
こんな悩みを解決します
こんな方におすすめ
- AFFINGERのサイドバーで"おすすめ記事一覧"を表示させる方法
- AFFINGERのサイドバーで"おすすめ記事一覧"が表示しない場合
- AFFINGERサイドバーに"おすすめ記事一覧"を表示してアピールしよう
そこで、今回はAFFINGERの"おすすめ記事一覧"を表示させる方法についての解説です。
本記事を参考にすることで、おすすめ記事一覧が追従するようになり、記事のアピール力が向上します。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERのサイドバーで【おすすめ記事一覧】を表示させる方法
"おすすめ記事一覧"の設定方法について解説しておこうと思います
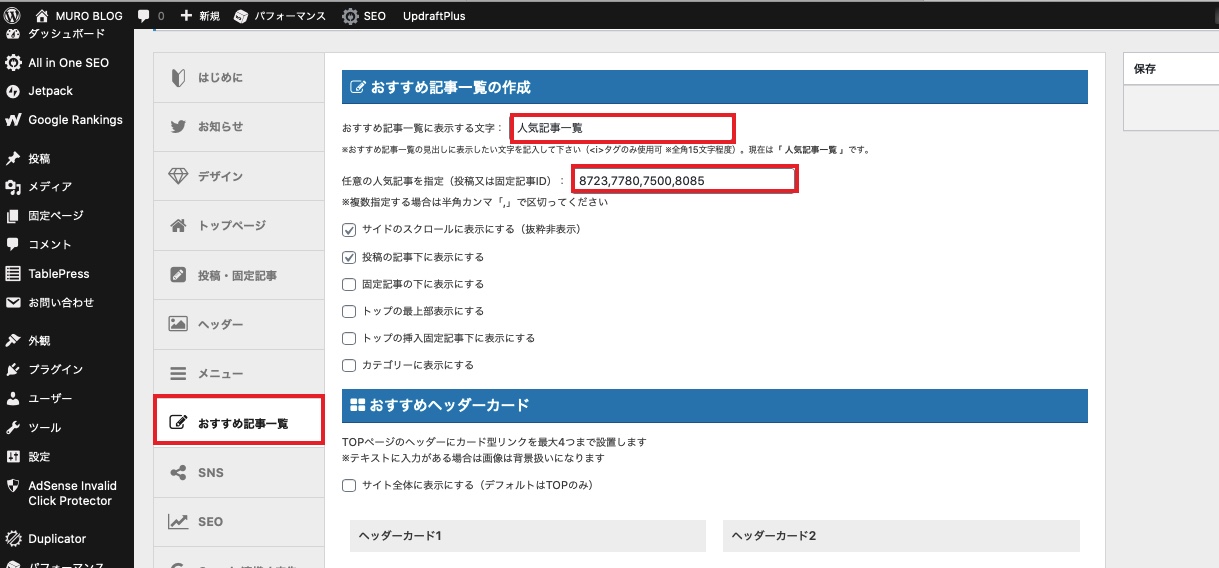
