Deprecated: Non-static method inDivTablePress::indivtablepress_shortcode_atts() should not be called statically in /home/hittky/hittky0823.net/public_html/wp/wp-includes/class-wp-hook.php on line 308
枠線がない!からといって、諦めないで!( ^ω^ )



こんな悩みにお答えします。
サクッと5分ほどで読めるので、ぜひご覧ください。
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
こんな方におすすめ
- TablePressで表を綺麗に作りたい
- 枠線を作りたい、コピペOK!
- 表をカラフルに色つけしたい
- 表を作り、記事を見やすくすとき
TablePressは便利なプラグインなので表を作るとボタン1つで記事に入れることができます。
比較サイトなどを作る時に表で分けて表示できるよにするとみやすく出来上がります。
TablePressをよく使うのですが、枠線が消えているという事態になってしまったので同じように悩んでいる人はこれをみてもらえればOK
コチラの、WPテーマもおすすめ
TablePressで表を作ると枠線が消えていることありませんか?
まずは。TablePressのプラグインを取得してから、有効化しましょう。
表や、比較表を作る時に便利なプラグインのTablePressなんですが、
実は、デフォルトで表を作ると枠線がありません。
そんな時には、CSSでプログラミングコードを入れて枠線をつ口ます。

こんな感じで、カッコ悪い表になってしまいます。
すべてのセルの周囲に枠線を付加するには、TablePressで設定されているスタイルをカスタマイズする必要があります。
tdタグやthタグに細かくCSSが記述されているので、1つずつピックアップして、新たなCSSを記述します。
Twenty TwelveとTablePressの関係では、TablePress(または子テーマ)のstyle.cssよりもTablePressのCSSファイルの方が後に読み込まれるため、同じセレクタでCSSを指定しても、TablePressのCSSを上書きできません。
そこで、セレクタを詳細に指定するか、「!important」を付加して優先度を上げます。
command
/* すべてのセルに枠線を付加する */
.tablepress thead th,
.tablepress tbody td,
.tablepress tfoot th{
border: 1px solid black !important;
}
/* すべてのセルに枠線を付加する */
.tablepress thead th,
.tablepress tbody td,
.tablepress tfoot th{
border: 1px solid black !important;
}
これにより、すべてのセルに枠線が表示されるようになります。
このコードをコピペして貼り付けるだけで完了します。
では、やり方を紹介↓
TablePress枠線の作り方(コピペして貼るだけ)
めちゃくちゃ簡単です。
step
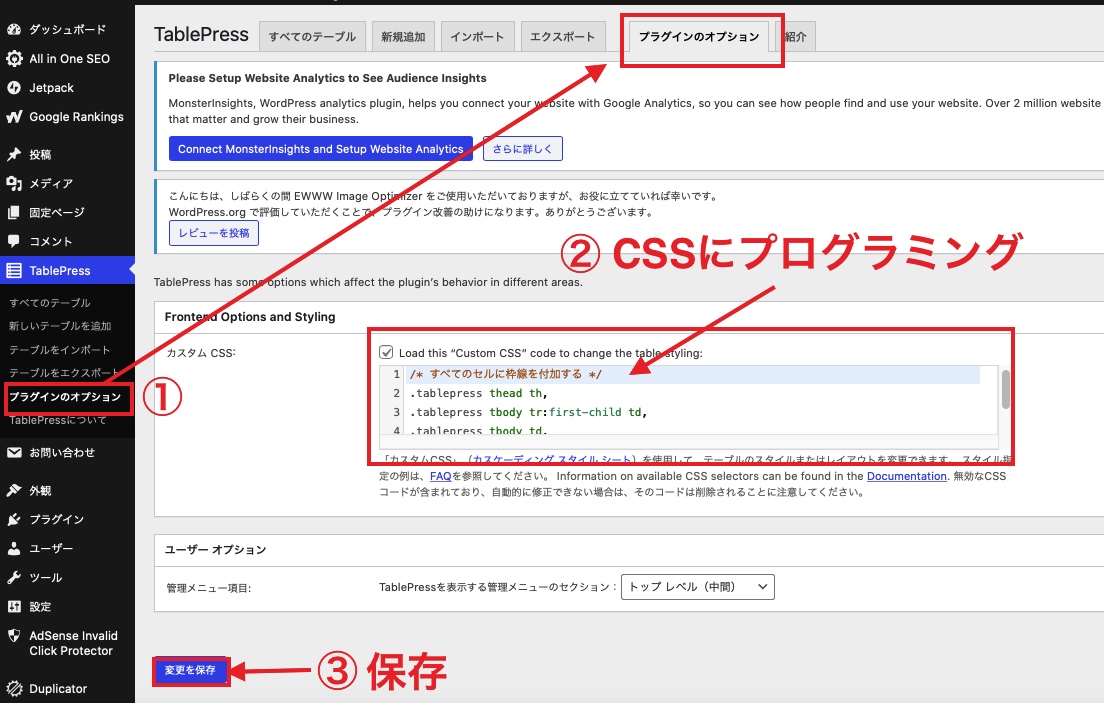
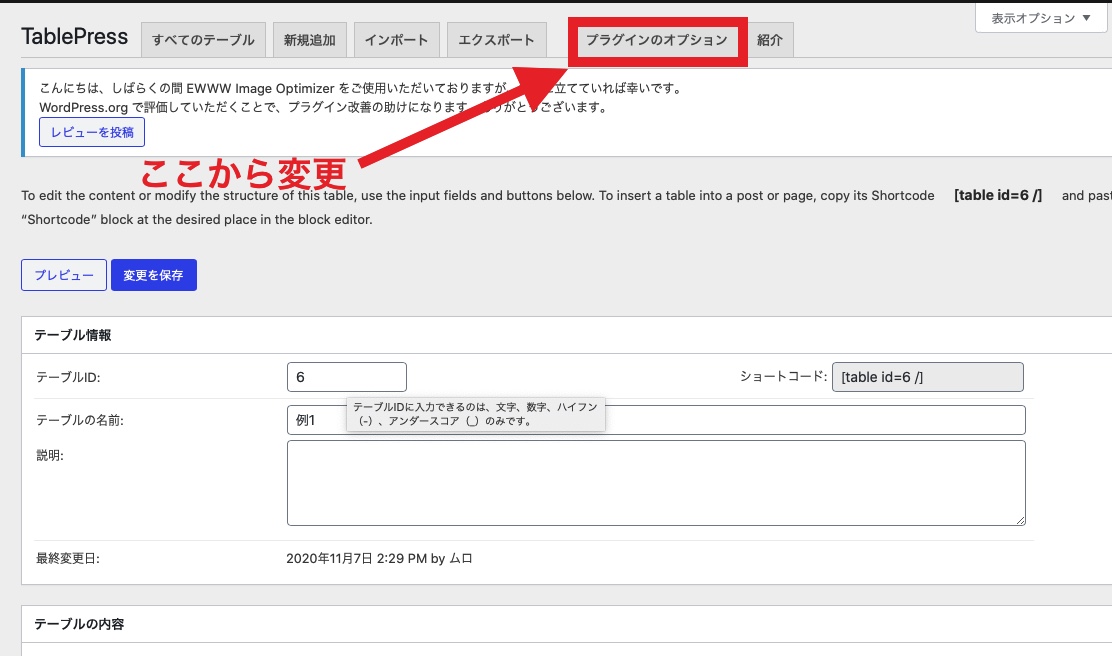
1TablePressを開く
step
2プラグインのオプション設定に
step
3CSSにプログラミングコードをコピペする

