AFFINGERでフッターに3列でメニューを追加するカスタマイズをします。
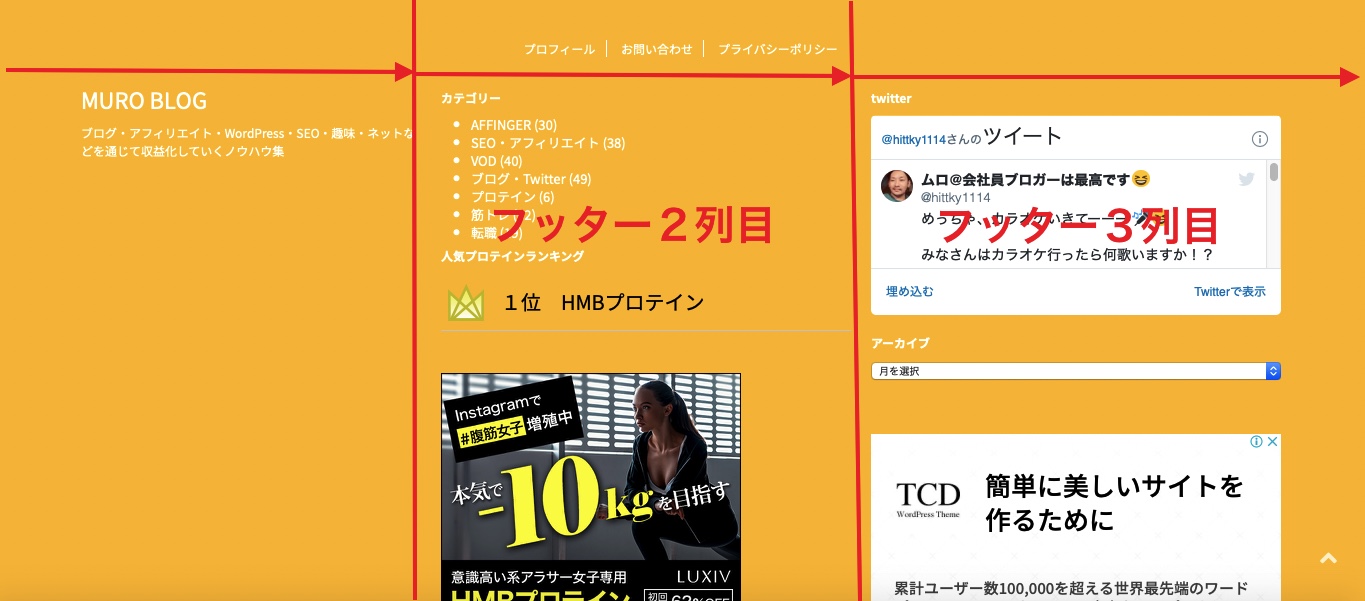
現在MURO BLOGは3列フッターになっています。

フッターエリアを有効に使ったりしたい人におすすめの記事です。
AFFINGER、フッターカスタマイズ(2列、3列)を作る


関連
別の記事でプライバシーポリシーの設定方法を紹介しているので合わせて読んで見てください。
今回のカスタマイズは初心者にも簡単に設定できるのできるように図解で説明していきます。
さっそくやっていきましょう。
ココに注意
- 3列フッターを設置するときは必ず”フッター右用ウィジェット(2列目)”を設定してから
- ”フッター右用ウィジェット(3列目)”を設定してください。