AFFINGER5管理で"おすすめ記事一覧"を開く
AFFINGER管理>>おすすめ記事一覧

すると『おすすめ記事一覧の作成』という項目が表示されるため、各所の設定をしていきましょう。
おすすめ記事一覧で設定する項目
- おすすめ記事一覧に表示する文字
- 自分のおすすめの人気記事を指定
- サイドのスクロールに表示する
この3つを設定しておいたらOKです。
『おすすめ記事一覧に表示する文字』は、ボックスのタイトル部分。『任意の人気記事を指定』の部分では、表示させたい記事となります。

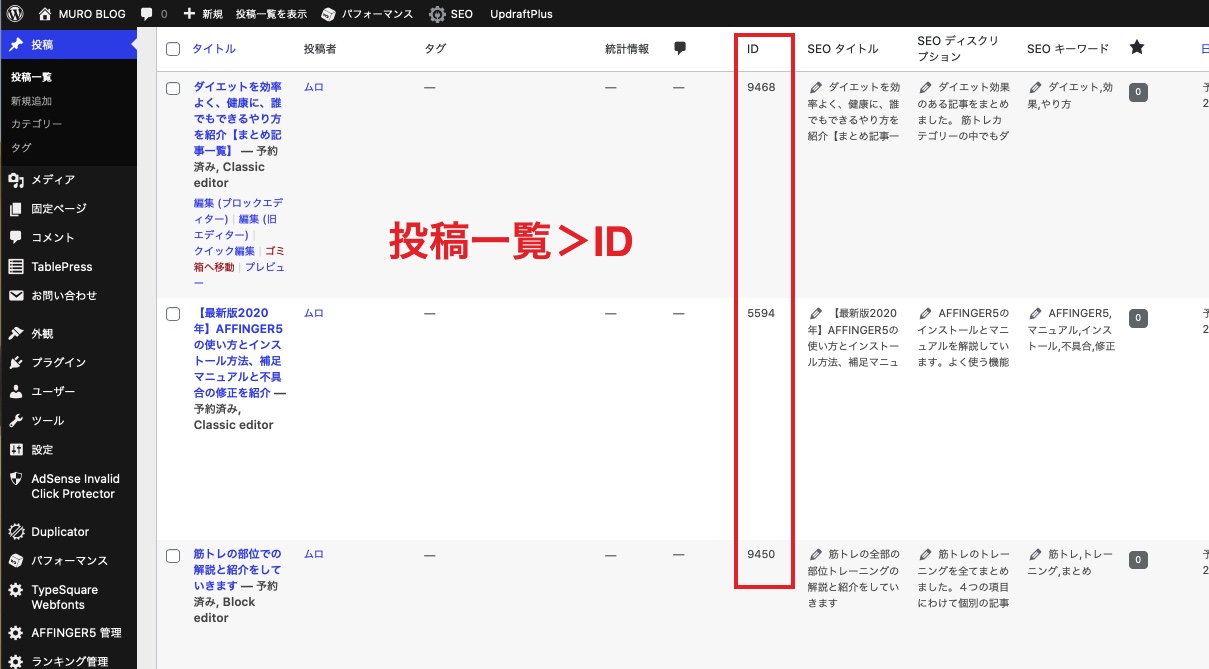
おすすめ記事一覧に表示させたい記事IDを入力
最低限の設定場所がわかったら、おすすめ記事一覧に表示させたい記事idを入力していきます。
