AFFINGERで作成した記事に「アドセンス広告を横並びに表示する方法」について紹介しています。

工程はこんな感じです
step.1
AFFINGER5管理で、横並びできる記事内の幅を広げる!!
1060px→1114pxに変更
step.2
GoogleAdSenseで横並びに適したサイズの広告を作る!!
広告ユニットで、広告サイズを336×280を作る
step.3
作った広告をAFFINGERのウィジェットに貼って完了!!
PC用とスマホ用の2つにコードを貼る

ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERでPC表示広告を横並びで、表示する方法
AFFINGER5でアドセンス広告を横並びにするためには、【AFFINGER】【Googleアドセンス】それぞれで設定が必要です。
まずは、AFFINGERの設定を済ませてしまいましょう。
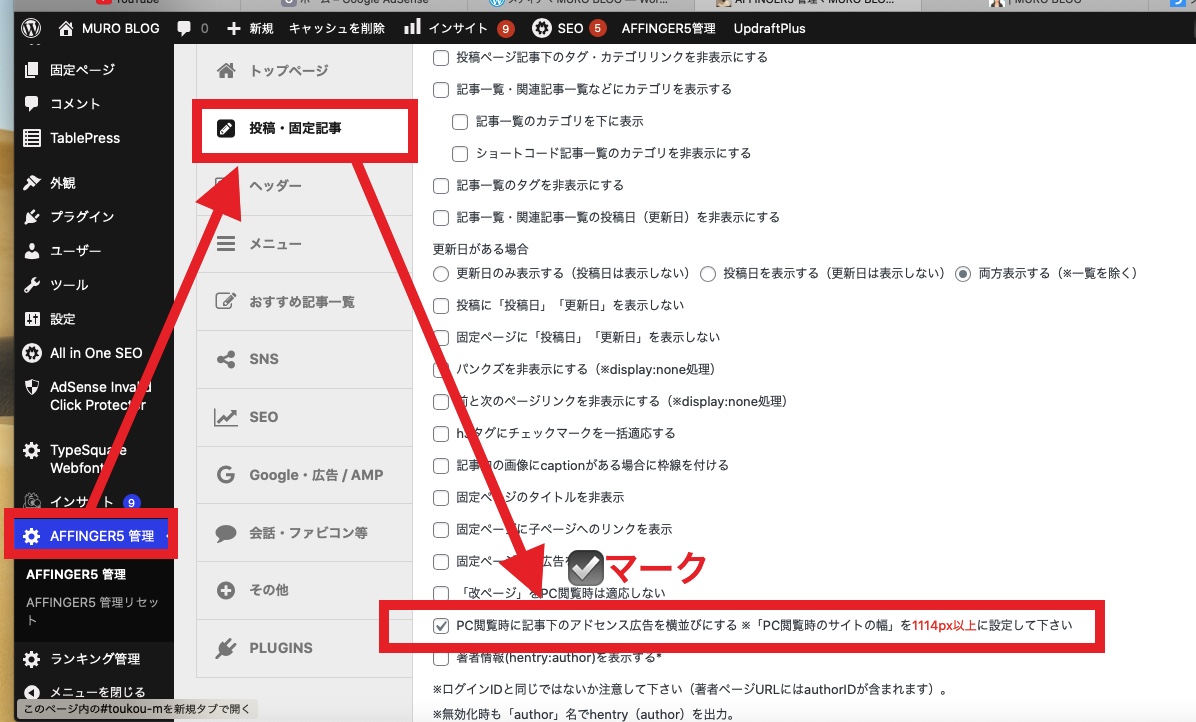
AFFINGER5管理で、記事内の幅を広げる
AFFINGER5管理>>投稿・固定記事
PC閲覧時に記事下のアドセンス広告を横並びにする ※「PC閲覧時のサイトの幅」を1114px以上に設定して下さい
この項目に、チェックを入れます。
AFFINGERは親切な、テーマですね、こんなところにもヒントが書いてあるのですから
(1114pxに変更とあるので)


