
AFFINGERのプロフィールカード設定方法を紹介します。
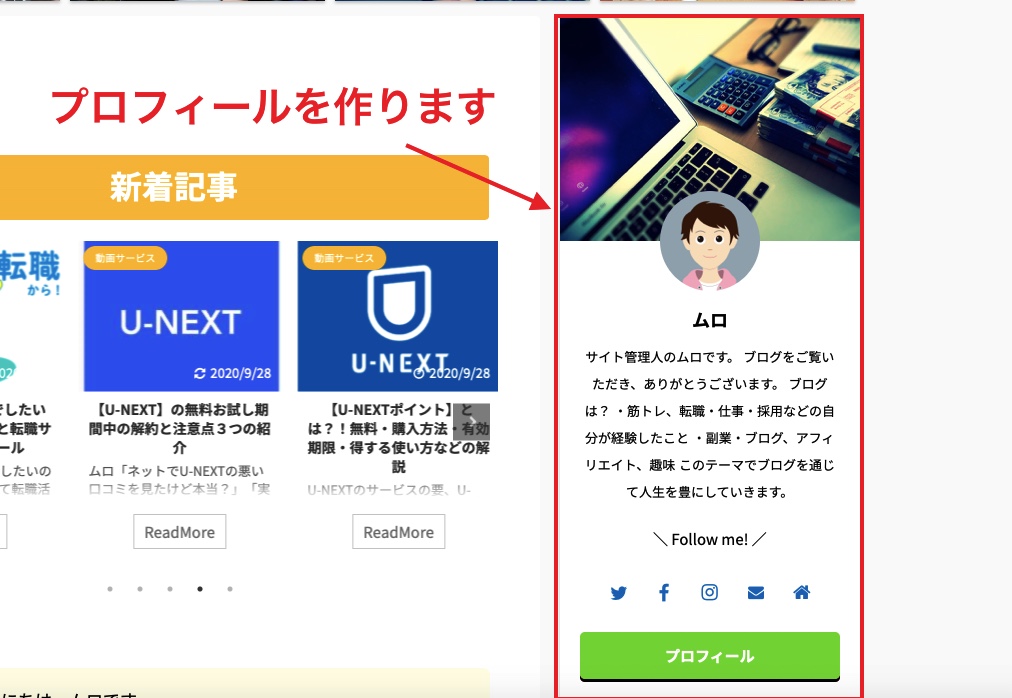
プロフィールカードに変更するとこんな感じです↓↓

見た目からもわかるよう『プロフィールカード』表示させたほうが見栄えも良いです。
そんな、プロフィールカードの設置方法は3ステップで完了します。
アイコン画像は必要ですが、設定はめちゃくちゃ簡単。
カード下のボタンを追加する方法も書きました。よければ参考にしてください。

ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERのプロフィールカード設定方法のやり方を紹介
プロフィールカードの設定方法のやり方を紹介します。
めちゃくちゃ簡単なので1分で完了。
ココがポイント
- ユーザー管理から編集
- 外観→カスタマイズから編集
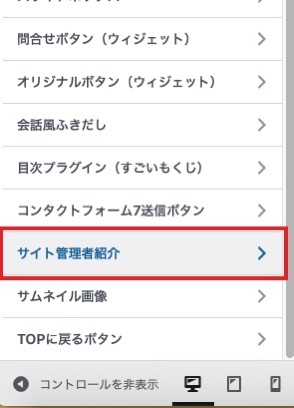
- 外観→ウィジットで配置する
プロフィールカードの設定は、
外観>カスタマイズ>「オプションカラー」>「サイト管理者紹介」。
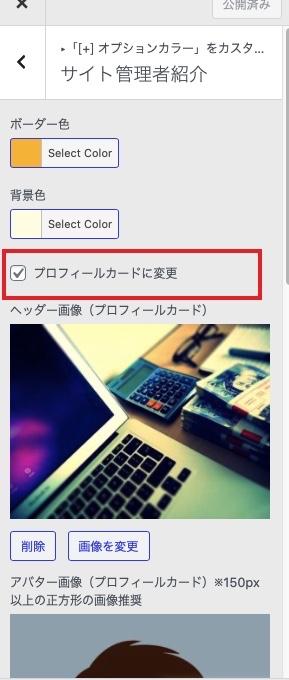
サイト管理者紹介画面で「プロフィールカードに変更」にチェックを入れます。

