こんな感じになります。
これを使うと便利なボックスタグの紹介します。
『点線ボックス』こんなボックスだと目立ってわかりやすいですよね。
これは、AFFINGERでのツールにはないのでプログラミングをいじって作らなければいけないのです。
追加CSSにコードを挿入するんですが、めっちゃ簡単ですので。ビビらないで、やってみましょう!
この記事でわかること
- ボックスの線を破線にする方法
- ボックスの破線の色を変える方法
- ボックスの破線を点線に変える方法
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERでカスタマイズ、破線ボックスタグの作り方
まずは、
外観→カスタマイズ→追加CSS
ここで新しくプログラミングして機能を追加できます。
コードと呼ばれるものマークアップ言語を使ってカスタマイズしていくのですが。WPの良いところは、自分で機能や新しい技術を上書きして使いやすいツールにできることなんです。
しかし、これには高度な技術や知識が必要です。
あまり、やり過ぎたり初期設定を、いじったりするとプログラミングが壊れて取り返しのつかないことにもなるので十分理解したりてやりましょう。
注意
必ず、AFFINGERテーマのバックアップをとっておきましょう。
AFFINGER、『破線ボックス』を作るにはカスタマイズから追加CSSに追記
『外観』→『カスタマイズ』を選択し、追加CSSの項目をクリック。
既に追加CSSのを導入したことがある場合は、CSSコードが乱雑になってしまわないように『/*コメント入力*/』を行って、『/*しかくボックスCSS*/』などとコメントしておけば良いでしょう。
このコメントはプログラミング言語やマークアップ言語を使用するときのコメント方法で、入力をした文字をCSSコードとして認識させない効果があります。
st-mybox {
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;/*点線*/
}
.st-mybox p {
margin: 0;
padding: 0;
}
そうすることによって、AFFINGERのマイボックスに対しての処理としてCSSを反映させることが出来るようになるので、変更忘れがないように注意してください。
タグ>ボックスデザイン>マイボックスの既存『しかく(枠のみ)』のコードをカスタマイズ
先ほどのCSSを追加しただけだと、単純に枠が破線デザインになるだけで、色の変更等はされていないはずです。