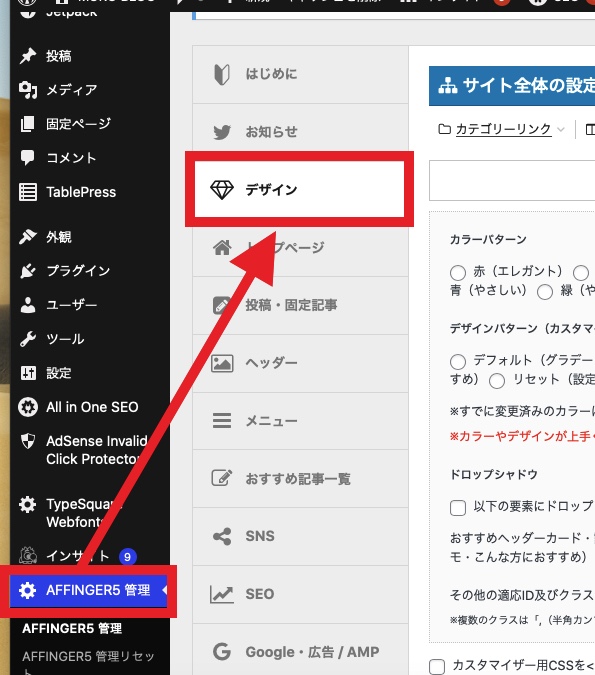
記事内の横幅を変更するには、AFFINGER5管理>>デザイン

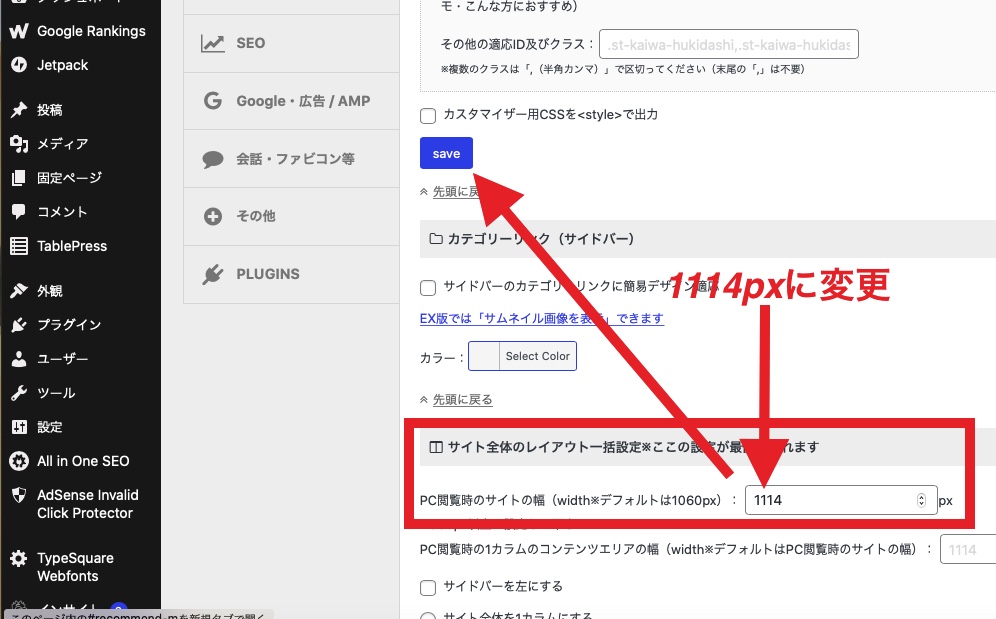
デザインから、PC閲覧時の横幅をデフォルトの1060pxから1114pxに変更します。そして、保存
少し、記事内の幅を広げることでアドセンス広告が横並びに表示できるようになるということです。