- ”フッター右用ウィジェット(3列目)”だけでは使用できないので注意しましょう。
AFFINGERの公式でも紹介しています。こちらから
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
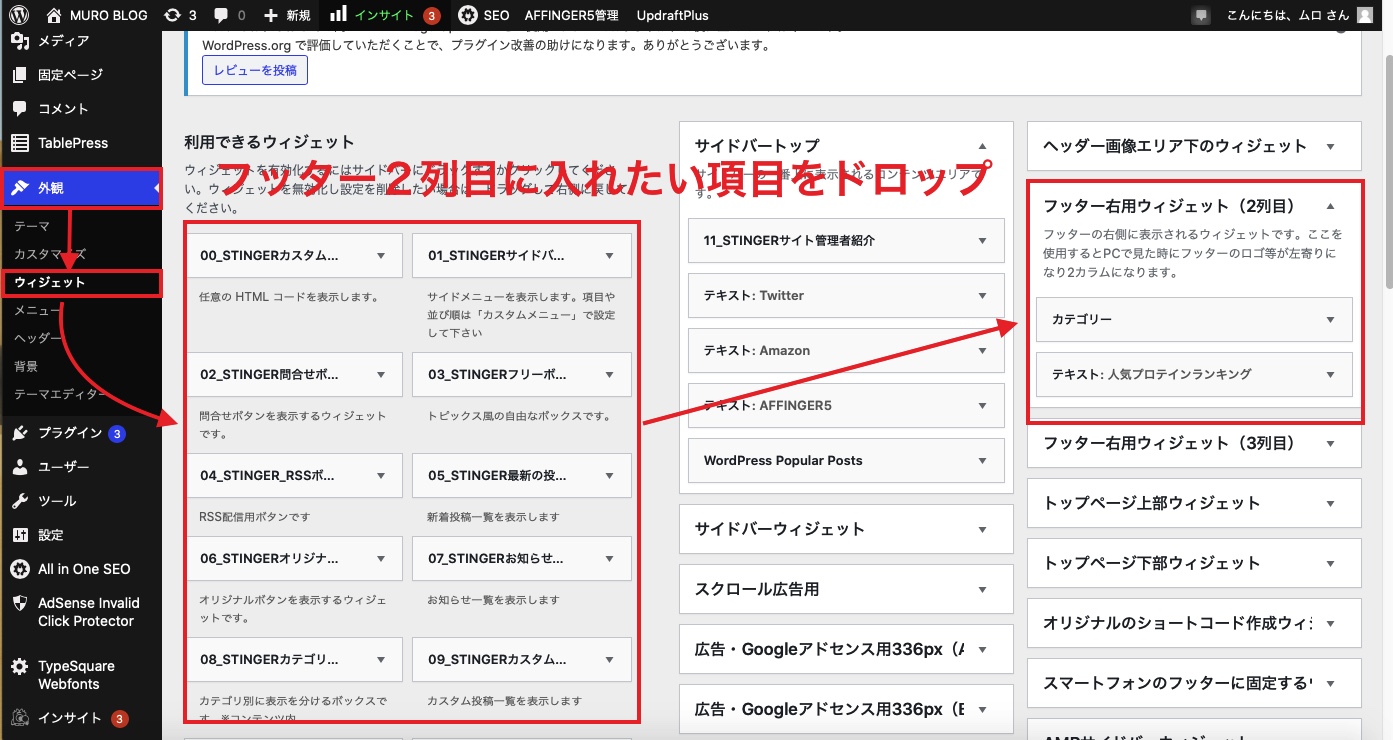
AFFINGER、2列目のフッターカスタマイズのやり方
ダッシュボード → 外観 → ウィジェット → 設置したい項目を左からフッター右用ウィジェット(2列目)に追加 → 保存

まずは、2列目のカスタマイズを作ります。
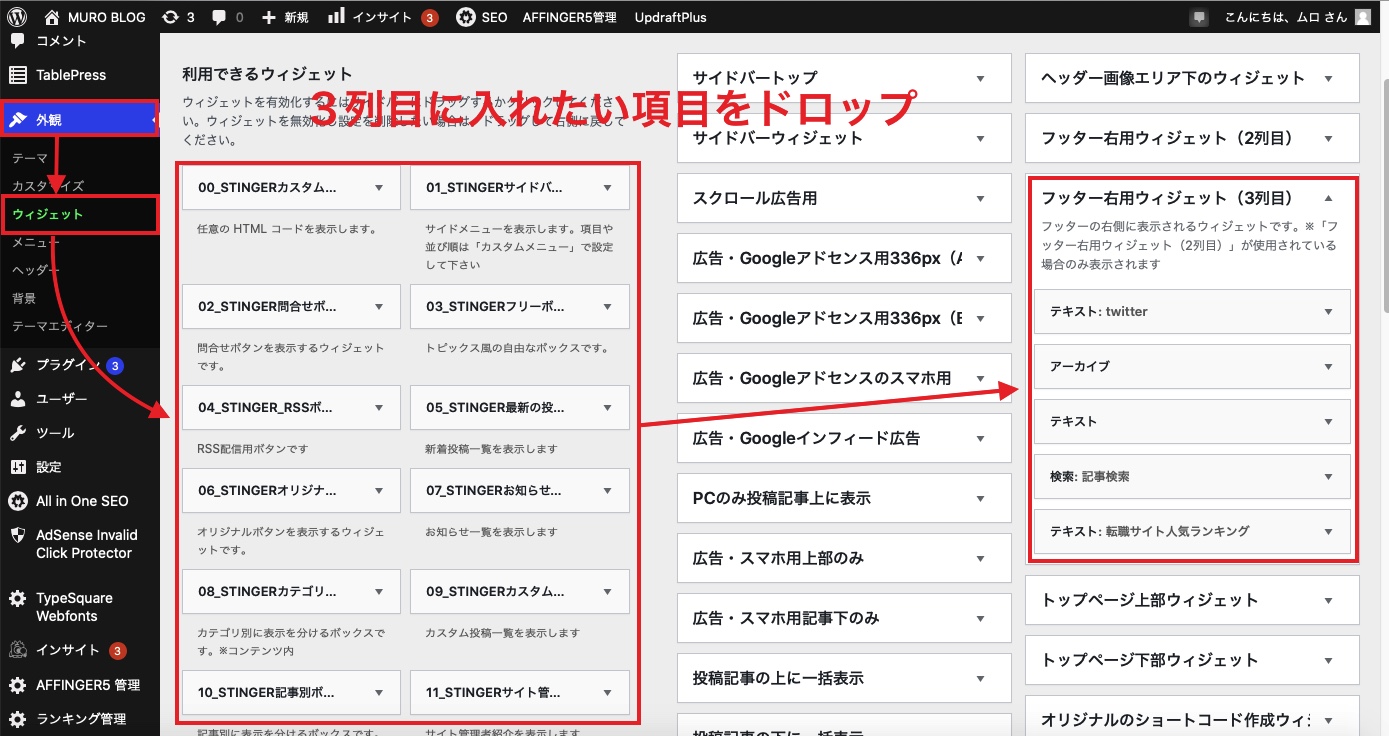
AFFINGER、3列目フッターカスタマイズのやり方