『記事IDって何?』という感じだと思うのですが、WordPressのダッシュボードで投稿一覧を開いて表示されている数字です。

赤枠で囲った部分を『任意の人気記事を指定』の入力欄にカンマ区切りで入力すると、おすすめ記事一覧に記事が表示されるようになっています。
このとき、たくさんの記事を表示させたくなるものですが、あまりに多すぎるとおすすめ感がなくなるため、最大でも5つくらいを目安に設定するようにしましょう。
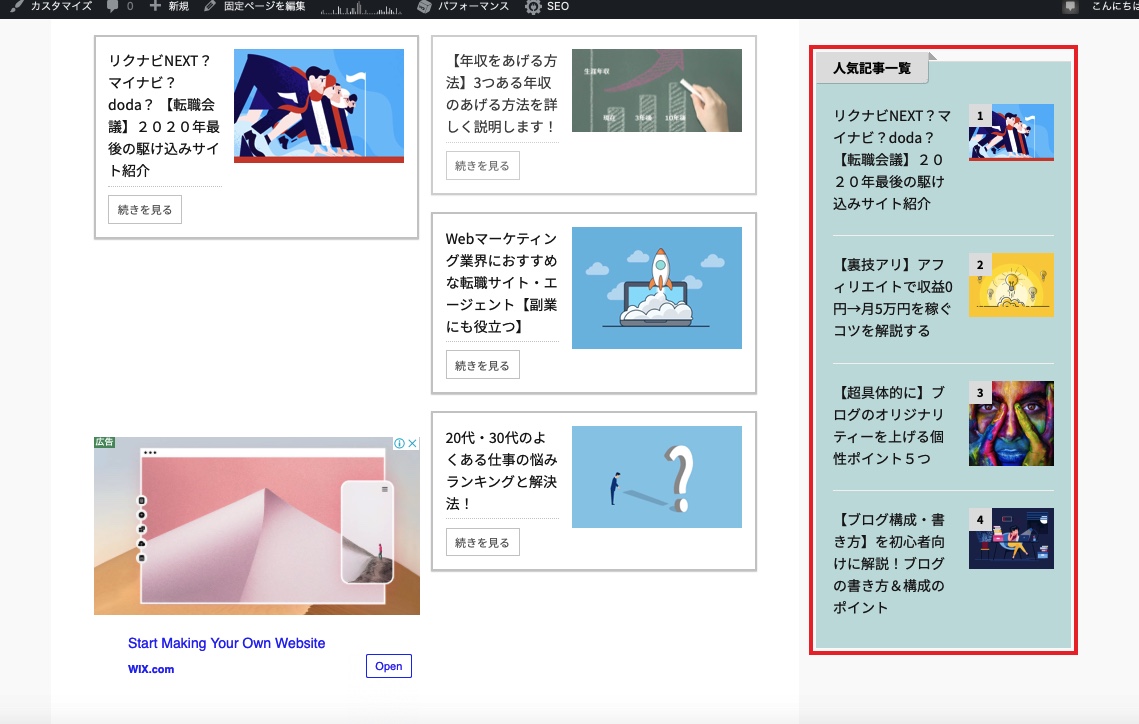
サイドバーに"おすすめ記事一覧"が表示されているか確認
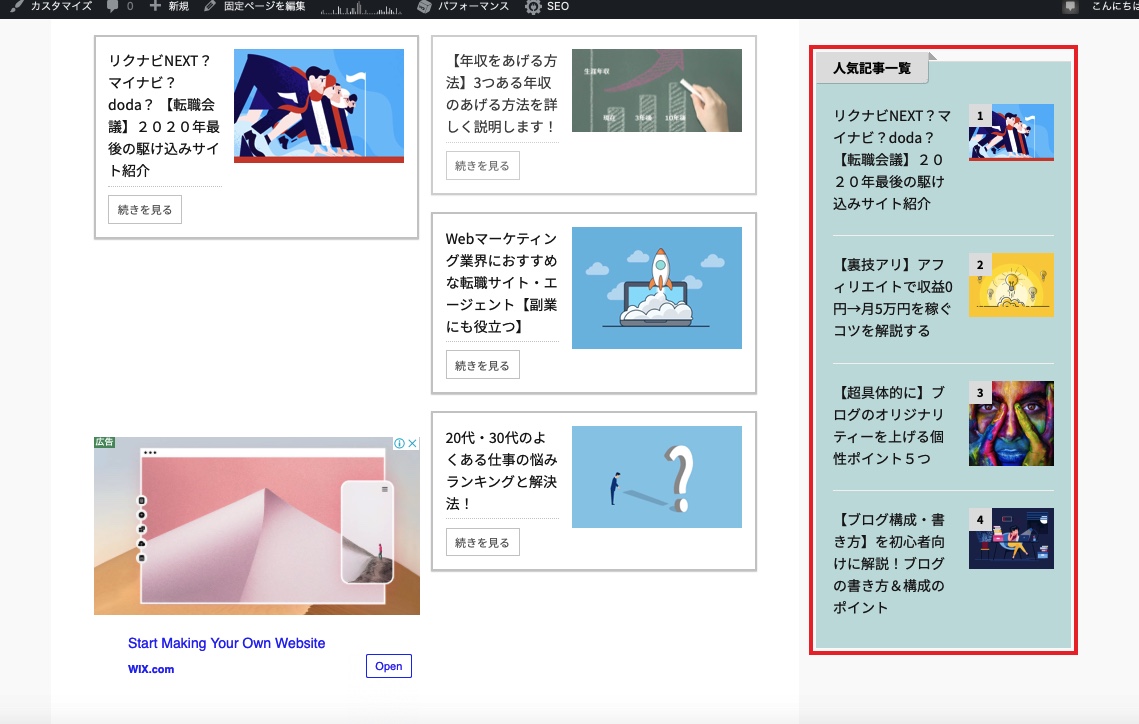
、トップページを確認して"おすすめ記事一覧"が表示されているか確認します。
仕様としてサイドバーの一番下に表示される様になっているため、パソコンの画面を少し下にスクロールして正しく表示されているかチェックしましょう。