『プロフィールカードに変更』にチェックボタンを入れて保存すれば、プロフィールカードの設定完了です

たったのこれだけで、プロフィールカードができちゃう。
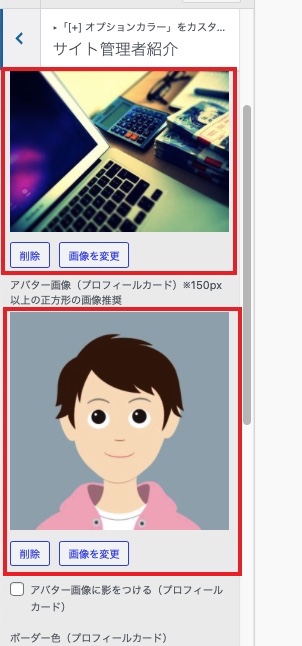
プロフィールカードのヘッダー画像の設定(バック画像)
プロフィールカードにはヘッダー画像も追加できます。
ヘッダー画像とアバター画像も入れることができます。

これを入れることによって、なんかおしゃれ感出ませんか?
ぜひ、やって欲しい設定です。
AFFINGER、プロフィールカード下にボタンを表示(SNSボタン、ホームボタン)
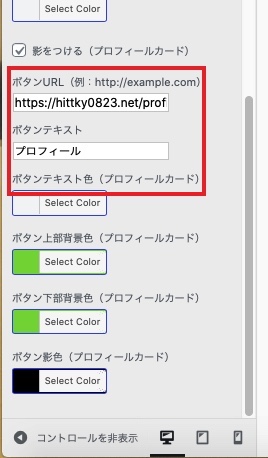
プロフィールカードに設定した場合、ボタンリンクを表示させることが可能です。
オプションカラー>サイト管理者紹介

ボタンに表示させたい文字を入力し、リンク先を設定します。
リンク先が設定されていないとボタンが表示されません。
プロフィールの設定(SNS、ブログホーム、メール)などを表示できる
プロフィールの設定方法を紹介します。
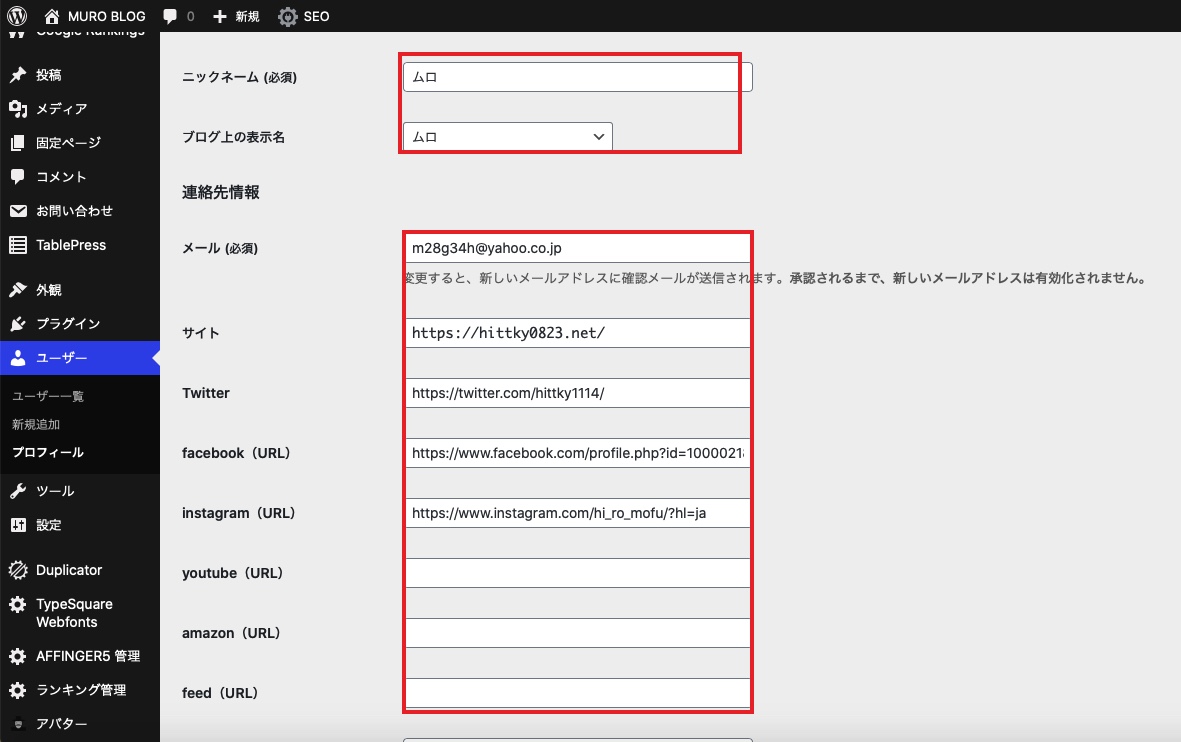
設定場所は管理画面のユーザー>あなたのプロフィール

