あまり、使わない人も多い機能の一つに「スクロールナビ」と言う機能がありますが。
実は、この機能は使い勝手がかなり良いAFFINGERの機能なので紹介します。
私は、内部リンクでカテゴリー別でリンクを貼る時や、たくさんのアフィリエイトリンクを使うときに使用します。
そして、この機能の最大の特徴は「スクロール」と言うことができるということ。
横にスライドできるのです。
こんな人におすすめの「スクロールナビ」
- 内部リンクでカテゴリー別や記事を紹介したいとき
- たくさんのアフィリエイトリンクを一度に紹介したいとき
ぜひ、「スクロールナビ」を試してみてください。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGER「スクロールナビ」はこんな機能、どんなときに使うの?
AFFINGERの機能で「スクロールナビ」があります。
どんな機能なのかは、こんなデザインになります。
横にスクロールでき、リンクも貼れるボックスを作ることができます。
今回は、AFFINGERのカテゴリーにリンクを貼ることができました。
そして、アフィリエイトリンクをスクロールナビで表示することもできます。
こんな感じで、AFFINGERのアフィリエイトリンクも入れることができます。
横にスクロールできるので、項目を増やすと横スクロールができます。
注意ポイント
- 横スクロールは、4つ以上のリンクを作るか、中に入れる文字数が多い時に横スクロールができるようになります。
AFFINGERスクロールナビの作り方
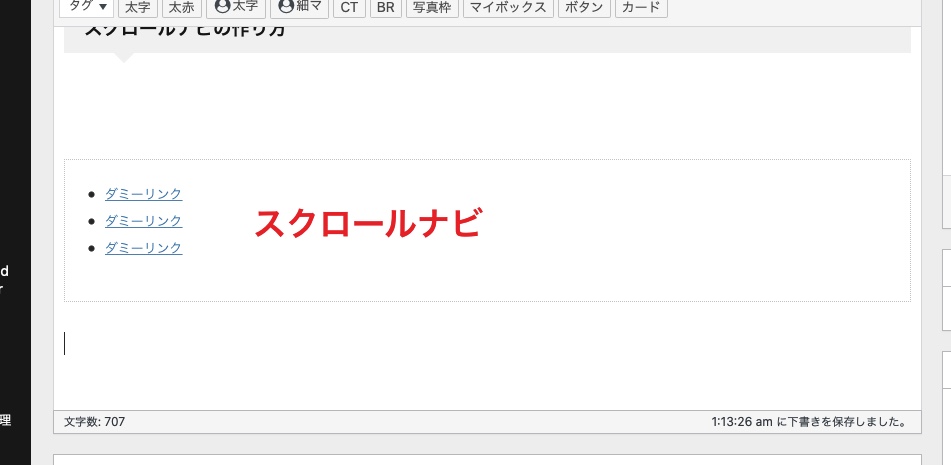
これを作ります。
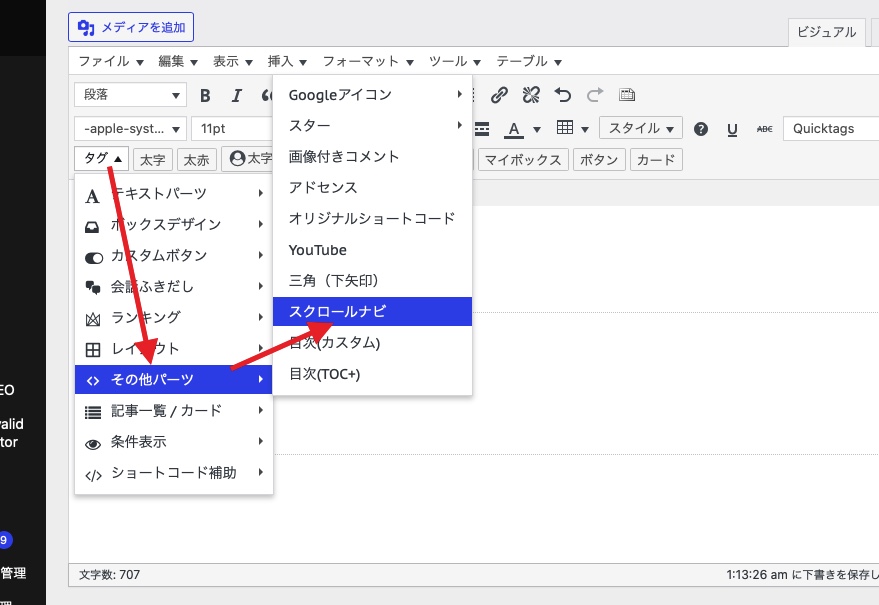
タグ>>その他のパーツ>>スクロールナビ

こちらがスクロールナビ

ダミーリンクをクリックする。

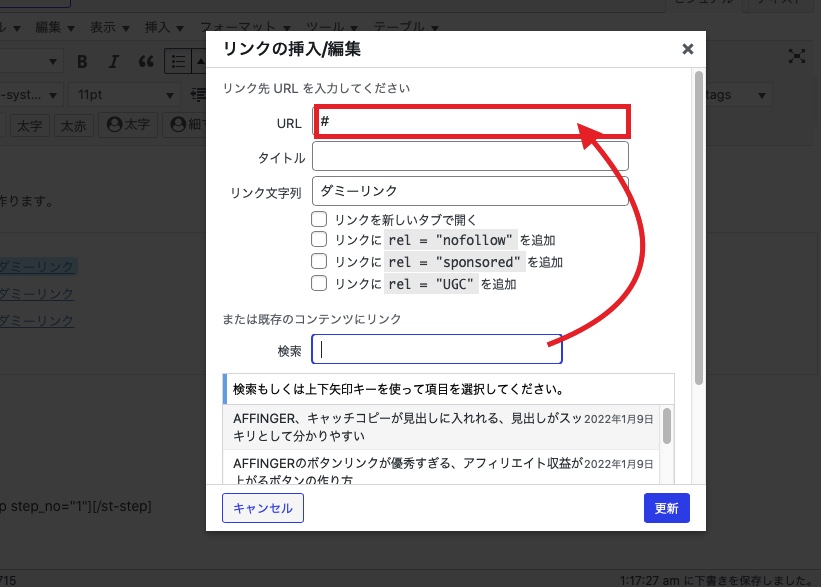
ダミーリンクにタイトルと、URLを入れます。

ポイント
- URL、ここに飛ばしたいリンクを貼る(アフィリエイトリンク、カテゴリーリンク、記事リンク)
- タイトル、表示させたいタイトルを書く
ブログ内のリンクなら検索から直接検索でき、入力もできるので作るのが簡単です。
更新して完了。
カテゴリーリンク
アフィリエイトリンク
まとめ
スクロールナビを使っている人はほとんど見たことがありません。
この機能は、アフィリエイトでけっこう活躍できる機能でデザイン的に良いので是非使ってみてください。