ダッシュボード → 外観 → ウィジェット → 設置したい項目を左からフッター右用ウィジェット(3列目)に追加 → 保存

3列目も保存したら完了です。
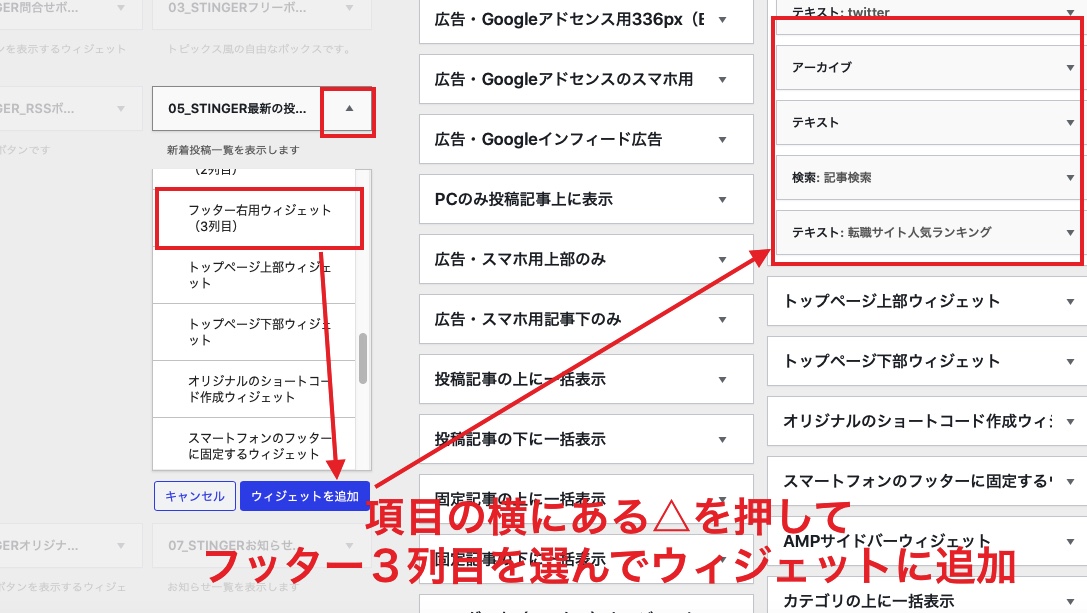
フッターに追加したい項目をドロップして追加する
項目 → 3列目フッター → ウィジェットに追加

この設定はめちゃくちゃ簡単ですし、フッターの使い方はサイドバーで入れれなかった項目や広告を入れることで効果がありますよ。
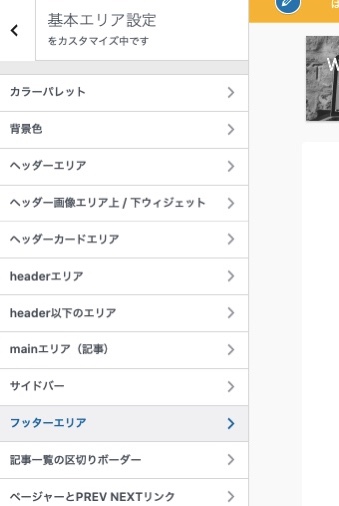
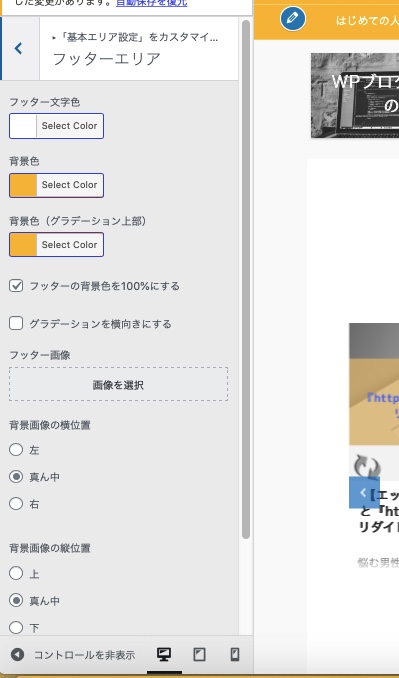
AFFINGER、フッターエリアのカラーを変えるやり方
フッターエリアに自分好みのカラーを加えることができます。
簡単にカスタマイズできるので、ぜひやってみましょう。
外観>カスタマイズ>基本エリア設定>フッターエリア


ここもお好みで背景色や文字色などを作ってみて下さい!
まとめ:AFFINGERのフッター3列にするやり方、カスタマイズ方法
初心者でも簡単に、設定できましたね!
フッターで表示する項目を選ぶのは、広告もあっていいと思います。
フッターはシンプルでいいかな・・・と思っていたんですけど、やっぱり他のブログとの差別化を図るためにも変更してみました。
この記事を参考にして、是非オリジナリティーのあるサイトを作ってみて下さい!
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