まずは必要な情報を入力しましょう。
Twitter、Facebook、インスタ、メールなども設定しとけばリンクとしてプロフィールに表示できます。
URLを登録した場合は、プロフィールカード下にボタン表示されます。

プロフィール情報もこまめに更新するといいでしょう。
プロフィールを書くことでの注意点と書く理由
自分が表示させたい箇所を入力します。twitter・facebook・youtubeなどのSNSアカウントがあれば、自分のURLを入力しましょう。
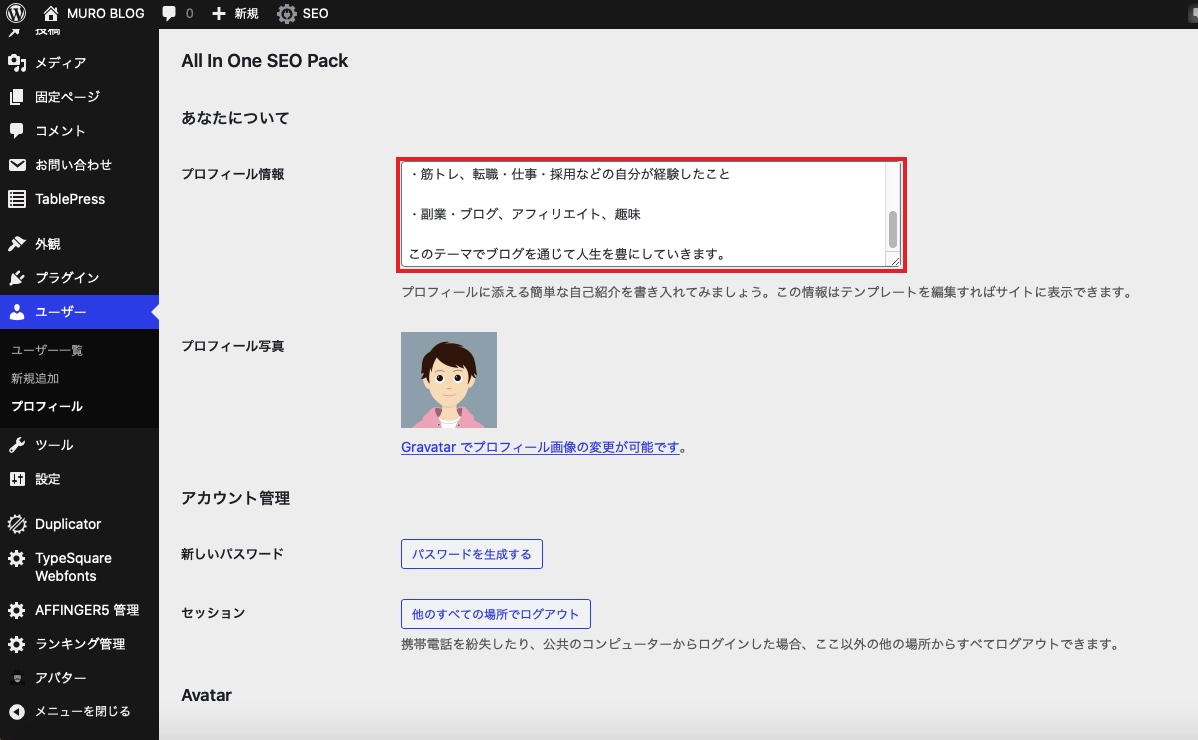
【プロフィール情報】に自己紹介でアピールしたいことを記入してください。
そして、自分は何者なのかしっかりと明記することで信憑性と信頼性が生まれます。
読者も、このブログの作者がだれなのか?こんなところにも注目しているので必ずプロフィールはしっかりと書きましょう。
プロフィールを充実させることは、読者に安心感を与えますので重要なとことです。
プロフィールカードに\Follow me/をSNSボタンの上に表示する方法を紹介
プロフィールSNSボタンの上に\Follow me/を表示する方法は、下の手順に沿って進めればOK。
設定の流れ
- WordPress管理画面】から【テーマエディター】へ進む
- 編集するテーマとファイルを選択する
- コードを追加して保存する