これをすることで、AFFINGERでの広告を横並びにする設定が完了!!
Google AdSenseで広告を作る
Google AdSenseから、新しい広告を作ります。
これは、横並びにするために新しい広告をせってするための作業です。
Google AdSenseにアクセスして、
広告>>広告ユニットごと
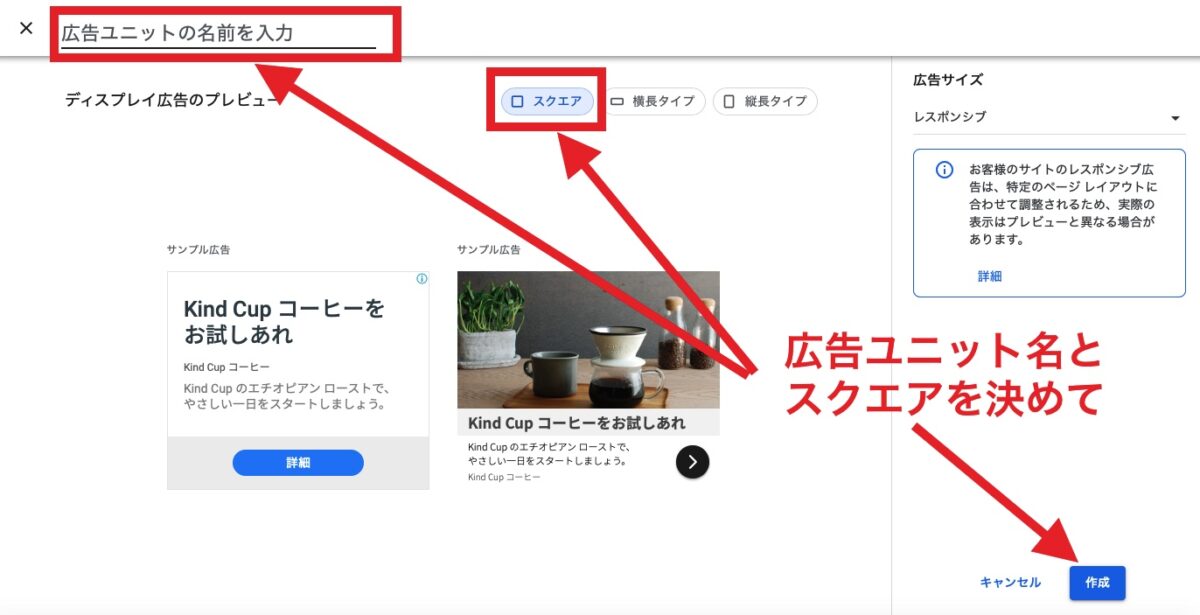
ディスプレイ広告を選択

広告ユニット名と、スクエアを選択します。

広告サイズを、固定サイズにして、幅336、高さ280に設定します。
ここはかなり重要なので、しっかりと、サイズを設定してください。固定サイズ、幅336、高さ280

