AFFINGER5のトップページでのカテゴリー別での切り替えを簡単にできるようにします。
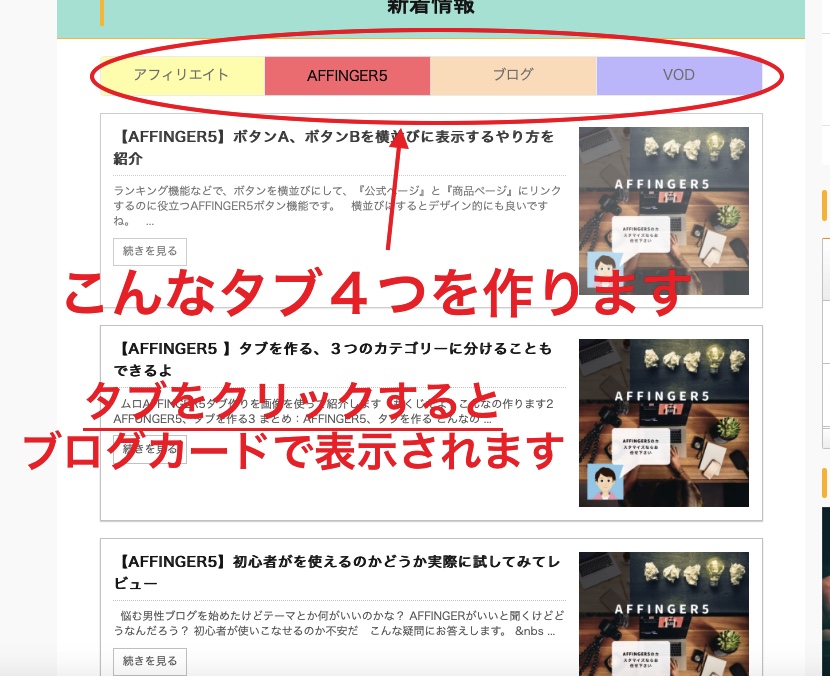
こんなのを作ります。

タブを押すと切り替えができるようになり、「切り替えタブ機能」を使って、トップページにカテゴリ別の記事一覧を設置していきます。
この記事を読むと、簡単にタブ切り替えが作れるようになります。
このタブを作ってからは、カテゴリー分けが見やすく新着記事にスムーズに回遊してくれるようになりPVも上がりましたね。
私もトップページに使っています。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERタブ(切り替えボタン)の作り方の手順
切り替えボタンをつくる手順です。
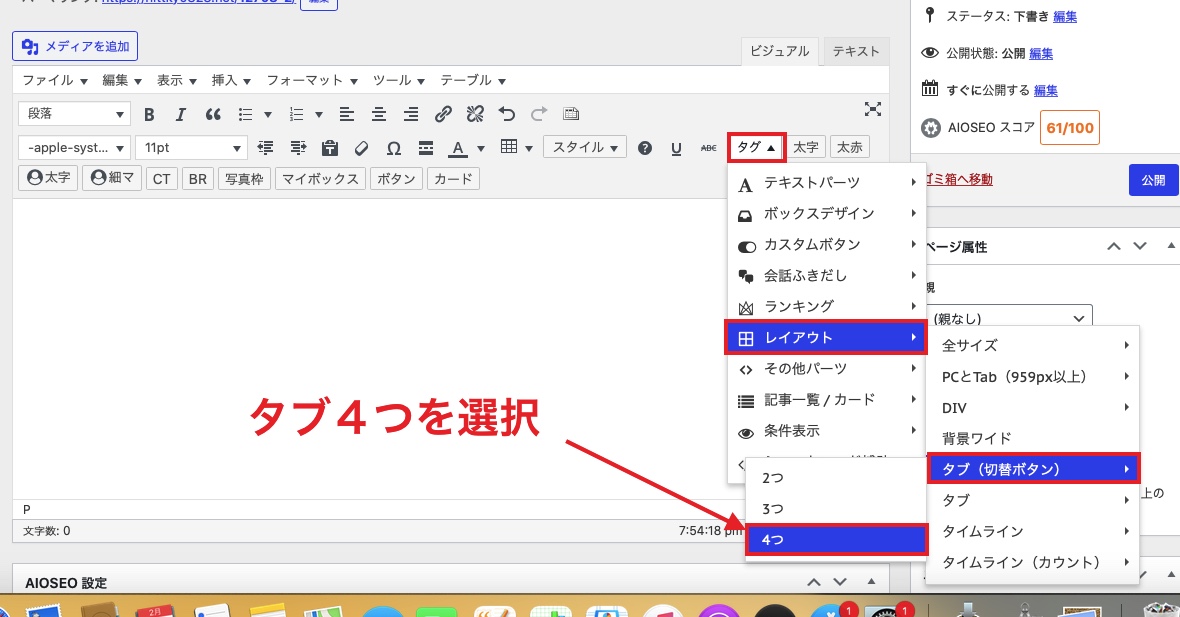
タブ(切り替えボタン)を設置する

