AFFINGERで、記事スペース、横幅を広げて記事を読みやすくしましょう。
横にスクロールするのではなく
実際に見やすいサイズで読者には記事を楽しんで見てもらいましょう。
今回の記事ではAFFINGER記事スペースの幅を広げることです。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
AFFINGERで記事スペースの横幅を広げる手順

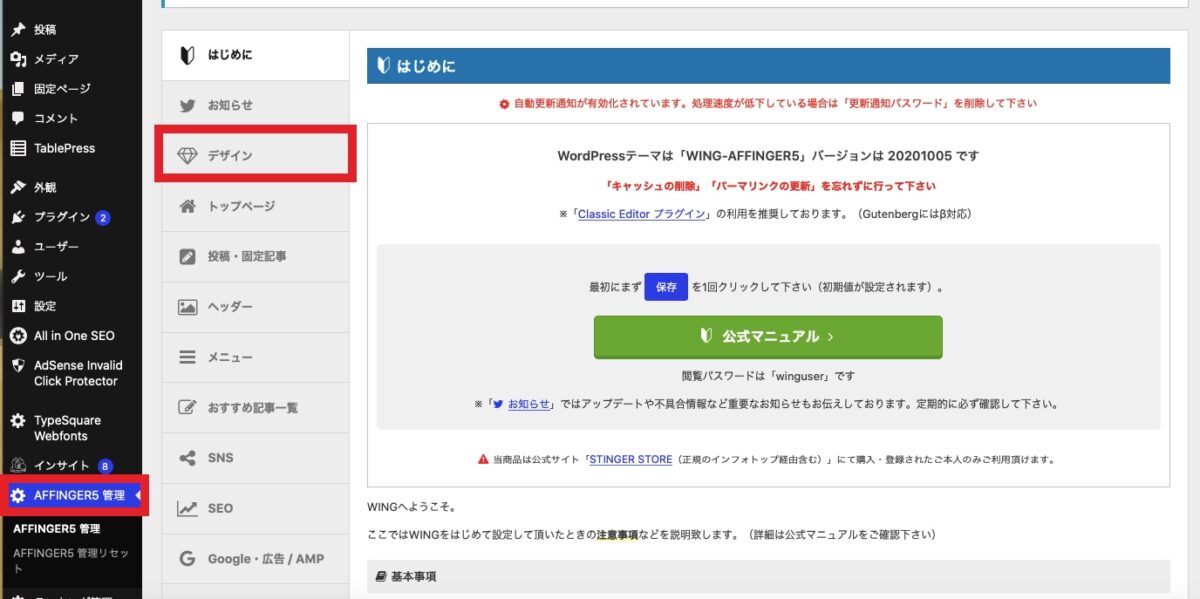
WordPressメニューから
AFFINGER5管理>デザイン
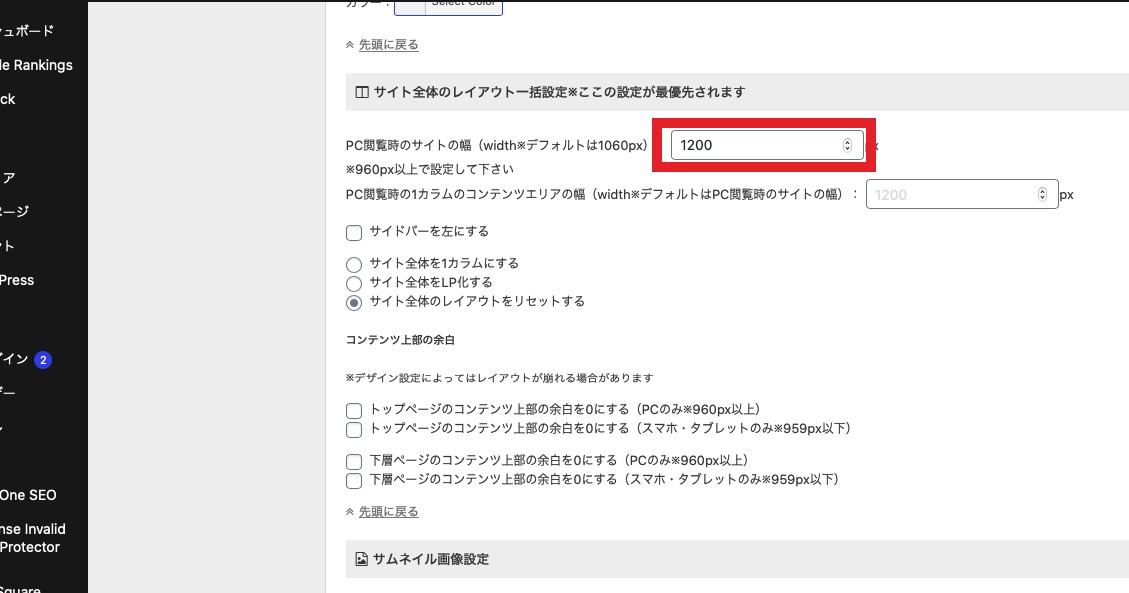
サイト全体のレイアウト一括設定で
PC閲覧時のサイト幅を好きな大きさに決めれます。
ちなみにこのサイトは1200pxです。
デフォルトは1060pxです。
1060px幅
これは、記事スペース+サイドバースペース込みのサイズなので。
記事スペース740px+サイドバースペース320px
変更すると。
1200px幅
記事スペース880px+サイドバースペース320px
厳密に言うと。余白幅があるので840px
100px幅が記事スペースで広くなります。

この数字は、パソコンユーザー向けの表示幅です。
大きな数字にすると、画面に収まりきらず横移動のスクロールが表示されます。

Googleからもしっかりと、横スクロールは良くないよ!と言われていました。
ウィンドウサイズにかかわらず、水平方向のスクロール バーは表示しないようにする引用元:グーグル「レスポンシブ・ウェブデザイン - メディアクエリのパワーを使いこなす」
Googleからの指針で、横スクロールが良くない理由としては読者に見やすい設定ではないということ。
コンテンツもそうですが、レイアウトについても読者ファーストであるべきですね!
まとめ:サイトの記事スペース横幅を広げる方法
AFFINGER管理から、サイト全体のレイアウトで変更てきました。
1200pxだとパソコンユーザーからは見やすくなります。
サイトの幅を変更することで、ユザーが訪れやすいサイトにしましょう。



