ブログを見ていてもなんだか、窮屈に感じることってありませんか?
これはPCで閲覧するときのことなんですが。
スマホでは、画面サイズが決まっているので、そのサイズに合わせて記事が見れるよになっています。
今回はAFINGERでの1カラム表示でPCでの見やすくする方法を紹介します。
1カラムって、わからない人もあると思うので説明します。簡単に言うとサイドバーがない状態の記事のこと。

LPについても少し解説しますので。
ポイント
- 1カラムにする方法と。
- 1カラムにするとどんなメリットがあるのか。
- 1カラムはどんな人ブロガー向きはブログなのか。
について詳しく説明しています。
この記事を読むことによって、1カラムでアフィリエイトページを作成し収益を出すことができます。
ブログで稼げる理由とその仕組み、メリット、ブログの始め方までわかりやすく紹介しますね。本記事を読み終えるころには、ブログをするかどうかの迷いが消えているはずです。
サクッと5分ほどで読めるので、内容をみていきましょう〜!
ちなみにブログは実践が大事。なのでブログをまだお持ちでない方はこちらからサクッと10分で開設をどうぞ。今だけお得なキャンペーンもあるので、この機会にお得に始めましょう。
>>たった10分WordPressでブログの始め方を42枚の画像を使って解説【初心者向けブログの作り方】
-

-
WordPressブログ開設の流れを42枚の画像を使って解説【初心者向けブログの作り方】
続きを見る
\当サイトおすすめのWordPressテーマ「AFFINGER6」/
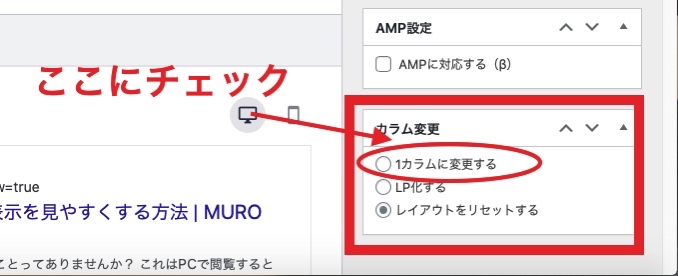
AFFINGER、記事を1カラムでPCサイズを見やすくする方法