タグ>レイアウト>タブ(切り替えボタン)>4つ
command
[st-tab-content memo="全体を包むボックスです" type="button" myclass="st-radius"]
[st-input-tab fontawesome="" text="タブ1" bgcolor="" bordercolor="" color="" fontweight="" checked="checked"]
[st-input-tab fontawesome="" text="タブ2" bgcolor="" bordercolor="" color="" fontweight="" checked=""]
[st-input-tab fontawesome="" text="タブ3" bgcolor="" bordercolor="" color="" fontweight="" checked=""]
[st-input-tab fontawesome="" text="タブ4" bgcolor="" bordercolor="" color="" fontweight="" checked=""]
[st-tab-main bgcolor="" bordercolor=""]
タブ1のコンテンツ
[/st-tab-main][st-tab-main bgcolor="" bordercolor=""]
タブ2のコンテンツ
[/st-tab-main][st-tab-main bgcolor="" bordercolor=""]
タブ3のコンテンツ
[/st-tab-main][st-tab-main bgcolor="" bordercolor=""]
タブ4のコンテンツ
[/st-tab-main]
[/st-tab-content]
これがコードになります。
タブはコンテンツの数によって決まるので、自分でコンテンツの数を選びましょう。
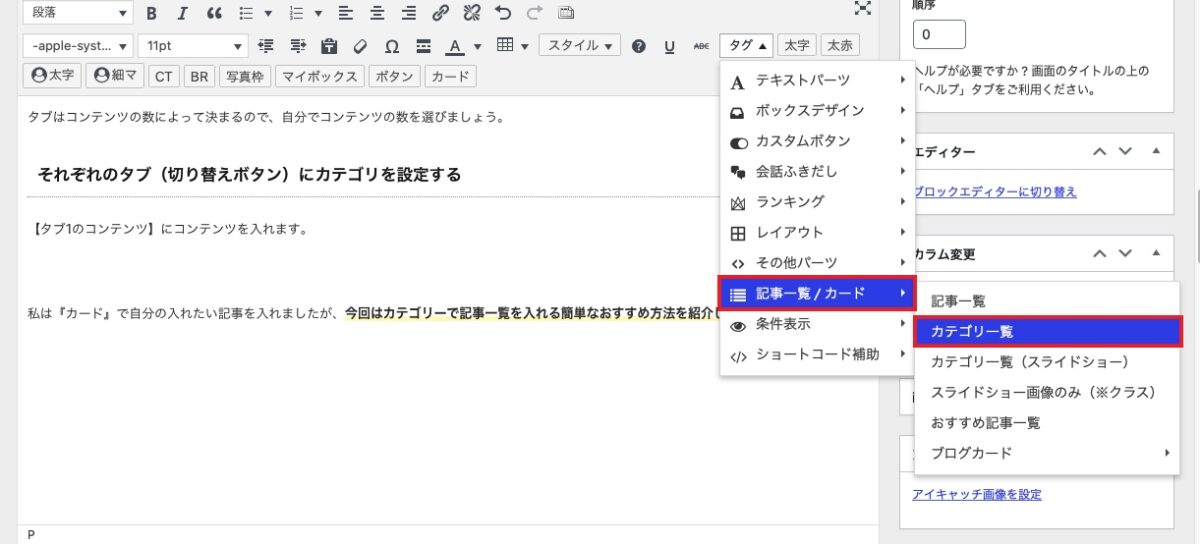
それぞれのタブ(切り替えボタン)にカテゴリを設定する
【タブ1のコンテンツ】にコンテンツを入れます。
私は『カード』で自分の入れたい記事を入れましたが、今回はカテゴリーで記事一覧を入れる簡単なおすすめ方法を紹介します。
タグ>記事一覧/カード>カテゴリー覧

command [st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"]
カテゴリーIDの調べ方はこちら⬇️
投稿>カテゴリー

こちらがコードです。
command [st-tab-content memo="全体を包むボックスです" type="button" myclass="st-radius"] [st-input-tab fontawesome="" text="タブ1" bgcolor="" bordercolor="" color="" fontweight="" checked="checked"] [st-input-tab fontawesome="" text="タブ2" bgcolor="" bordercolor="" color="" fontweight="" checked=""] [st-input-tab fontawesome="" text="タブ3" bgcolor="" bordercolor="" color="" fontweight="" checked=""] [st-input-tab fontawesome="" text="タブ4" bgcolor="" bordercolor="" color="" fontweight="" checked=""] [st-tab-main bgcolor="" bordercolor=""] [st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"] [/st-tab-main][st-tab-main bgcolor="" bordercolor=""] [st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"] [/st-tab-main][st-tab-main bgcolor="" bordercolor=""] [st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"] [/st-tab-main][st-tab-main bgcolor="" bordercolor=""] [st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"] [/st-tab-main] [/st-tab-content]
『cat="0"』にカテゴリーI Dを入れます。
タブ(切り替えボタン)にカテゴリ名を表示させる
完成したのがこちら
-

