
AFFINGER プラグインセット販売価格29,800円(税込)
\当サイト限定特典付き/



ブログカードは、ブログの内部リンクをカード型でカッコよく表示する方法になります。

使っている初心者さんに簡単な使い方記事を作成しました!
記事を読みやすくデザインするために
1、ステップ
2、バナーリンク
3、ブログカード
4、スライドボックス基本を意識したので😊https://t.co/QugONm9wgL
— ムロ (@hittky1114) May 18, 2020
AFFINGER でブログカードを作る方法の紹介です (=゚ω゚)ノ
こんな感じでブログカードを使うと、ブログ内部へのリンクをカード型でかっこよく表示できます ( ・ㅂ・)و ̑̑
⬇️
-

-
【AFFINGER】スライドボックスを作り、枠で囲む作り方を紹介
続きを見る
記事と記事を繋いだり、補足した記事など、読者にとって潜在意識にある記事になるかもしれませんので内部リンクとしてブログカードを使うことは有効です!!
AFFINGERでブログカードを作成する
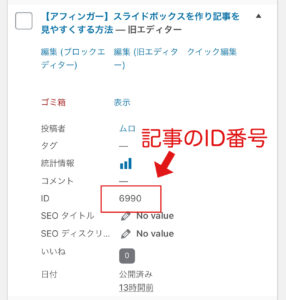
ブログカードを作る前に、表示したい記事IDを調べます。

記事 ID を調べる
ポイント
- ダッシュボード」>「投稿」>「投稿一覧」から対象記事を探す
- ID 列に書かれている数字 (記事 ID) をチェックする
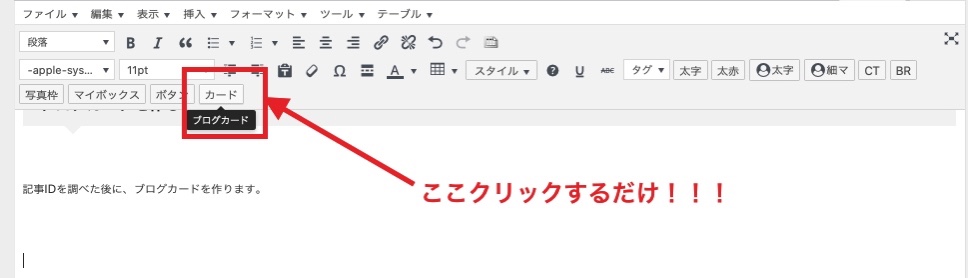
ブログカードを作る
記事IDを調べた後に、ブログカードを作ります。

- 「カード」をクリック
- ブログカード作成用のコードが表示される
- "st-card id=" の後ろに先ほど調べた記事 ID を入力
command
[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="on" thumbnail="on" type=""]
st-card myclass="" id="ここに記事を入れる”
これで完了!
-

-
【AFFINGER】スライドボックスを作り、枠で囲む作り方を紹介
続きを見る
ブログカードの裏ワザを紹介、目立つカードを作る
ブログカードにラベルをつけることができます。
ラベルとは、キャッチコピー見たいのもの
ラベルを付けるやり方を紹介
カードのコードに『詳しくしる』などとラベルに打ち込む言葉を入れるだけ
command
[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="on" thumbnail="on" type=""]
label="詳しく知る" と中に文字を入力
こんな感じになります✌︎('ω'✌︎ )
-

-
【AFFINGER】スライドボックスを作り、枠で囲む作り方を紹介
続きを見る
ブログカードの「続きを見る」を消す
ブログカード内の「続きを見る」を消す方法もあります。
ブログカードのショートコード内の『readmore=”on”』の部分を『off』にかえます。
まとめ:ブログカードの使い方を理解しよう
ブログカードは見た目にも良く、お洒落な感じですね。
しかし、おしゃれだからと言って乱発して使う機能でもありません。
文章の前後で、しっかりと繋がるようにブログカードで『これも読んで、関連している記事』という意味で使いましょう。
読者に、より詳しく情報を理解してもらうためにブログカードで記事を書きましょう。
コチラも読まれています
>>【AFFINGER】ブログのトップページをカスタマイズするやり方
>>【AFFINGER】スライドボックスを作り、枠で囲む作り方
>>【AFFINGER】バナーリンクの作り方、ブログはオシャレになる【バナーリンク】