そのため、色の変更は既存のしかく(枠のみ)のコードに直で記入する必要があります。
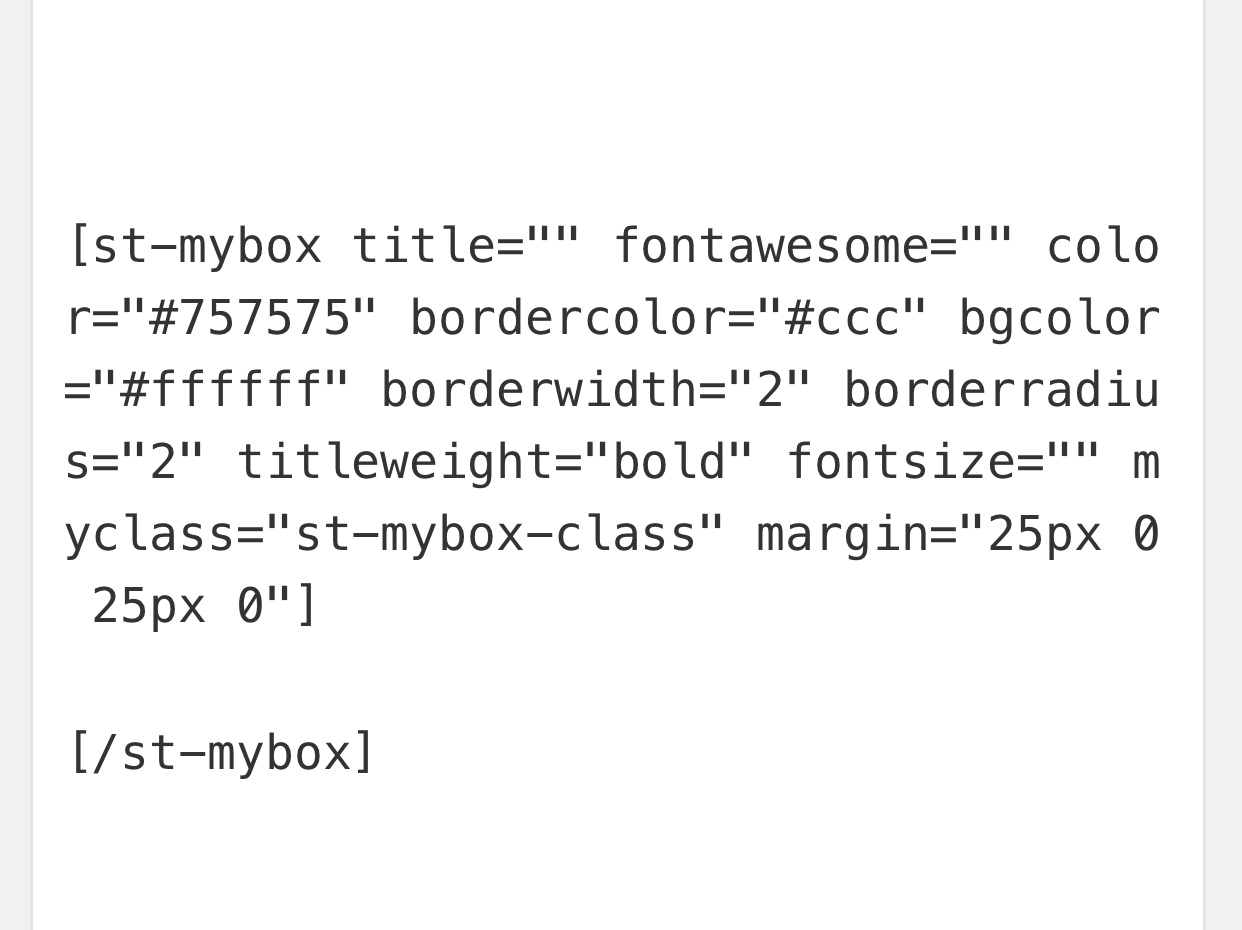
既存のしかく(枠のみ)のコードはこちら。
tag線の色なしコード
※ボックスデザインが反映されないように、開始タグと閉じタグを1文字ずつ削除しています。
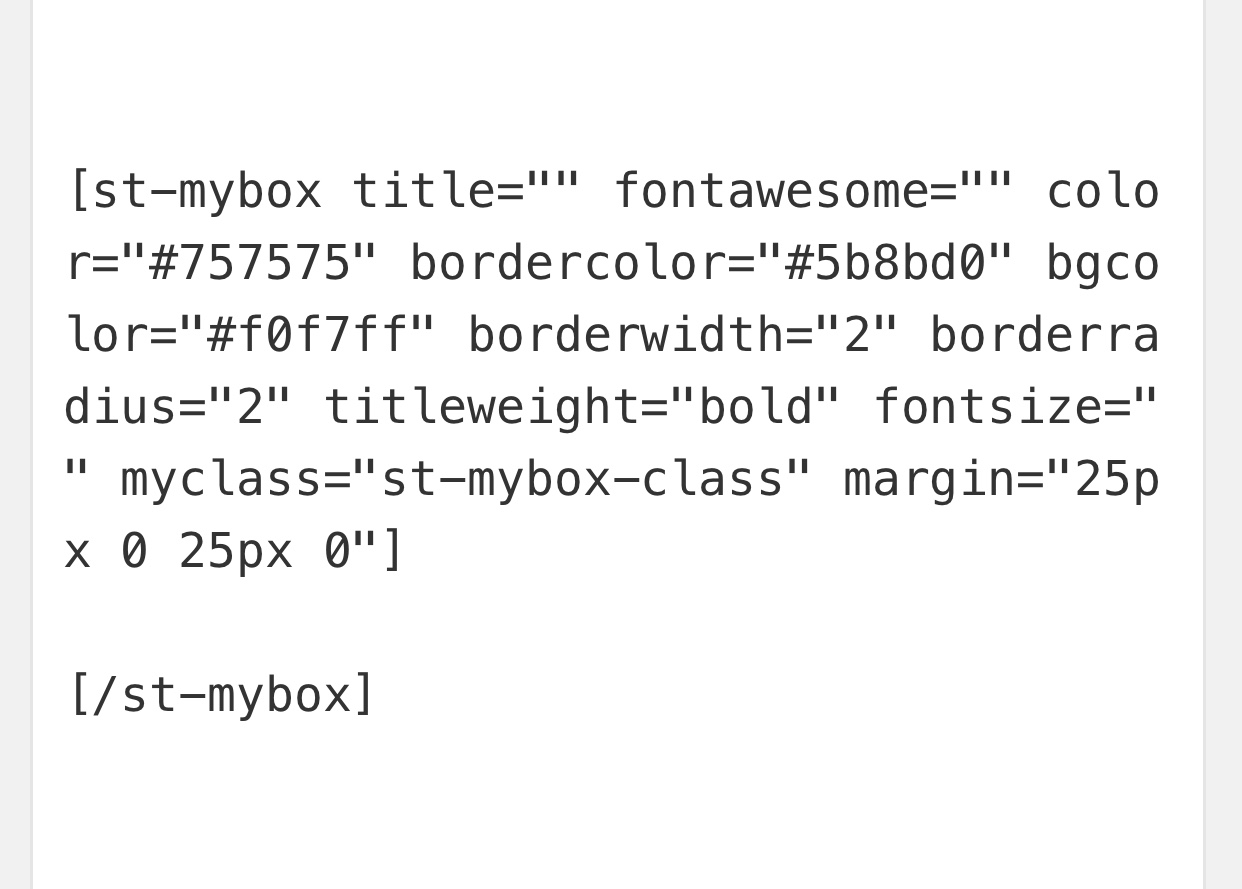
続いて、破線ボックスの場合はこちら。
tag線の色ありコード
タグ>ボックスデザイン>マイボックスの既存の『しかく(枠のみ)』のコードをカスタマイズするために、ボーダーの色と背景色をそれぞれ変更。
- bordercolor="#ccc"→bordercolor="#5b8bd0"
- bgcolor="#ffffff"→bgcolor="#f0f7ff"
このように変更することで、上記のようなボックスデザインに変更することが可能になります。
プラグイン、『AddQuickTag』にタグ登録しボックスを作る
そこで、AddQuicktagというプラグインを使用します。
AddQuicktagはWordPressサイドバーの『プラグイン→新規追加』にて追加可能です。

