


今回はこんなお悩みに答えていきます。
AFFINGERは多くの機能から、使いやすさを含めて使ってからわかることなどありましたので紹介します。
しかし、もちろん不具合もあります。
今回は、WordPerssテーマ『AFFINGER』でわからないところがあったらどうしたら良いか?も含めて解説していきます。
この記事を読んでもらえれば、AFFINGERの基本的な使い方と困ったときにどうすれば良いかがわかります。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERの記事作成でよく使い、役立つ機能を3つ紹介
それでは早速AFFINGERの記事作成でよく使う機能を紹介していきます。
1:文字の装飾機能
文字の装飾機能というのは、例えば以下のようなものです。
- 太字
- マーカー
チェックマーク
太字はWordPressで最初からできる装飾でもあります。
しかしWordPress標準機能の”B”をクリックして太字にしてしまうと、<b>というタグが挿入され、あまりよくありません。
何がよくないのかは割愛しますが、多用し過ぎるとGoogleからサイトの順位を下げられると思っておいて下さい。
もちろんアフィンガー5の太字は全く別の<huto>というタグで装飾されるため、「順位が下がるかも」といった心配はいりませんよ。
AFFINGER、文字の装飾機能の使い方
AFFINGERを導入していれば、もののワンクリックで文字の装飾を行うことが出来ます。
記事の編集画面を開き、”スタイル”をクリック。
続いて”テキスト”にマウスを持っていきます。
ズラズラと装飾パターンが並んでいますよね。
装飾したい文章をドラッグで選択し、お好みの装飾パターンをクリックすれば一瞬で文字の装飾は完了です。
AFFINGER、文字の装飾はルールを決めて使おう
「ある分だけいっぱい使ってみたい」という気持ちも分かるのですが、種類はなるべく少なく&自分なりにルールを決めて使うことをおすすめします。
1つの文章に複数の色や太字、マーカーなどがいくつも混ざっていると見にくくて仕方ないですよね。
読者からすれば「結局どこが重要なのかよく分からん!」となり、離脱の原因となってしまうのです。
あくまで文字の装飾は要点だけ、理想形は装飾したところだけを読んでも記事の内容がわかる状態です。
文字の装飾に関しては以下のルールに乗っ取っています。
参考
- 単なる強調:オレンジ色
- メリット、プラスになること:青色
- デメリット、マイナスなこと:赤色
- マーカー:まとめの文章や要点
- 文字の拡大:数字、アピールしたいところ
この記事を読んでいるうちに、既にお気づきかもしれませんが。
一定のルールをあらかじめ決めておけば、記事全体に統一感がでます。
その結果、見やすさが備わり読者も最後まで記事を読んでくれる可能性が高くなる、というわけです。
メリットは青、デメリットは赤など文字装飾のルールを自分の中で決めよう
2:ボックス・クリップメモ機能

ボックスというのは以下のような機能です。
これがボックスです
そしてクリップメモとは、さきほど使っていますが以下のようなもの。
メモ
ボックスは6種類、クリップメモは9種類を最初から使うことができます。
AFFINGER、ボックス・クリップメモ機能は文の要約で使おう