step
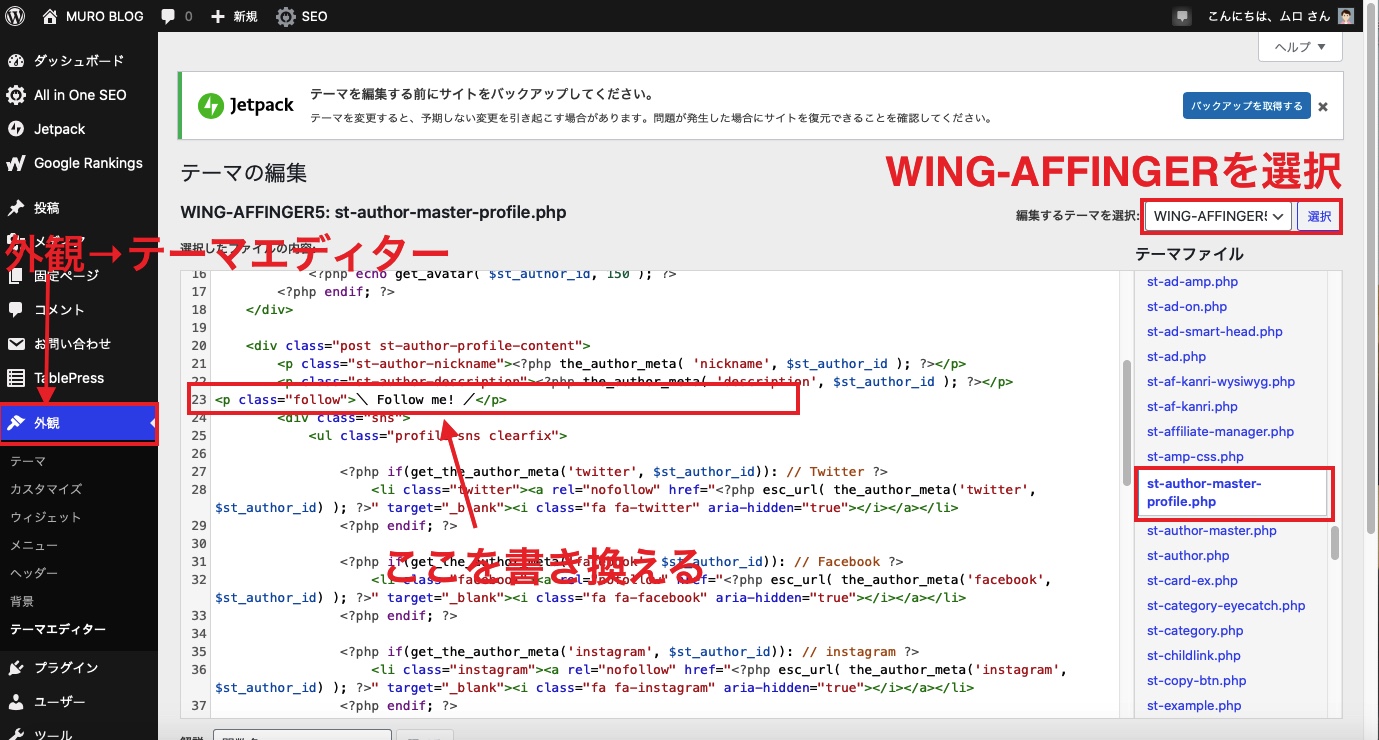
1ワードプレス管理画面へ進み【外観】→【テーマエディター】をクリック
step
2【編集するテーマを選択:】を「WING-AFFINGER5」にして【選択】ボタンを押す
step
3次は【テーマファイル】のところで「st-author-master-profile.php」を選択
step
4「st-author-master-profile.php」内から下記のコードを探して下さい。
<div class="sns">
無事見つけることができたら、このコードの上に、下記のコードを追加しましょう。
<p class="follow">\ Follow me! /</p>
書き換えたら下の方にある【ファイルを更新】を押すと、問題なければ下の画像のようにプロフィールカードのSNSボタンの上に「\ Follow me! /」が追加されているはずです。