-
【初心者向け】AFFINGER6本音レビュー!メリット・デメリットを解説
2023/3/20
-

-
AFFINGER6の記事作成パーツを全部紹介!
2023/2/15
-

-
AFFINGERトップページに、流れるインフォメーションバーの作成方法
2022/3/28
-

-
AFFINGERのハンバーガーメニューのテキストは表示させる
2022/3/28
-

-
会社員が、自由に稼ぐ方法!結論:会社に頼らないで自分で動く
2023/3/24
-

-
【ブログライティング】ブログ収益に役立つ本4選+2選!成果がでるおすすめ本を紹介
2023/3/15
-

-
【ブログマーケティング】ブログ収益に役立つ本4選!成果がでるおすすめ本を紹介
2023/3/14
タブ(切り替えボタン)の色をアレンジ
今はまだ色がない状態なので、まずはタブの色のアレンジから。
command [st-input-tab fontawesome="" text="ブログ" bgcolor="" bordercolor="" color="" fontweight="" checked="checked"]
お好みのカラーコード(#〇〇〇〇〇〇)を書き入れてください。
ココがポイント
- 「bgcolor=""」:背景色
- 「bordercolor=""」:枠線色
- 「color=""」:文字色
カラーコードはこちら
切り替えタブにアイコンを入れる
カテゴリ名の前にアイコンを入れることもできます。
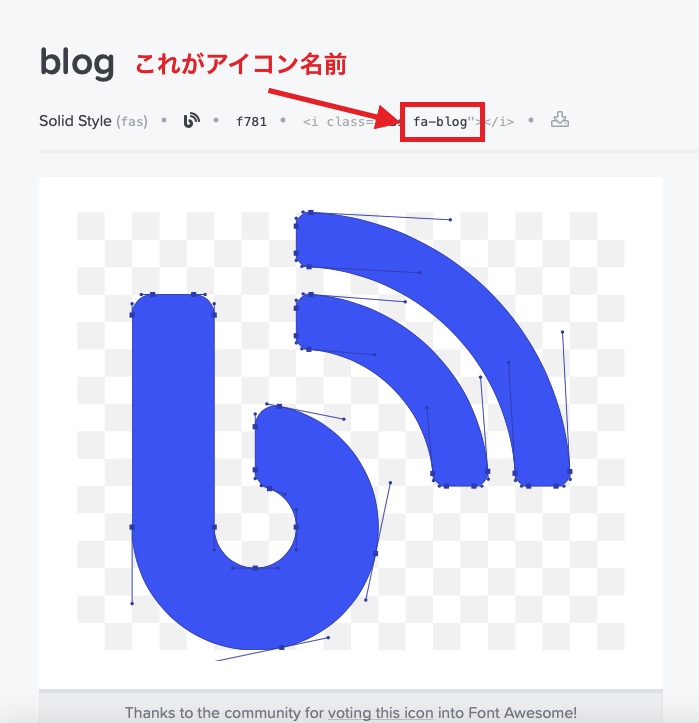
『fontawesome=""』にHTMLコードのアイコンを入れます。
command[st-tab-content memo="全体を包むボックスです" type="button" myclass="st-radius"] [st-input-tab fontawesome="fa-blog" text="ブログ" bgcolor="#FFFF88" bordercolor="" color="" fontweight="" checked="checked"] [st-input-tab fontawesome="fa-books" text="AFFINGER5" bgcolor="#88FFFF" bordercolor="" color="" fontweight="" checked=""] [st-input-tab fontawesome="fa-user-md" text="アフィリエイト" bgcolor="#FFBBFF" bordercolor="" color="" fontweight="" checked=""] [st-input-tab fontawesome="fa-move" text="VOD" bgcolor="#5BFF7F" bordercolor="" color="" fontweight="" checked=""]
『fontawesome="アイコン名"』となります。
アイコンは「Font Awesome」で探せます。

「fa-」から始まるのがアイコン名(HTMLコード)です。
まとめ:タブ(切り替えボタン)でトップページをより見やすく
読者が読みやすい導線がトップページにあることは、SEO評価の点にでも重要です。
レイアウト的にもすっきりしますし、タブをクリックするだけでカテゴリーや記事も見ることができるので読者にとってはより見やすくなります。
こいうとことができるのが、AFFINGERのデフォルト機能なのです。