
そんな人がけっこういます、原因としてはプラグインを入れたりしていると、何らかの原因で急にきえつことがわかりましたが、
実際には、どのプラグインが原因なのかは不明です。
とりあえず、やることは追加CSSでコードを入れ公開をすると解決したので紹介します。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
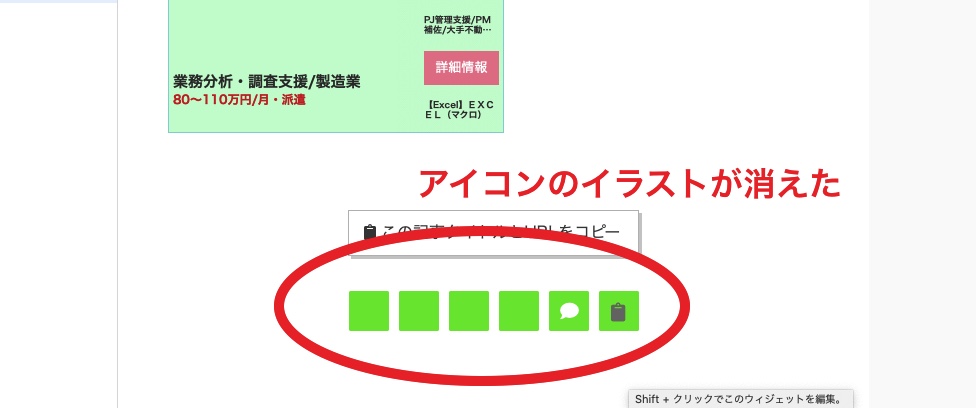
AFFINGERのSNSアイコンイラストが消えた時の対処法

けっこう、これ困ります。なんのアイコンなのかわかりませんし、私も詳しくありませんが、FontAwessomeでの読み込みをしなくてはいけないということ。
調べてみるとアイコンは「Font Awesome 5 Free Solid」から読み込んでいるということです、これをFontAwessomeからの読み込みに変更すると大丈夫とのことなので
やってみましょう。
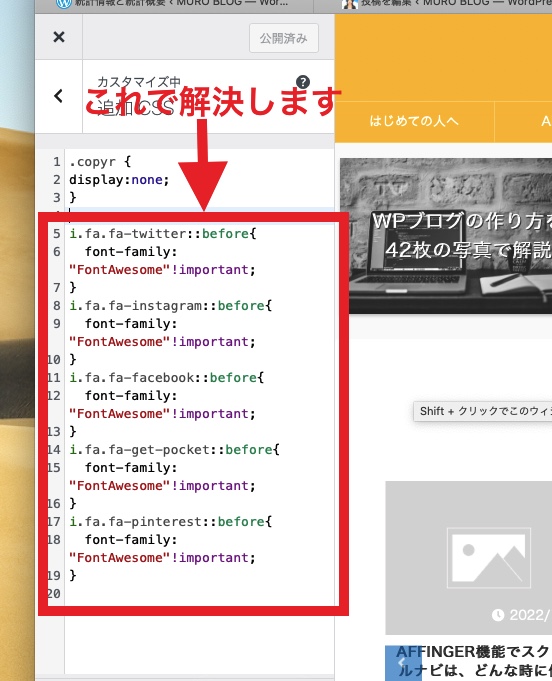
まずは、外観>>カスタマイズ>>追加CSS

ここに、消えているアイコンのコードを入れて完了します。
コードはこの下からどうぞ
解決法はこれ!
この、コードをこのままコピーして追加CSSに付け加えてください。
html
i.fa.fa-twitter::before{
font-family: "FontAwesome"!important;
}
i.fa.fa-instagram::before{
font-family: "FontAwesome"!important;
}
i.fa.fa-facebook::before{
font-family: "FontAwesome"!important;
}
i.fa.fa-get-pocket::before{
font-family: "FontAwesome"!important;
}
i.fa.fa-pinterest::before{
font-family: "FontAwesome"!important;
}
これをこのままコピペして貼り付けて公開をしとくだけで解決
とりあえず、Twitter、インスタ、facebook、Pinterest、Pocet これだけのコードになります。
まとめ
記事の下、プロフィールの下にSNSボタンは必須のアイテムです。
このアイコンのイラストが消えるということはかなりの大打撃・・・・
なんのボタンなの???となりますからね。
早めに、対処しときましょう。