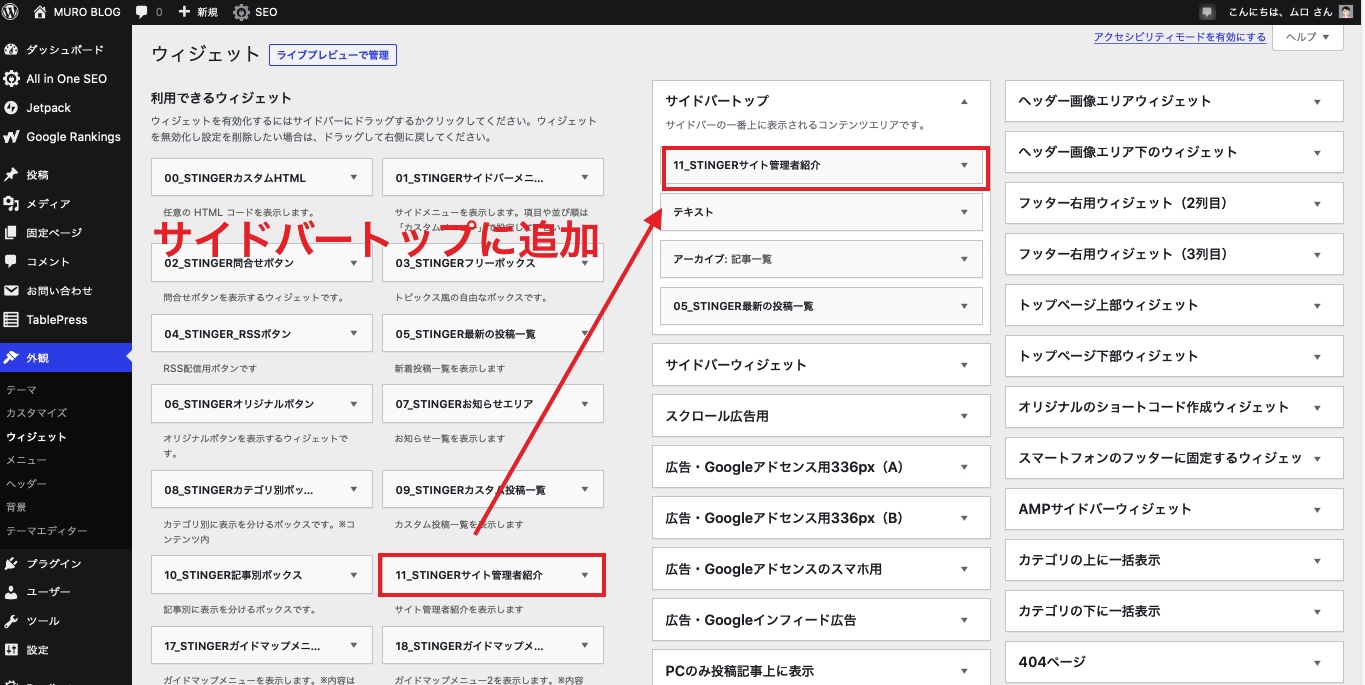
外観>ウィジェットでプロフィールをサイドバー トップに追加する
外観>ウィジェットでサイト管理者紹介を追加する

プロフィールの文章テキストや画像が表示されない場合の設定方法
プロフィール設定で不具合が起きたときの対処法です。
-

-
【AFFINGER】サイドバー プロフィールの文章テキストや画像が表示されない場合の対処方法
続きを見る
こちらでもわからない時は、私のところに気軽にメールで質問ください!!
待ってます。
まとめ:プロフィールカードでおしゃれに
このプロフィールカードはいろんなブロガーの人が使ってます。
それだけ見やすくてわかりやすいプロフィールなので中身の自己紹介もしっかりと書いておきましょう。
プロフィール写真も人物(本人)や仮想(キャラクター)など色々と選択できると思います。
自分のサイトに合ったアバターや人物写真をプロフィール画像に選択するといいですね。
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



