AFFINGERで、アフィリエイト商品を説明する時に役立つツールの『ボタンA』『ボタンB』の紹介をします。
これは、AFFINGERでもかなり有能な機能の一つでアフィリエイトボタンを自然に押したくなるような見た目になります。

ランキング機能などで、ボタンを横並びにして、『公式ページ』と『商品ページ』にリンクするのに役立つAFFINGERボタン機能です。
このボタンを使うことで、商品ページと公式ページの紹介が簡単で見やすく作ることができますので、クリックされる確率が上がります
横並びにするとデザイン的にも良いですね。
ユーザーにはわかりやすくなるので、やってみましょう
。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
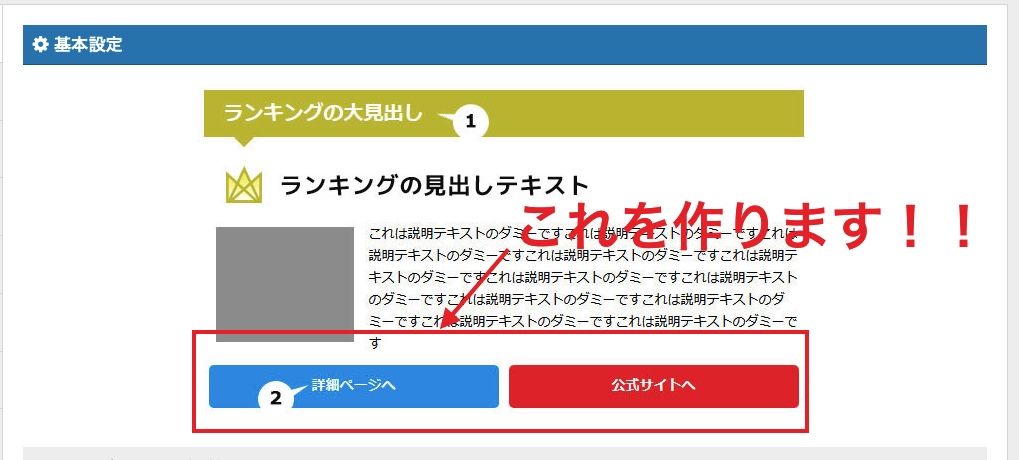
【AFFINGER】アフィリエイト『ボタンA』『ボタンB』を横並びにする
イメージ図はこんな感じ。

AFFINGERで『ボタンA』『ボタンB』を横並びで表示する手順
step
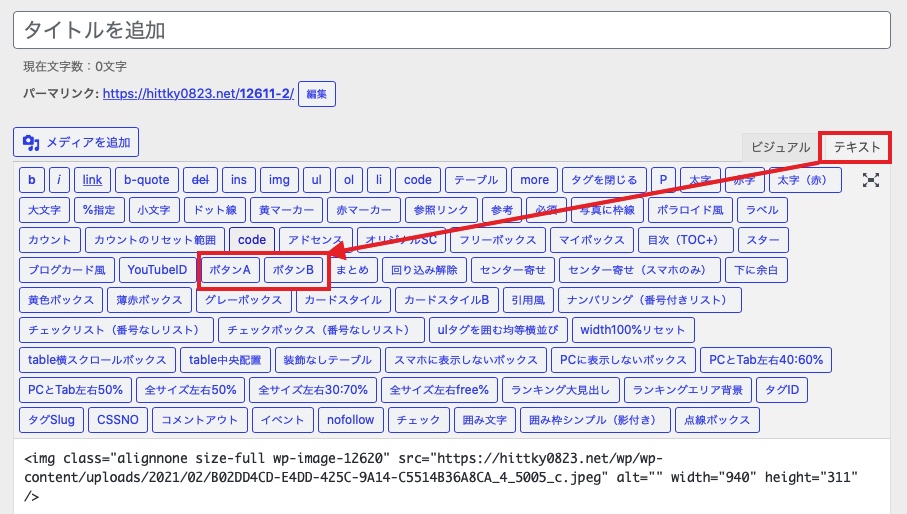
1テキストエディタへ
テキストエディタで『ボタンA』『ボタンB』を選択します。

step
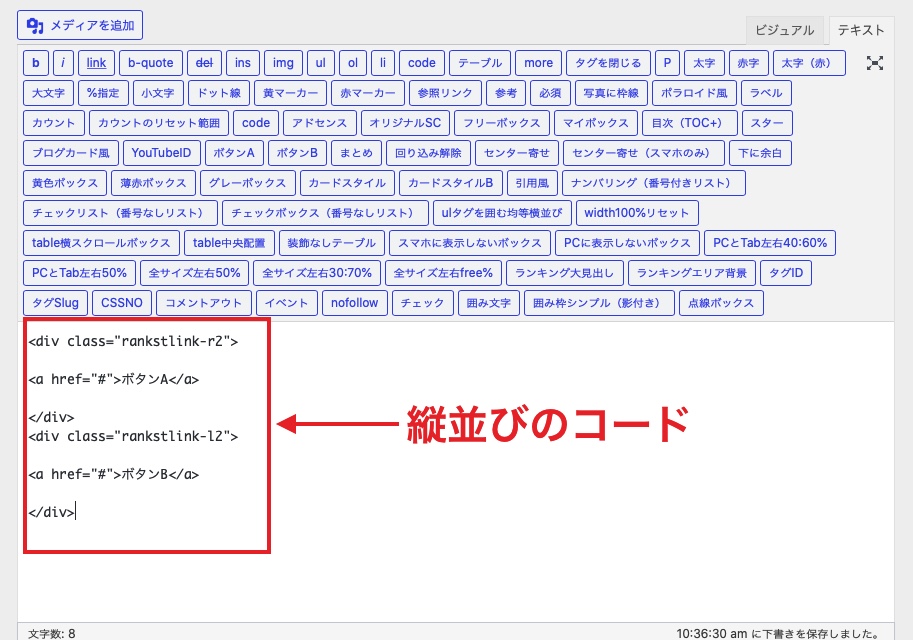
2テキストでまずは確認
縦並びになっているボタンを、横並びにします。
⇩
step
3テキストへ