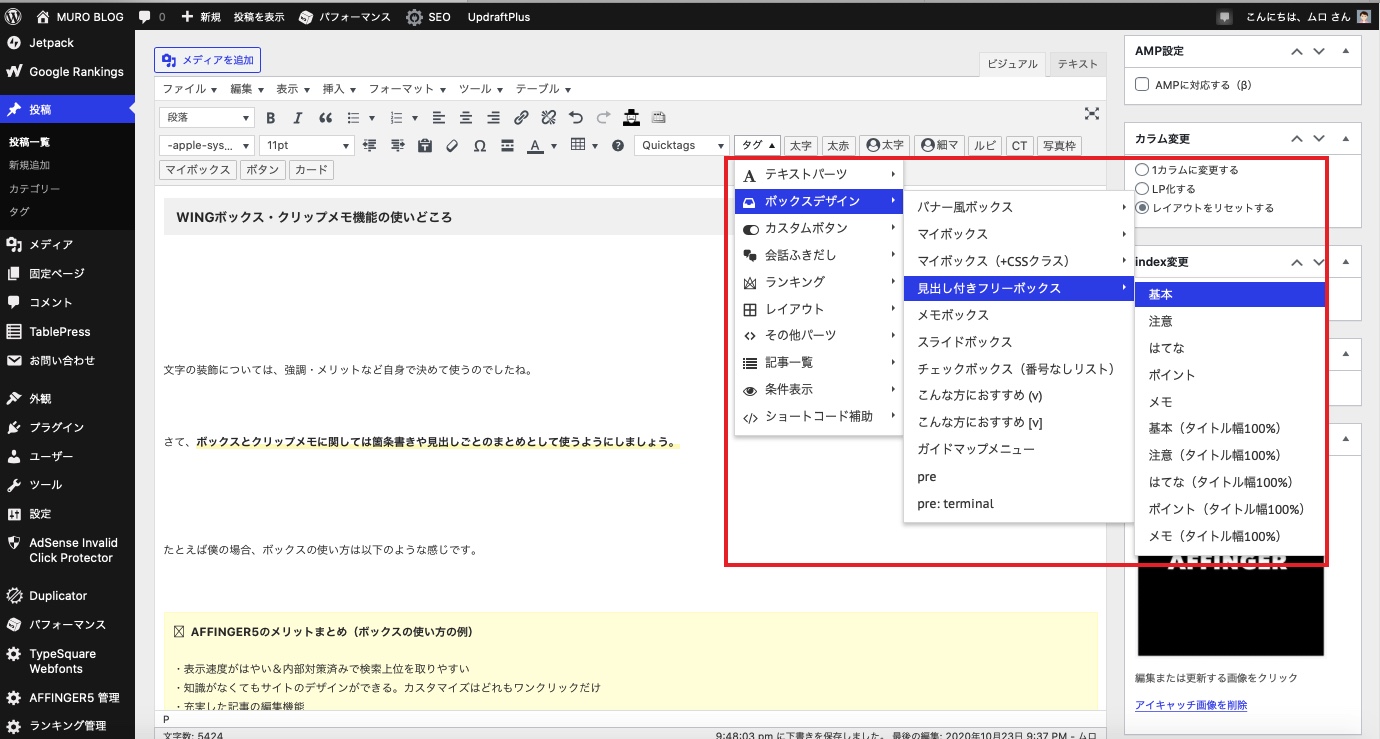
ボックス・クリップメモ機能の使い方について説明していきます。
まずボックスについては、文字の装飾とほぼ同じような使い方です。
好みのものをクリックすると編集中の場所にボックスが挿入される、というわけです。
あとはボックスの中に文章を打ち込むだけですよ。
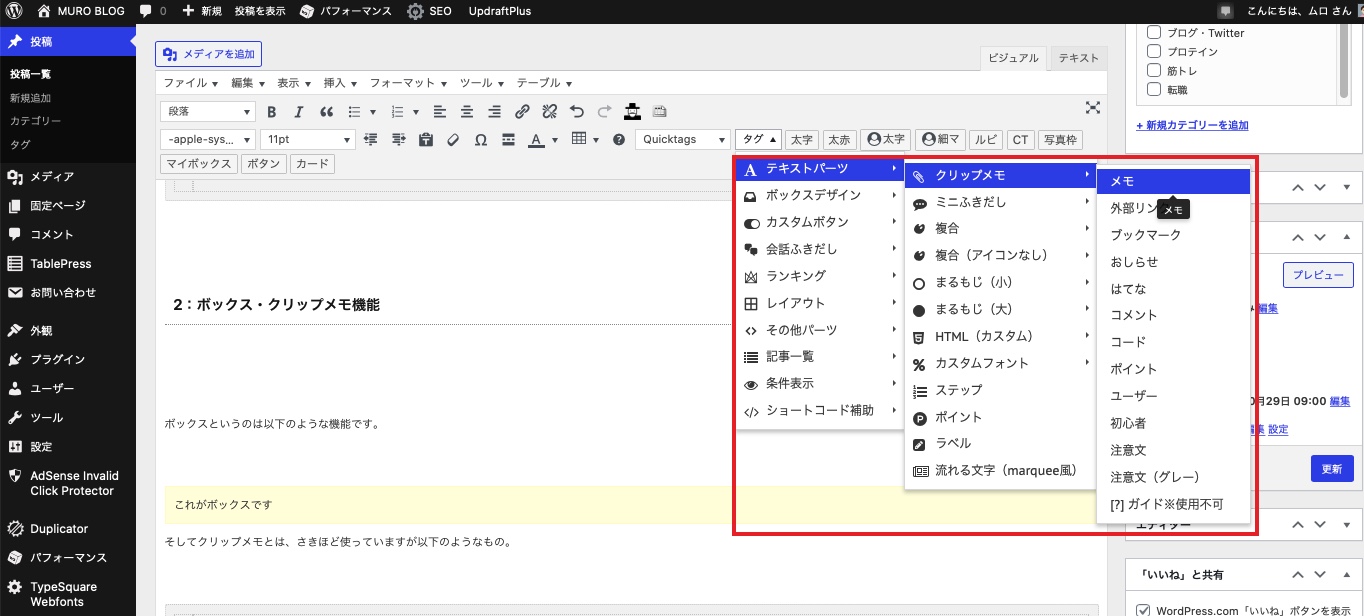
クリップメモの使い方は、まず編集画面の“タグ”をクリック。
“デザイン”→“クリップメモ”と進みます。
あとはお好みのものを選択するだけでOK。
カッコとカッコの間に文字を入力すればいいですよ。
AFFINGER、 ボックス・クリップメモ機能の使いどころ

