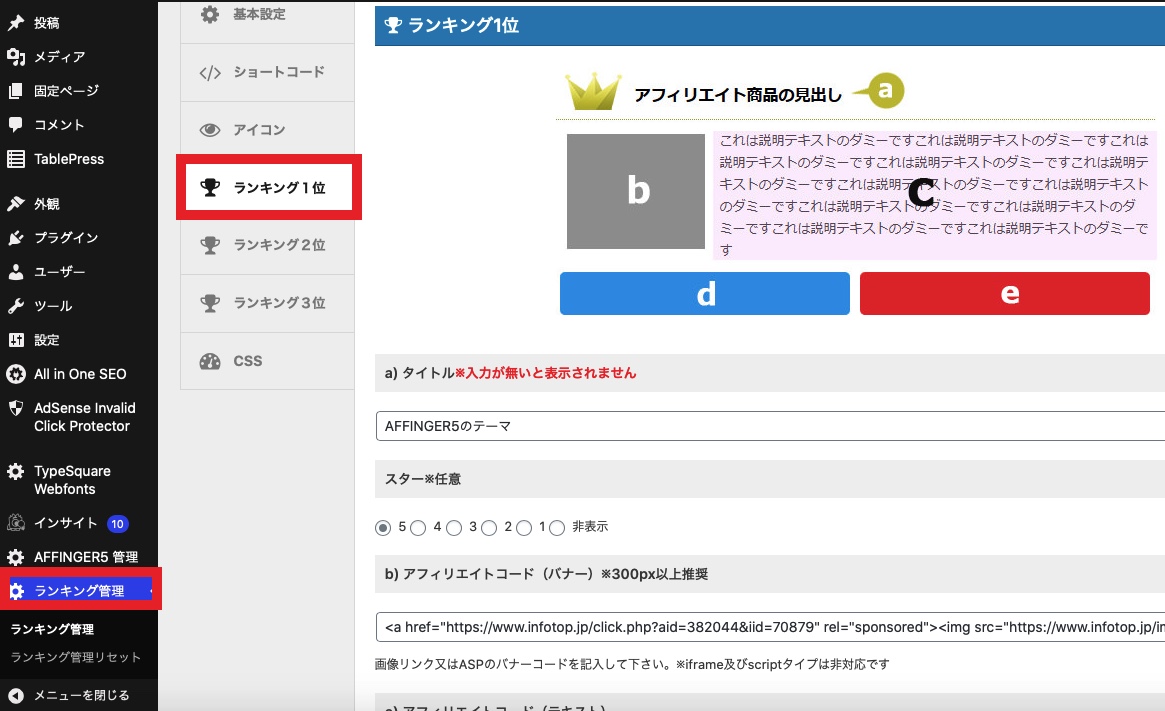
1ランキング管理へ

まずはランキング1位を選択していきます。


step
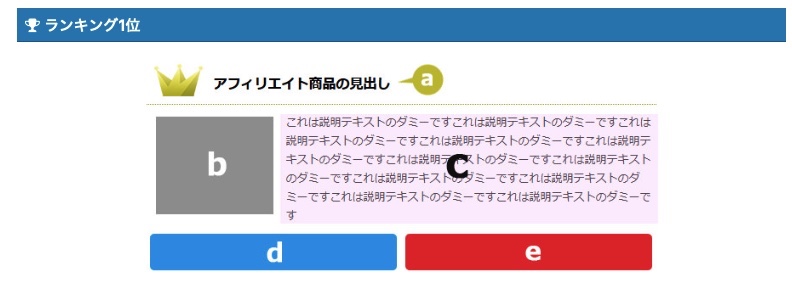
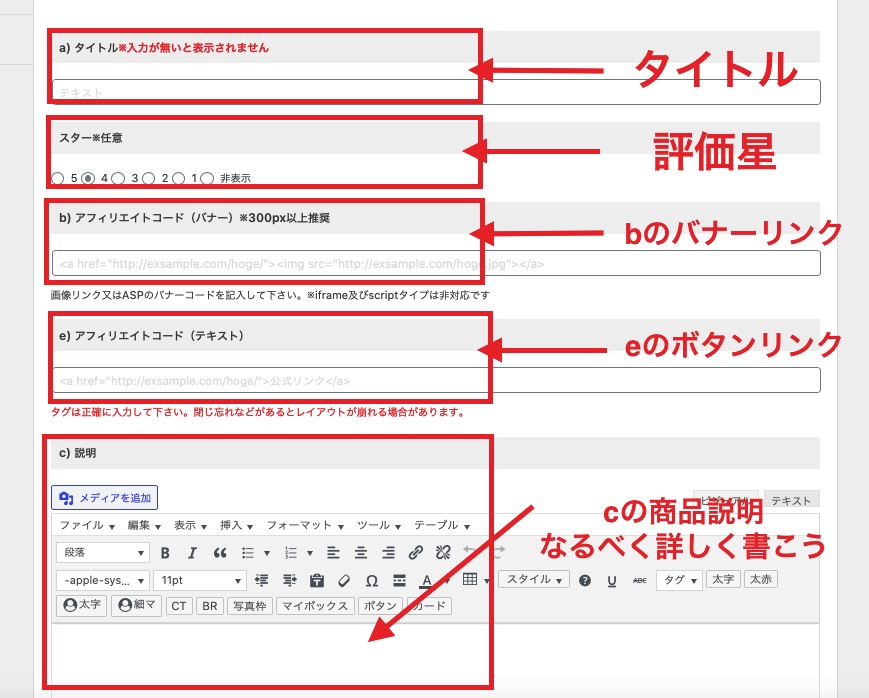
3a、b、c、d、eと5つの部署を入力