ボタンA <div class="rankstlink-r2">
ボタンB <div class="rankstlink-l2">

step
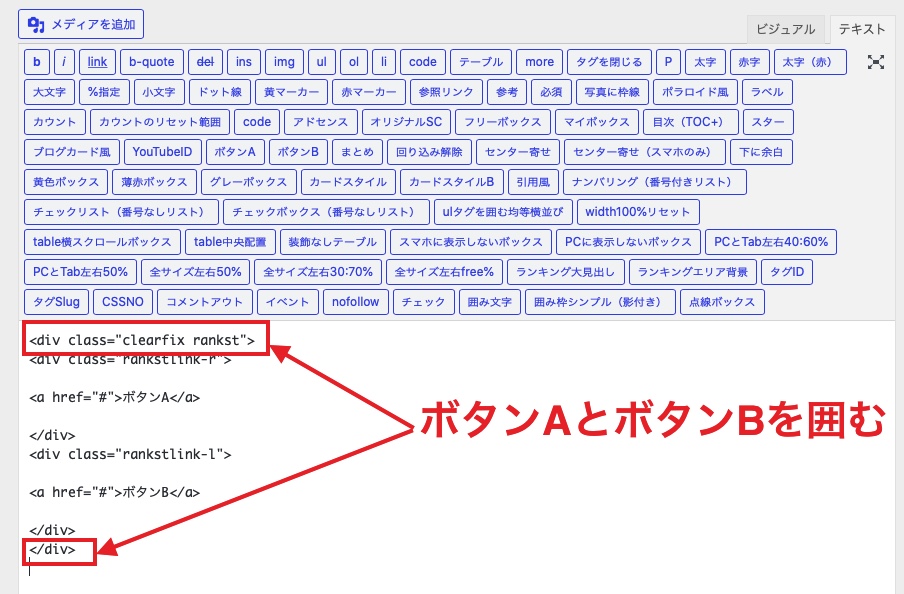
1<div class="clearfix rankst">で囲む
ボタンAとボタンBのコードができたら<div class="clearfix rankst">でボタンコードを囲む。
ココに注意
コードの終わりに</div>で最後を囲む

『ボタンA』『ボタンB』を横並びするコードはこちら(これをコピペしてください)
このコードをコピペして使えばOK
『"#"』にリンクを貼ってボタンを完成させましょう。
command
<div class="clearfix rankst">
<div class="rankstlink-r">
<a href="#">ボタンA</a>
</div>
<div class="rankstlink-l">
<a href="#">ボタンB</a>
</div>
</div>
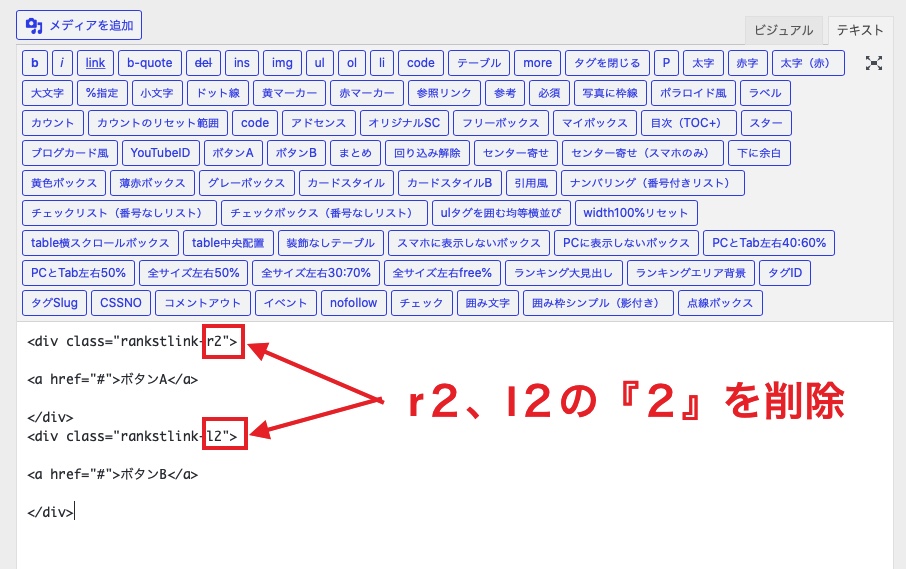
『ボタンA』『ボタンB』横並びにならないときの注意点
どうしてもできない時は、こちらを確認してみましょう。
ココがポイント
- ボタンAとボタンBの『r2』『l2』の2を削除していないか?
- </div>で閉じているのか?
この2点を確認しておけばOK
AFFINGER5 ランキング管理でデフォルトで『ボタンA』『ボタンB』を横並びで表示する機能があります。
しかし、ランキング管理では3つまでしかできないので、自分で作る方法を覚えておいた方がいいですね。
こちらの記事で説明してます
AFFINGER『ボタンA』『ボタンB』の実践使い方を紹介
下記のように、
- 公式サイト
- 自分の記事
リンクを貼り購入できるように、使い方をしっかりと記事で説明できるようにしてボタンを使うことが有効的です。
まとめ:AFFINGERの『ボタンA』『ボタンB』横並びにする
ランキング機能を使うときは見やすく便利なので私はよく使っています。
すごく簡単にできるカスタムなので、ぜひやってみてください。