step
4保存してプレビューで完成

TablePressで作った表を装飾する方法(色を入れる)
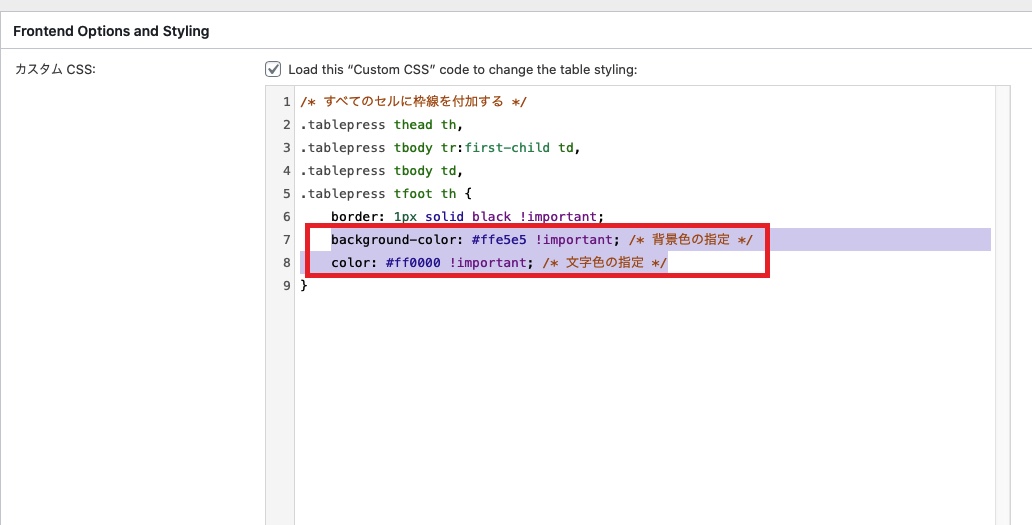
テーブルの装飾はCSSで行います。
色を変える。


command
background-color: #ffe5e5 !important; /* 背景色の指定 */
color: #ff0000 !important; /* 文字色の指定 */
これをコピペしてもOK
background-color: #ffe5e5が色指定になります。
参考
こんな感じになりました。
| 111 | 222 | 333 | 444 | |
|---|---|---|---|---|
| 金額 | 基準値1 | 基準値2 | 基準値3 | 基準値4 |
| 期間 | 基準値11 | 基準値12 | 基準値13 | 基準値14 |
| 本数 | 基準値121 | 基準値122 | 基準値123 | 基準値124 |
【まとめ】TablePress枠線を作るやり方紹介
TablePressのプラグインはかなり便利なので他にもリンクを入れれたり、列を増やしたり消したりも簡単です。
表にコードを入れ記事にするのが便利ですね。
コチラもおすすめです
>>【2021年から】跳ねるブログのおすすめアフィリエイトジャンルを紹介【初心者でも月10万稼げる】
>>【ブログ初心者向け】正しいアフィリエイト記事を書いて収益をあげるやり方【読めば収益化ができる】
>>【これだけでOK】アフィリエイトASPのおすすめ完全版!【初心者OK】