作成をするとアドセンスコードが発行されます。

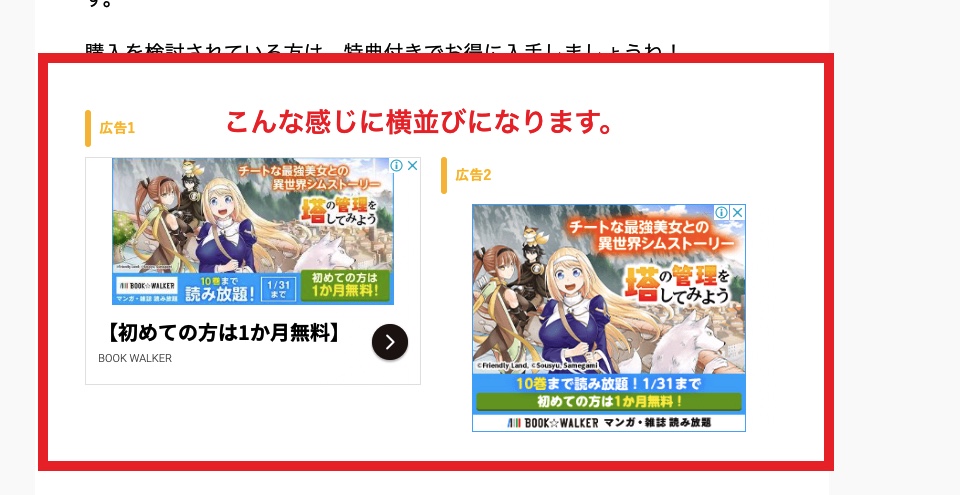
このコードをAFFINGERで広告に貼り付けると、記事内に横並びの広告が表示されます。
AFFINGERに広告を貼り付ける
広告はる場所は
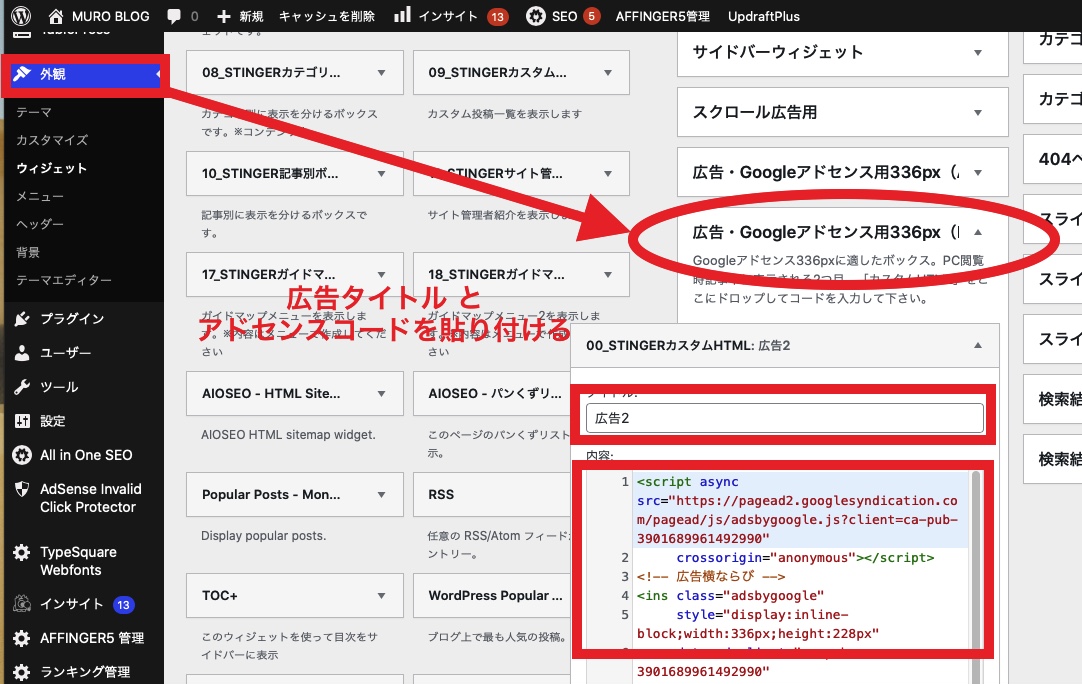
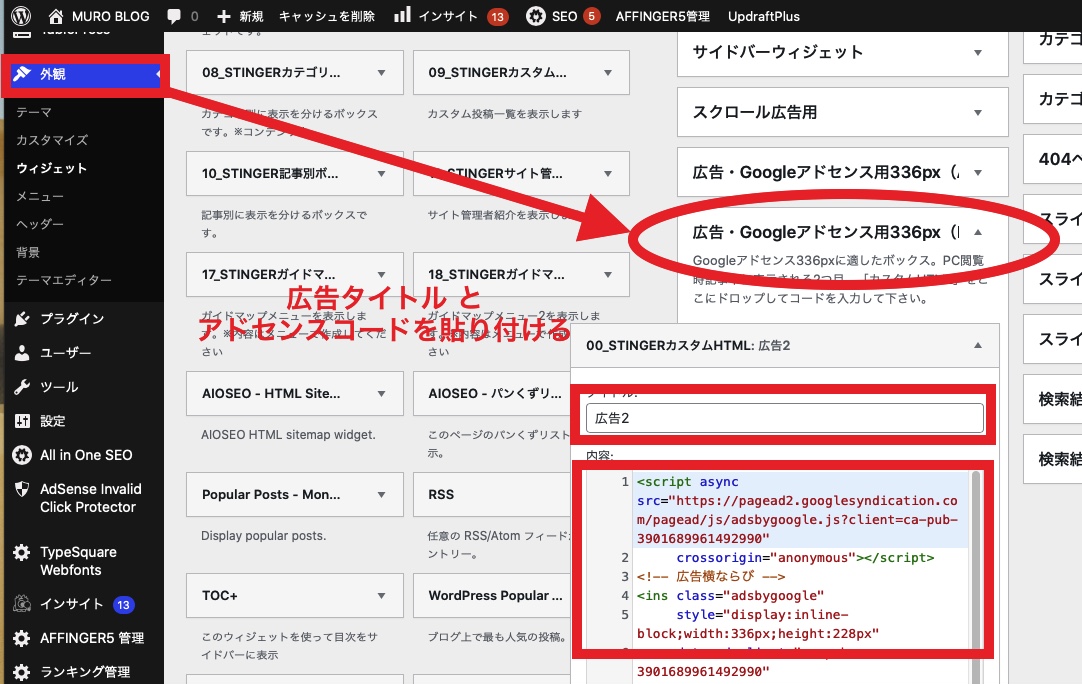
外観>>広告・Googleアドセンス用336px

こちらに、広告タイトル、アドセンスコードを貼り付けて完了をすると保存されます。
横並びは、2つあるので同じ作業をもう1回することで、横並び広告が完成です。

2つ目のアドセンスコードを貼り付けて完了!

スマホ用のGoogleアドセンス横並びも一緒に設定の方法
こちらは、すごい簡単です。
まずは、外観>>ウィジェット>>広告・Googleアドセンスのスマホ用

広告タイトルと、アドセンスコードを貼り付けて完了。
上下に広告が表示されます。

というように、スマホでは画面の大きさ上で、縦並びになります。