これで完了です。

ランキングを作るのに必要なことは?
- ASPの登録
- 紹介したい商品リンク
- バナー画像
- 紹介したい商品リンク→bに必要
- バナー画像 →eに必要
| 各部署 | 説明 |
|---|---|
| a) タイトル | ランキングのタイトルになる部分。必ず入力して下さい。 |
| スター※任意 | 星で5段階評価をつけることができます。 |
| b) アフィリエイトコード(バナー) | <a href="アフィリエイトリンク"><img src="画像のリンク" alt="代替テキスト"></a>の形で入力 |
| e) アフィリエイトコード(テキスト) | ASPでテキストタイプのアフィリエイトリンクをコピーし、貼り付けましょう。 |
| c) 説明(上の方) | バナーを設定している場合は、バナーの横に文字が表示されます。 |
| c) 説明(下の方) | バナーがある場合はバナーの下に、バナーがない場合は左詰めで文字が表示されます。 |
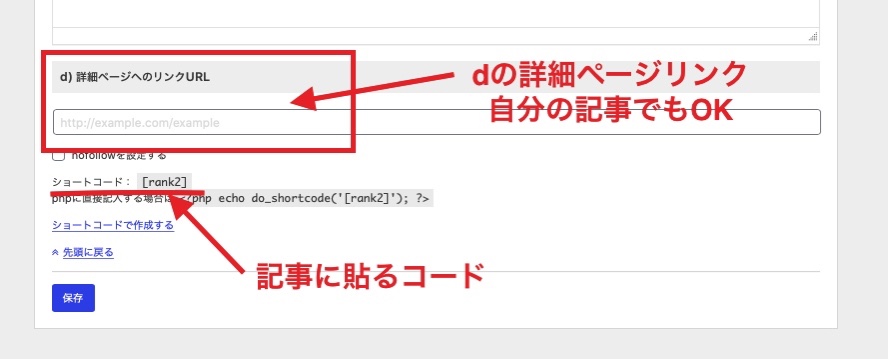
| d) 詳細ページへのリンクURL | アフィリエイトリンクのURL部分(https://〜)のみを貼り付けましょう。ブログ記事でもOK |
記事にランキングを作るやり方とカスタマイズ
ランキング管理でランキングを作った後に、記事にランキングを貼るときは?
command
[rank1]
このコードを記事に書くと、ランキング1位が自動的に入力されます。
数字を2に変えるとランキング2位が入ります。
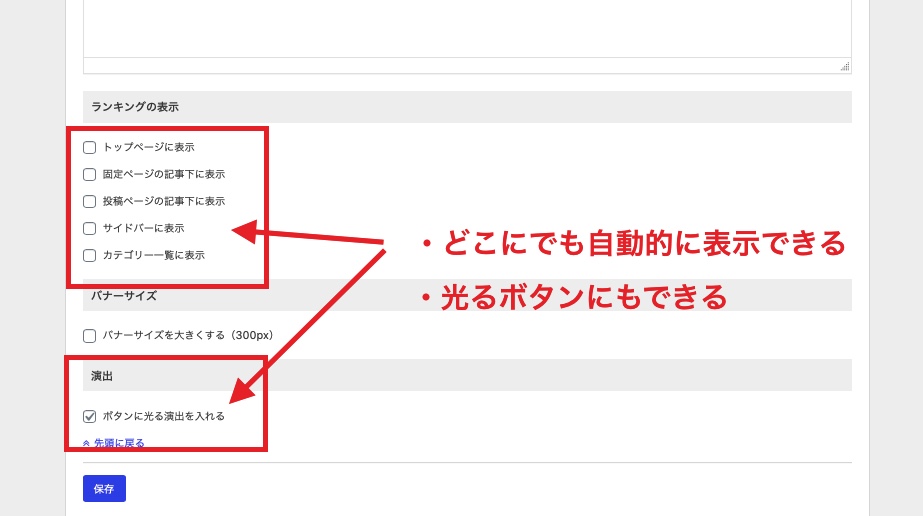
自動でいろいろなところにランキングを入れることもできます。
光るボタンにもできる
ランキング管理>基本設定

ランキングを配置する場所はどこがいのか?ランキングを設置するとクリックされやすい場所を紹介
結論は、ランキングはどこにでも貼ることができます。
ランキングを配置
- 記事内に配置
- サイドバーや投稿ページ記事下など、固定記事にも
- ウィジェットを使い、配置する
ウィジェットで配置
【ランキング管理】からサイドバーなど配置場所を設定すると、楽ですが設置する場所が限られています。
もっと自由にいろんな場所に設置したい方は、ウィジェッドを利用し配置しましょう。
方法は、管理画面へ進み【外観】→【ウィジェッド】をクリック。
そしたら次は【00_STINGERカスタムHTML】を任意の場所にドラッグ。


そして、ランキングが最もクリックされやすい場所がサイドバー にランキングを置くことです。
まとめ:複数商品を紹介したいときに役立つ
どうでしたか?お役に立ちましたか?
ランキングを作ることによって人の心理的に『よりいいもの』を欲しいと思うのでランキング機能はかなり役立ちます。
私は、サイドバーに入れたことによってクリックされることが多くなりました。
記事に入れることもOKですが、よりクリックされるとしたらサイドバーが有効だと思います。
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】