文字の装飾については、強調・メリットなど自身で決めて使うのでしたね。
さて、ボックスとクリップメモに関しては箇条書きや見出しごとのまとめとして使うようにしましょう。
たとえば僕の場合、ボックスの使い方は以下のような感じです。
AFFINGER5のメリットまとめ(ボックスの使い方の例)
・表示速度がはやい&内部対策済みで検索上位を取りやすい
・知識がなくてもサイトのデザインができる。カスタマイズはどれもワンクリックだけ
・充実した記事の編集機能
クリップメモについては、見出しの中で特に強調したい1行の文章にまとめるのがいいでしょう。
検索から流れてくるユーザーは一言一句読まずに、流し読みをします。
流し読みをして目に留まるのは当然ながら色やデザインが他と異なる目立つ部分。
そういった目立つ部分で記事の要点を抑えておけば、パっと見で内容が理解できる分かりやすい記事ができますよ。
分かりやすい記事は読者の購買率が高くなります。
結果、稼げる記事になるというわけですね!
3:AFFINGER会話吹き出し機能
記事の中で人物が実際に喋っているような演出ができる会話吹き出し機能。
お気づきとは思いますが、こちらも既にこの記事で使用している機能です。
一応紹介しておくと、以下のような表現ができる機能です。
アフィンガー5では、一度設定してしまえばいつでも好きな場所に会話吹き出しを挿入することができますよ。
AFFINGER、会話吹き出し機能の使い方

会話吹き出し機能についても、使い方はいたって簡単です。
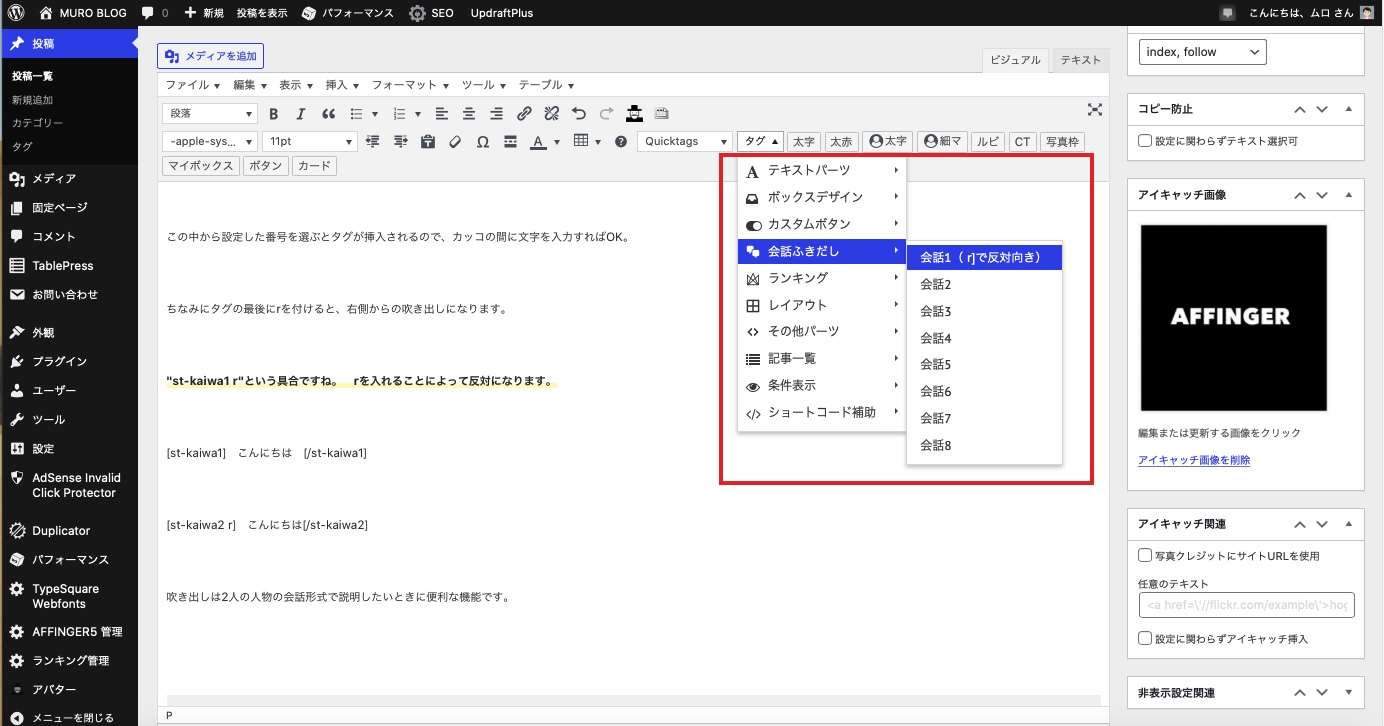
初期設定を済ました後、記事の編集画面で“タグ”をクリック。
この中から設定した番号を選ぶとタグが挿入されるので、カッコの間に文字を入力すればOK。
ちなみにタグの最後にrを付けると、右側からの吹き出しになります。
"st-kaiwa1 r"という具合ですね。 rを入れることによって反対になります。