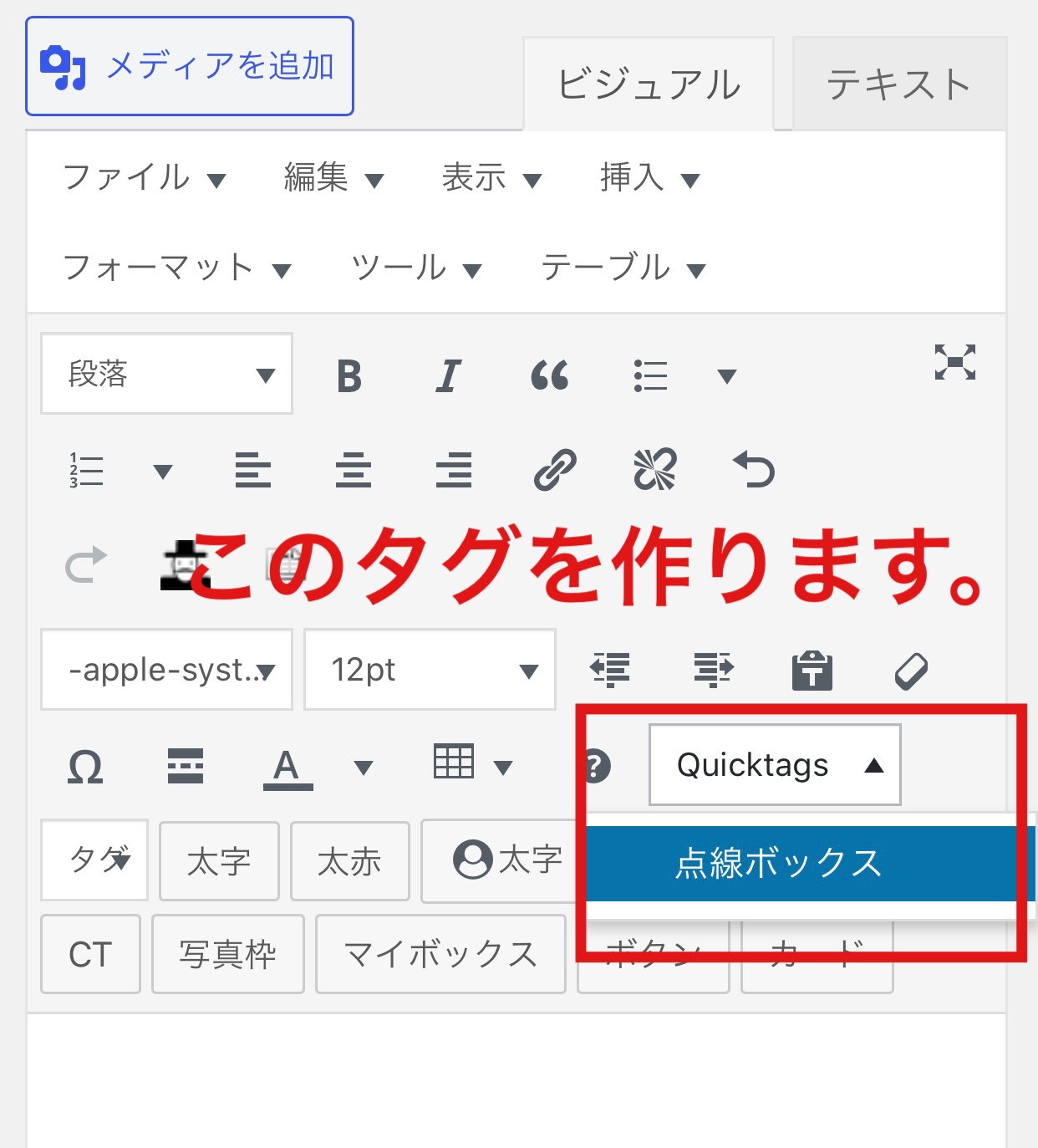
プラグインのAdd Quick Tagを利用して点線ボックスタグをボタン1つで入力できるようにしていきます。
AddQuickTagの登録になります。
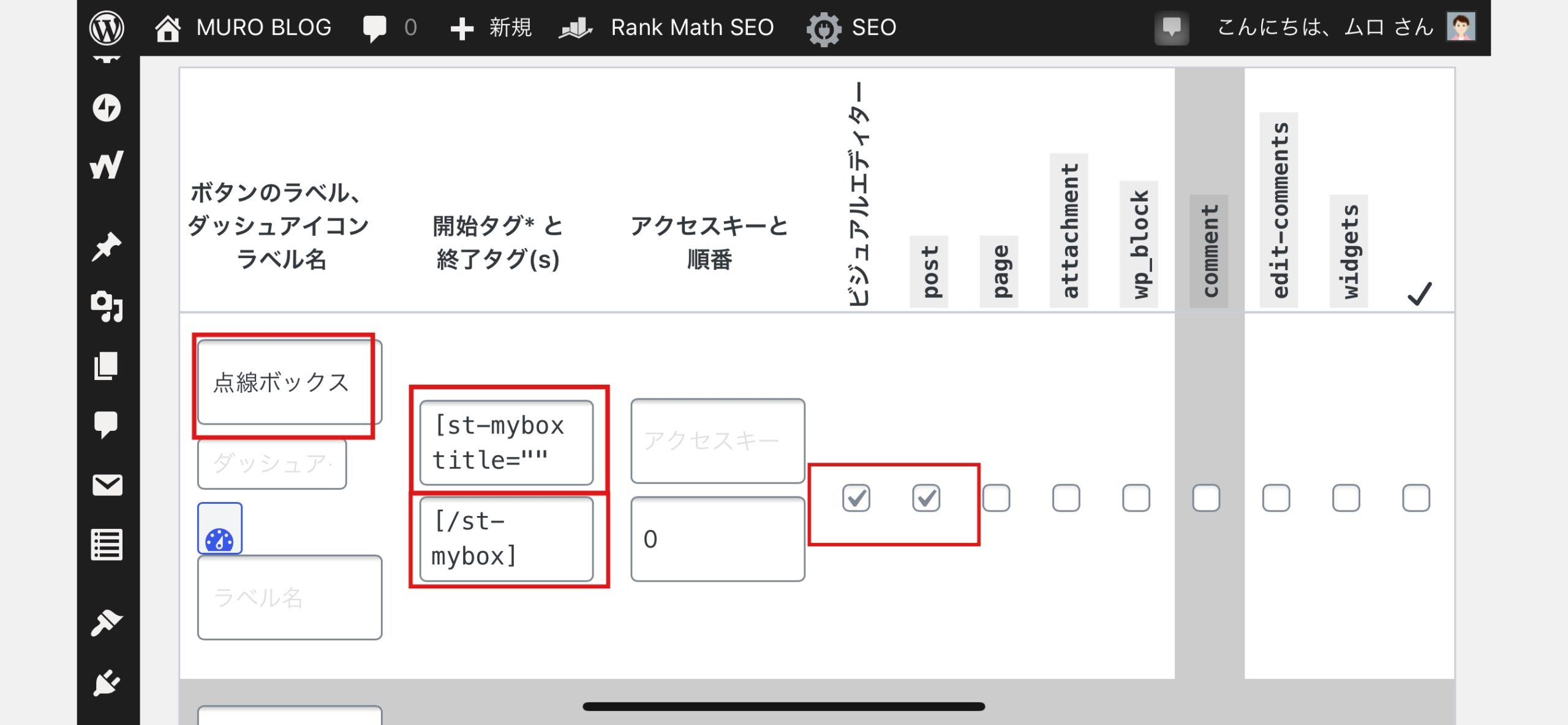
先ほど作成した、こちらのコードをAddQuickTagに登いきます。

ポイント
- ボタン名は自分がわかりやすい名前を入力
- 開始タグと終了タグをそれぞれ入力
- ビジュアルエディター・postにチェックを入れる
AddQuickTagが記事作成画面で表示されない場合に関しては、画像の右側に表示されている『ビジュアルエディター』と『post』にチェックを入れてもらえれば表示されると思うので、内容を更新後確認してみてください。
まとめ AFFINGERで点線ボックスを作るやり方
cssでカスタマイズして点線ボックスを作るのは難易度が高いです。
しっかりとバックアップをとり行うようにしましょう。
一度作ってしまえば、後はボタン一つで呼び出すことができるのですごく使いやすいです。

話わからなかったらこのブログからお問い合わせください。
メールでお待ちしています( ^ω^ )