画像赤枠のように表示されていれば、設定完了です。

AFFINGERのサイドバーで"おすすめ記事一覧"が表示しない場合
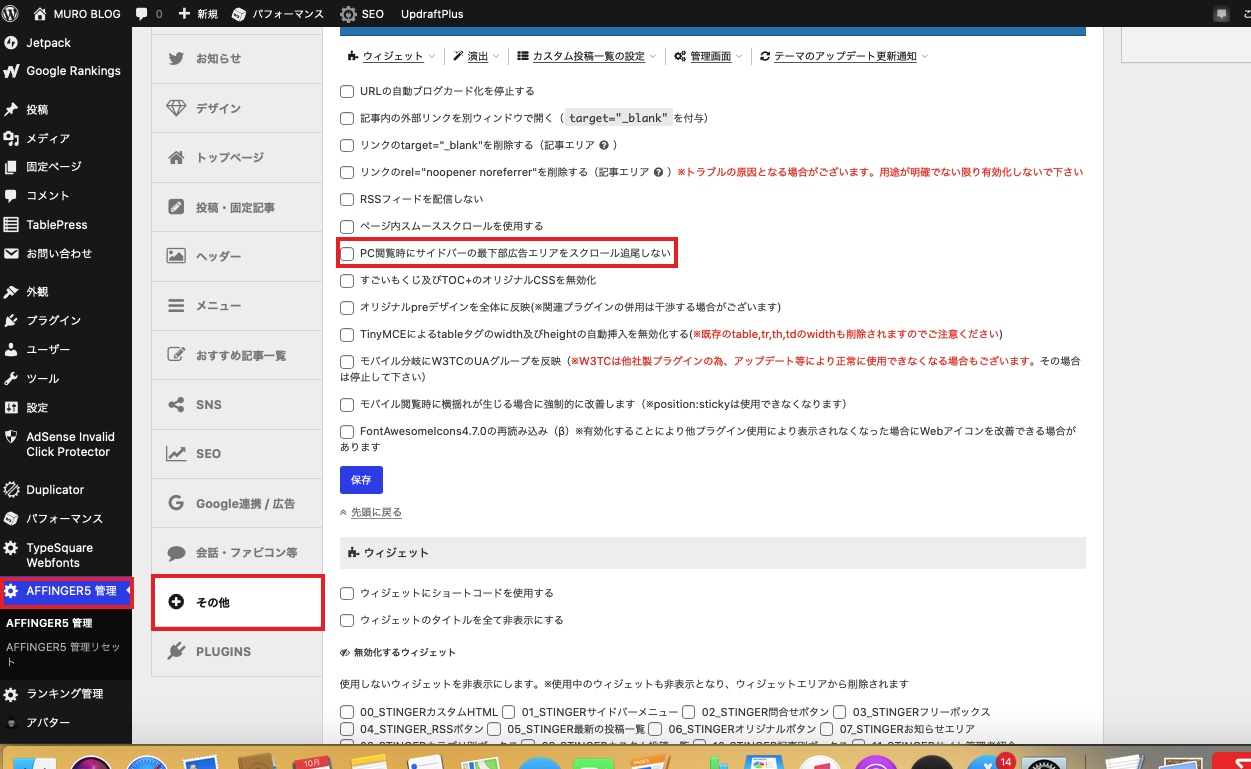
『PC閲覧時にサイドバーの最下部広告エリアをスクロール追尾しない』という赤枠で囲われている部分にチェックが入っているとスクロールするはずが、スクロールされなくなります。
チェックするには
ポイント
AFFINGER管理>>その他>>PC閲覧時にサイドバーの最下部広告エリアをスクロール追尾しない

そのため、スクロール追尾の設定を下にも関わらず追尾されない場合は、この部分を確認するようにしましょう。
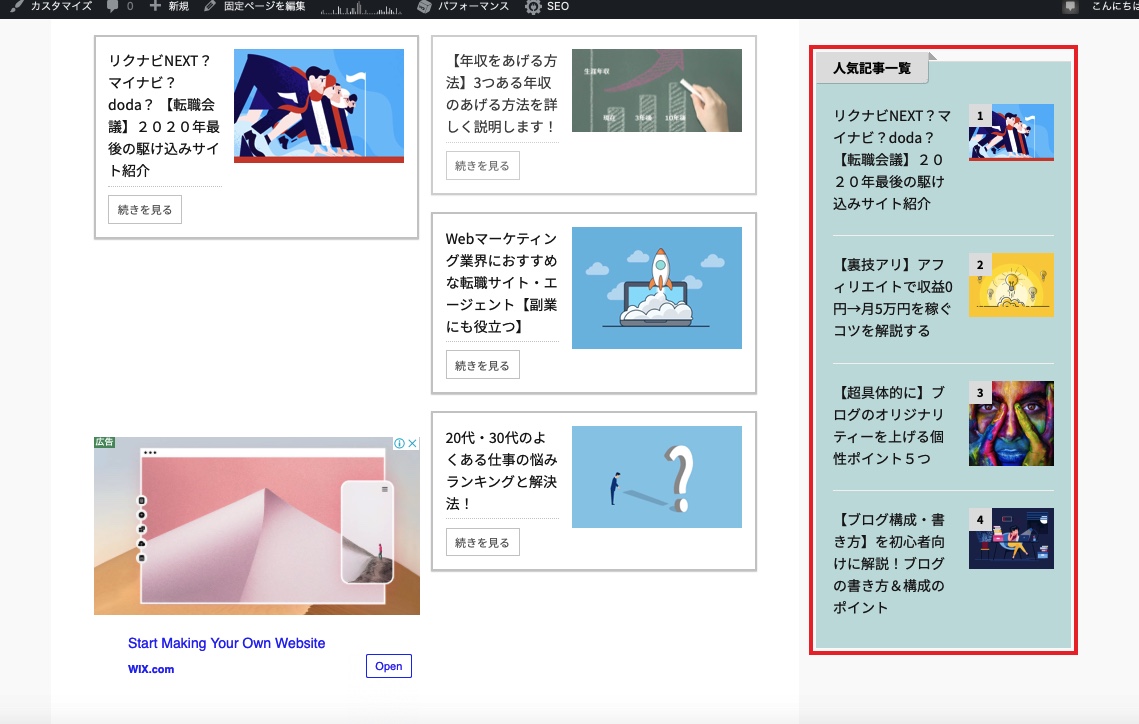
トップページではコンテンツの量によっては確認しづらいこともあるため、記事ページを下にスクロールしてみて追尾されるか確認してみてください。

画像のように記事の中盤になったとしても、おすすめ記事一覧が追尾されていれば問題解決です。
まとめ:AFFINGERのサイドバーに"おすすめ記事一覧"を表示してアピールしよう
今までは、おすすめ記事一覧が追従させていなかったのですが、PCユーザーが閲覧しているほうが多い本ブログでは機会損失だと思い設定してみました。
もし、あなたのブログもモバイルユーザーよりも、PCユーザーのほうが多いという場合はスクロール追尾の設定をして、記事の露出度を上げる対策をしましょう。
ブログのアクセス数上昇にも役立ってくれるはずです。
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