吹き出しは2人の人物の会話形式で説明したいときに便利な機能です。
AFFINGERの会話吹き出しは読者に読んでもらいやすい
色んなサイト・ブログでよく使われている吹き出し機能。
なぜみんな使っているのかというと、読者がまじまじと読んでくれるポイントになるからです。
その理由は、アイコン付きの分、吹き出しはボックスやクリップメモ以上に目立つから。
そしてもう1つ読者が会話吹き出しを読んでくれる理由は、読者にとって読みやすい部分であるからです。
読者にとって吹き出しは、漫画を読む感覚で手軽に読めるポイントです。
AFFINGER、ランキング機能の使い方
ここまで記事作成で役に立つアフィンガー5の機能とその使い方について紹介してきました。
僕が記事を作っているときも、使うのはほとんど紹介した3つの機能だけです。
最後はアフィンガー5の使い方の応用として、ランキング機能について紹介します。
まず、ランキング機能を使うと以下のようなランキングが簡単に作成できます。
ランキング1位
1位~3位までのせたいときは、
ランキング1位
ランキング2位
ランキング3位
と並べるだけでOKです。
AFFINGERの導入方法(インストールのやり方は?)
現在は、AFFINGER5からAFFINGER6(アクション)のバージョンアップしています。
「AFFINGER6(アクション)のカスタマイズ方法がわりにくい・・・」
「AFFINGER6(アクション)の使い方がわらない・・・」
その方に向けて、このページでは「AFFINGER6(アクション)テーマの最初にやっておきたいカスタマイズ設定や使い方」について動画で詳しく解説しています。
当ブログから、AFFINGERテーマの特典をプレゼントしています
AFFINGER5(WING)テーマを購入された場合、特典をプレゼントしております。
以下のstepで購入することで特典を受け取ることが出来ます。
step
1特典付き商品ページから購入しよう
step
2特典が付いてるか確認しましょう。
step
3購入を完了させてください
AFFINGER プラグインセット販売価格29,800円(税込)
\当サイト限定特典付き/
AFFINGER PACK3(WING対応) 販売価格39,800円(税込)
\当サイト限定特典付き/
購入後、インフォトップより特典をダウンロードして受け取れます。
-

