おしゃれに見える「インフォメーションバー」です。
ブロガーさんなら設定している方が多いのではないでしょうか?
固定されたインフォメーションバーを設定するよりも動きがあるので、読者の目線がに止まるように設定したいと思ってる方も多いですよね。
そこで、今回は動いているインフォメーションバーの設定方法について解説していきます。
本記事の信頼性

今回は下記の画像のようにインフォメーションバーを流れるように設定する方法を画像を使ってご紹介していきます。
この記事を読めば、3分で流れるインフォメーションバーの設定ができます。
AFFINGER、流れるインフォメーションバーのコードを確認
まずは、AFFNGERの「インフォメーションバー」を設定していきましょう。
インフォメーションバーの設定方法に関しては、下記の記事で詳しく解説していますのでご覧ください。
カスタムHTMLで、流れるインフォメーションバーを作るのですが、こちらのコードをコピーして作成してください。
html <div><marquee> <a href="https://hittky0823.net/affinger5-review-manual/"> <i class="fa fa-angle-double-right"></i> <span class="huto">WordPressをはじめよう!【3月31日までお得なキャンペーン中!!】</span></a> </marquee></div>
この赤マーカー部分に自分のURLと、好きな文章をいれるだけで、流れるインフォメーションバーが完成します。
AFFINGER、流れるインフォメーションバーの設定方法は?
流れるインフォメーションバーのコードが作れるようになったら、設置の方法です。
設置方法の流れ
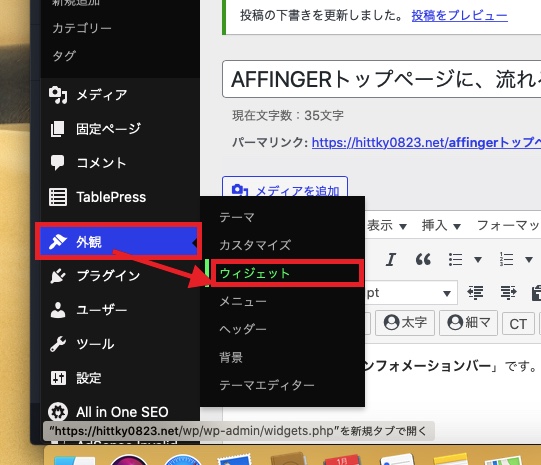
外観>>ウィジェット>>カスタムHTML>>ヘッダー画像エリア上のウィジェット
step
1外観>>ウィジェット

step
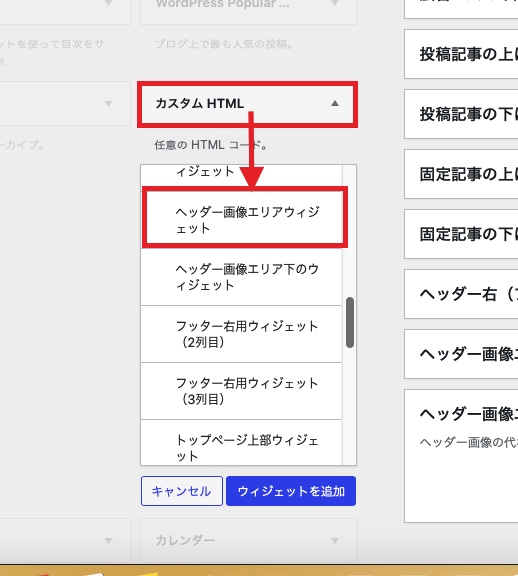
2ウィジェット>>カスタムHTML
カスタムHTMLからヘッダー画像エリアウィジェットを追加する

step
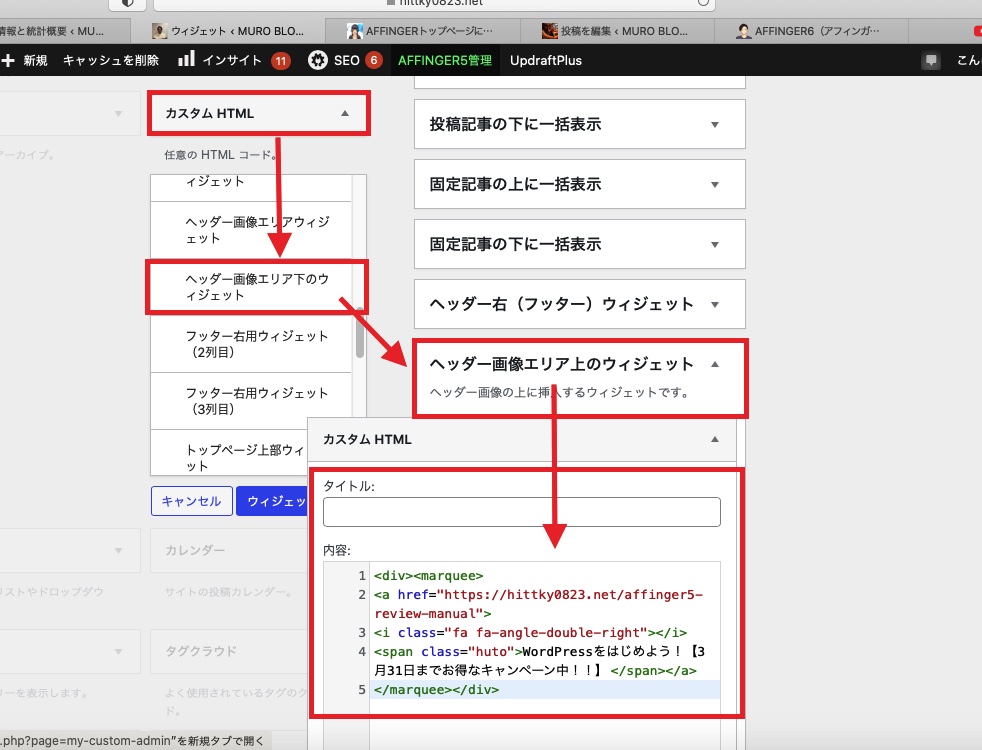
3ヘッダー画像ウィジェットにカスタムHTMLにコードを追加

このコードを追加したら、完了して完成です。
流れるインフォメーションバー設定をしたら、スマホでも確認
スマホでも、確認してください。
流れるインフォメーションをヘッダーに追加することによって表示速度が遅くなることがありますので、注意が必要です。
しかし、読者からは観てもらえることが多くなるのでかなりSEO的にもGOODなのでおすすめです。
まとめ
今回はAFFINGERの流れるインフォメーションバーの作成方法について紹介しました。
AFFINGERは稼ぎたいブロガーに最適な有料テーマです。
流れるインフォメーションバーを設定してさらにクリック率を上げて収益UPを目指していきましょう。



