AFFINGERではデフォルトで吹き出し会話を簡単に使うことができます。
8つまでアイコンを登録できるようになります。
写真や、イラストを使うこともできます。

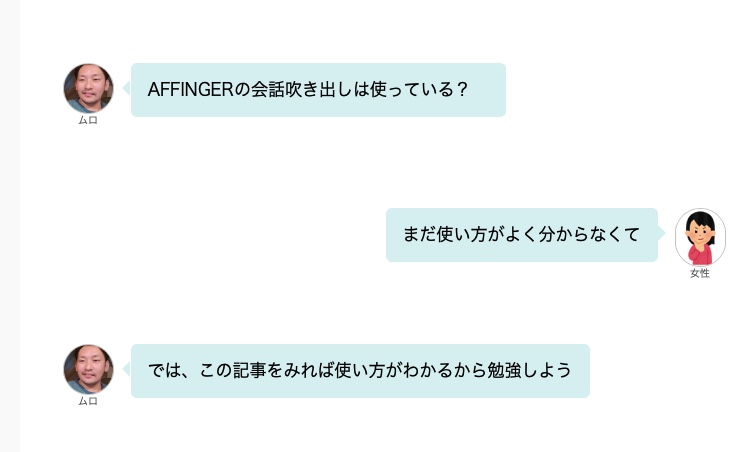
こんなのを作れるようになり、会話でブログ分かりやすくしていきましょう。
「会話吹き出し」を入れることで、記事の雰囲気に「柔らかさ」や「独自性」を出すことができます。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERで『吹き出し会話』を使うやり方
さて、今回の目的ですが、せっかく吹き出し会話のお話なので吹き出しで説明していきましょう



会話吹き出しを使うことによって、ブログを楽しく読者に読んでもらうましょう。
AFFINGER、『会話吹き出し』カスタマイズ手順
AFFINGERの吹き出しはかなり優れものボタン一つで会話吹き出しが設定できます。
AFFINGER『会話吹き出し』アイコン画像を設定する
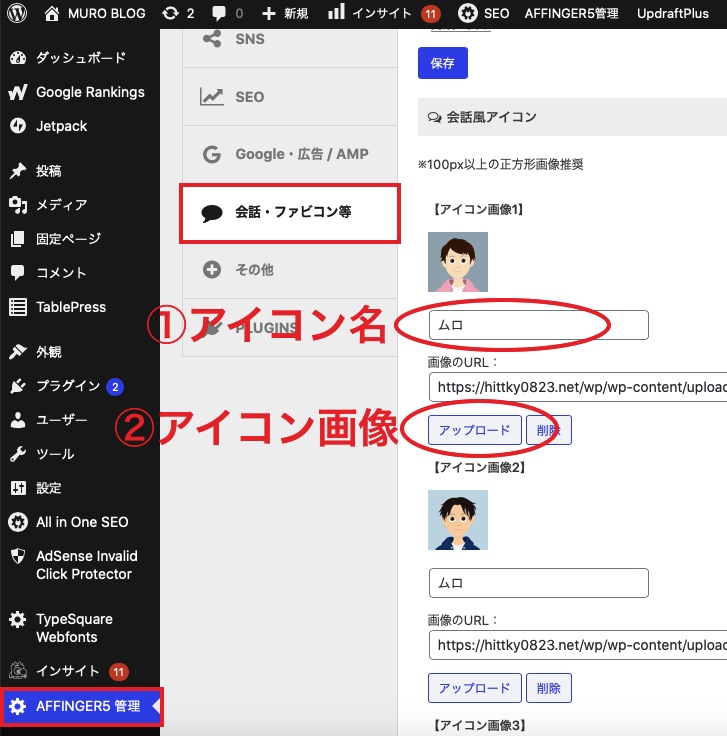
WP管理画面>>AFFINGER5管理>>会話・ファビコン
会話風アイコンの1〜8に、それぞれ使いたい画像をアップロードします。
AFFINGER5管理>会話ファビコン等

ココがポイント
- アイコン名前
- アイコン画像

これで完了!!
AFFINGER『会話吹き出し』のアニメーションでアイコンを動かす
WP管理画面>>AFFINGER5管理>>会話・ファビコン>>下にスクロール

会話風アイコンを少し動かすにチェックを入れるだけ!!