-
01F51FD3-DC80-4FEA-B371-B5D607CFF99D
続きを見る
ブログを作る時にまずは、用意する2つのもの(AFFINGERのテーマを買う前に)
AFFINGER6(アクション)テーマをインストールする前に、準備しておくものが2つあります。
- レンタルサーバー
- 独自ドメイン
では、以下で詳しく説明していきますね。
レンタルサーバーとは?
簡単に説明すると、
- 作ったブログを置いておく場所
- ブログをネット上で表示させる為に欠かせないもの
サーバーがないと、そもそもWordPressをインストールすることすら出来ません。
ネット上に作ったブログを公開させるためにサーバーは欠かせないものとなります。
おすすめのサーバーは?
お勧めしたいサーバーは、「エックスサーバー」です。
|
エックスサーバーは多くのブロガーが使用している人気のサーバーです。
エックスサーバーがおすすめの理由4つ
エックスサーバーの4大魅力は以下の4点です。
ページ表示速度はGoogleの検索順位にも大きく関わってくる項目です。
表示速度が遅いサーバーを使っているだけで、検索順位が落ちる可能性があります。
私がブログを始めた頃、月額500円の安いサーバーを使っていましたが、運営が長くなるに連れ表示速度が遅くなり、エラーが多発し、検索順位に影響が出たことがありました。
そこで、エックスサーバーに移転したら、表示速度が改善し、偶然かもしれませんが検索順位のアップにも繋がったと思っています。
多くの有名ブロガーが使っている人気のサーバーです。
みんなが勧めてるので逆に半信半疑になるかもですが(過去の私がそうでした)、私も思い切ってサーバーを移転してみて良さを実感しています。なんせ、使いやすいし、対応が良い。
長く運営しているサーバーに問い合わせをしたい出来事が出てくることもありますが、エックスサーバーの対応の良さは抜群。
しっかり解決まで導いてくれるし、返信もわりと速いので助かっています。
WordPress専用クラウド型レンタルサーバー『wpX Speed』
![]()
独自ドメインとは?
簡単に説明すると、
- ブログの住所のようなもの(URLになる部分)
独自ドメインは、自分で決めることが出来、世界で1つしかないものとなります。
ブログ内容にあったドメイン名にすることをおすすめします
エックスサーバーで簡単に独自ドメイン取得できます
独自ドメインを他で取得すると移管が面倒な作業になってしまうので、出来るだけ難しい作業を省きたいなら、エックスサーバーで取得しておくと楽です。
公式 WordPress専用クラウド型レンタルサーバー『wpX Speed』
![]()
レンタルサーバーの登録(エックスサーバー)
まずは「レンタルサーバー」の登録を。
ワードプレスでブログを始めるなら、まずはレンタルサーバーの契約が必須となります。
サーバーがないと、そもそもWordPressを始めることが出来ません。
おすすめサーバーはどこがいいの?
当ブログでおすすめのサーバーは、「エックスサーバー」です。
こちらから、エックスサーバーに
WordPress専用クラウド型レンタルサーバー『wpX Speed』
![]()
AFFINGERのテーマでよくある『不具合』と『質問』はどこに連絡したら良いの?
実は、この間から数日間悩んでいたことがあったんです。
それは『AFFINGER』のタブが使えなかったことなんです。
WPは、知っての通りカスタマイズが多彩で、私は、WINGのAFFINGER5というテーマを買って使用しています。
これ、本当に使いやすくいいんです。
しかし、アップデートしなくてはいけなくてできていなかったのです。
参考
対処方法は STINGER STORE こちらでアップデートは完了しますので、参考にしてください。
AFFINGERのテーマで使い方がわからない?質問したい窓口はどこ?
はい、こちらもすごく知りたいですよね。
AFFINGERの購入に関する質問やご相談をしたい場合、公式にお問い合わせ窓口があるので是非利用しましょう。
こちらの記事で説明してます
AFFINGER、ブラウザの設定でキャッシュをクリアする方法
1つ目は、AFFINGER5の公式サイトにもある
キャッシュのクリア方法。(キャッシュの削除)
Firefoxのキャッシュデータを消す方法
以下の方法でキャッシュをクリアしてみました。
まずは、Firefoxの設定画面を開きます。
画面右上のメニューアイコンをクリックしさらに、設定をクリック。

Windowsの場合:「ctrl + , (カンマ)」
Macの場合:「command + , (カンマ)」
で設定画面が開きます。
設定画面を開いたら、続いて、プライバシーとセキュリティをクリック。

さらに、データを消去をクリック。

データを消去の画面から
ウェブコンテンツのキャッシュにチェックを入れて消去しました。

設定画面からのキャッシュクリア方法です。
これで、キャッシュの削除は完了して、タブが復活しました。
まとめ:AFFINGERは本当に良いテーマだったので初心者に使ってもらいたい
AFFINGER5はかなり良い機能があります。ここでは伝え切れてませんが、まだまだ機能を伝えるとキリがないくらいですが。
初心者には難しいテーマかもしれませんが、YouTubeやGoogleでも多くの記事や動画が出ていますので調べると何らかの答えにはたどり着きます。
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