8つのアイコン画像を登録できるので、表情が異なる同じキャラを登録しておけば感情が表現できますし、8つ別々のキャラを登録するとたくさんのキャラをブログに登場させることが可能です。
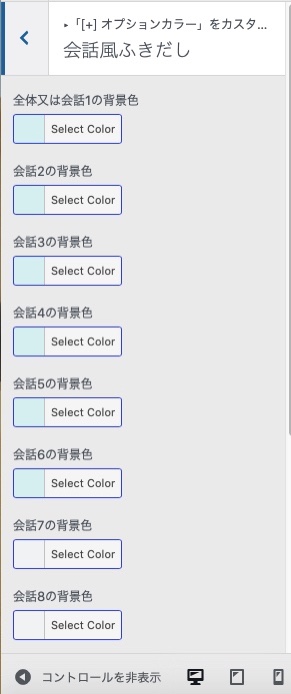
AFFINGER『会話吹き出し』アイコンの色の設定
吹き出しアイコンのカラーを設定します。
WP管理画面>>外観>>カスタマイズ>>オプションカラー>>会話風吹き出し

こちらで、会話の吹き出しの『カラー』を変えることができます。
AFFINGERで『会話風吹き出し』を実際に使ってみるとどうなる?
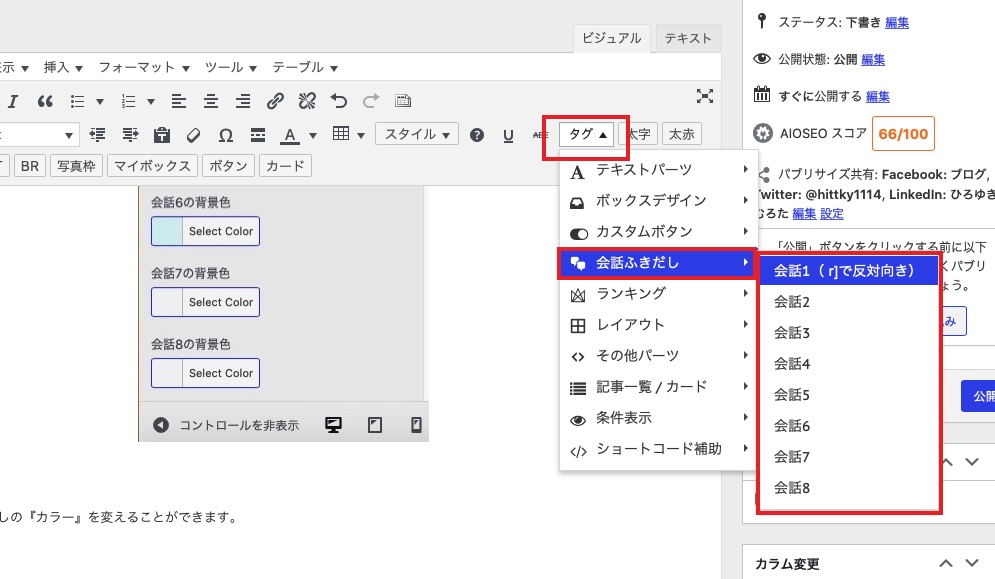
タグから会話を挿入することができます。
タグ>>会話吹き出し

command
[st-kaiwa1]ここに会話を入れます [/st-kaiwa1]
会話形式にする、アイコンを反対向きにするには?やり方は?


command
[st-kaiwa2 r][/st-kaiwa2]
『r』を入れるとアイコンが反転します。
まとめ:AFFINGER、会話吹き出し
会話形式で、ブログ記事を書くことで親近感と、読みやすいという記事になります。
読者にとっても、文章をダラダラ見ているのでは飽きるぽいので会話形式ぽい文章が効果的であるので試してみてください。
会話を盛り込むことで、文章ではないわかりやすさが出ます。
会話風アイコンを使ったりして、オリジナリティを出してみてくださいね。
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