はいこれで、完了!!!
AFFINGERすげー!!!めちゃ簡単


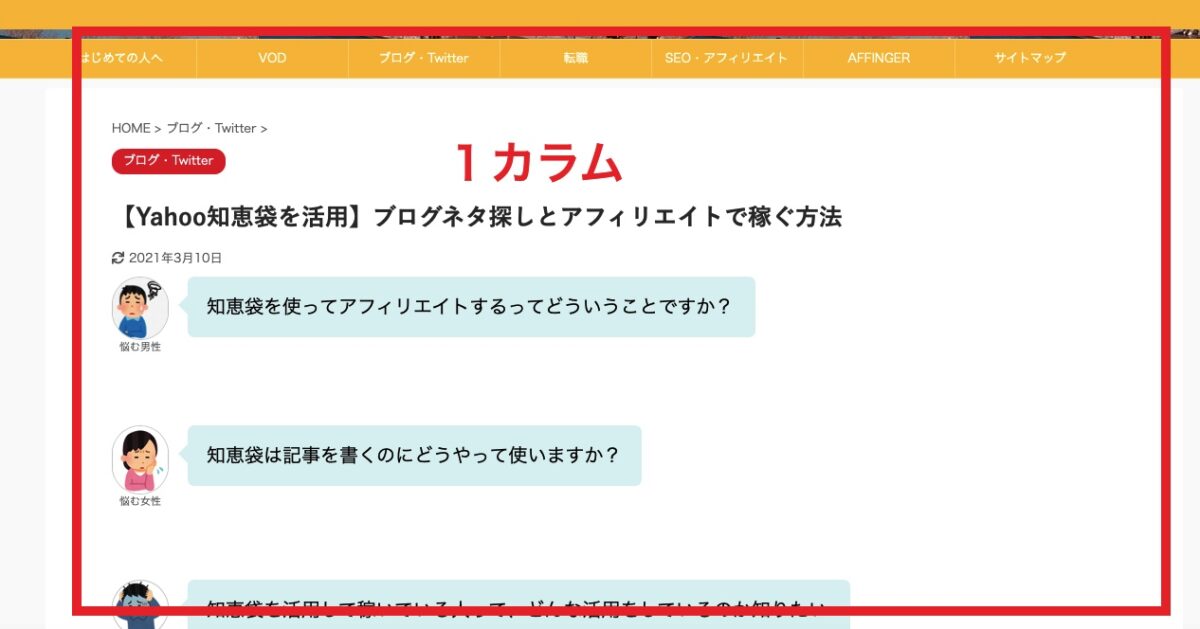
これが、1カラムでの表示

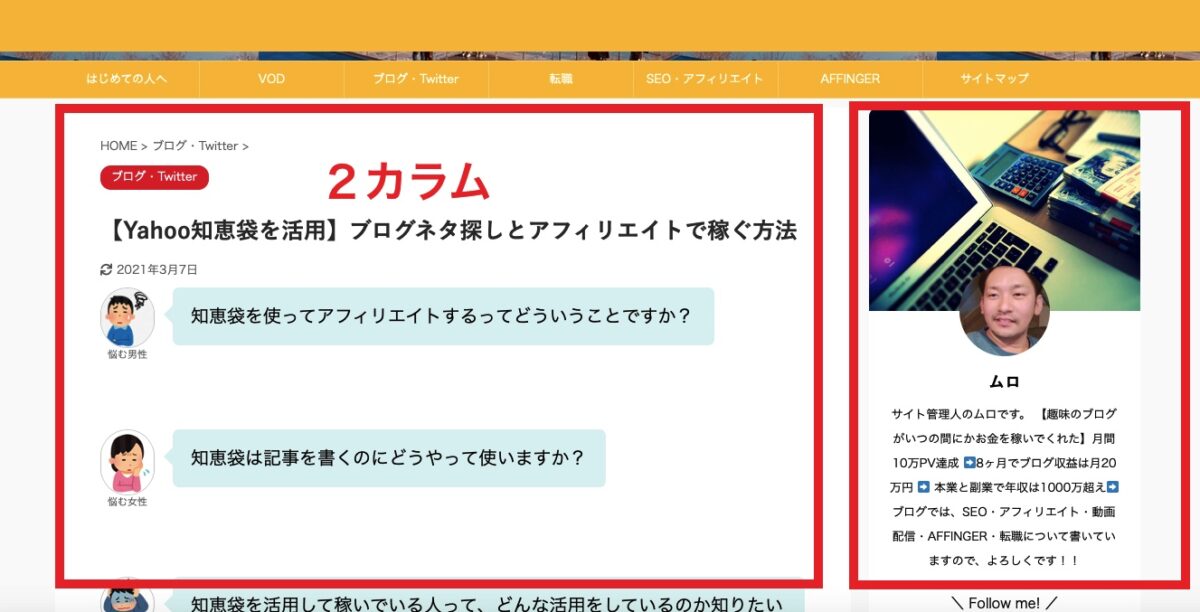
こちらが2カラムです。
サイドバーがあるとないでは、見た目がかなり違いますね。
AFFINGERで、記事を1カラムにするメリットは何?読者に見やすくなる
上の画像を見てもらえればわかるとおり、記事エリアの横幅がぜんぜん違いますよね。
これが1カラムにするメリットです。
余計な、サイドバーなどを排除して記事だけを見やすくして文章の段落を少なくして読者には見やすくなることです。
いらない情報を省き、商品紹介ページや、会社のホームページのような読者が最初に読むページとしては何のストレスもないよなページに仕上がります。

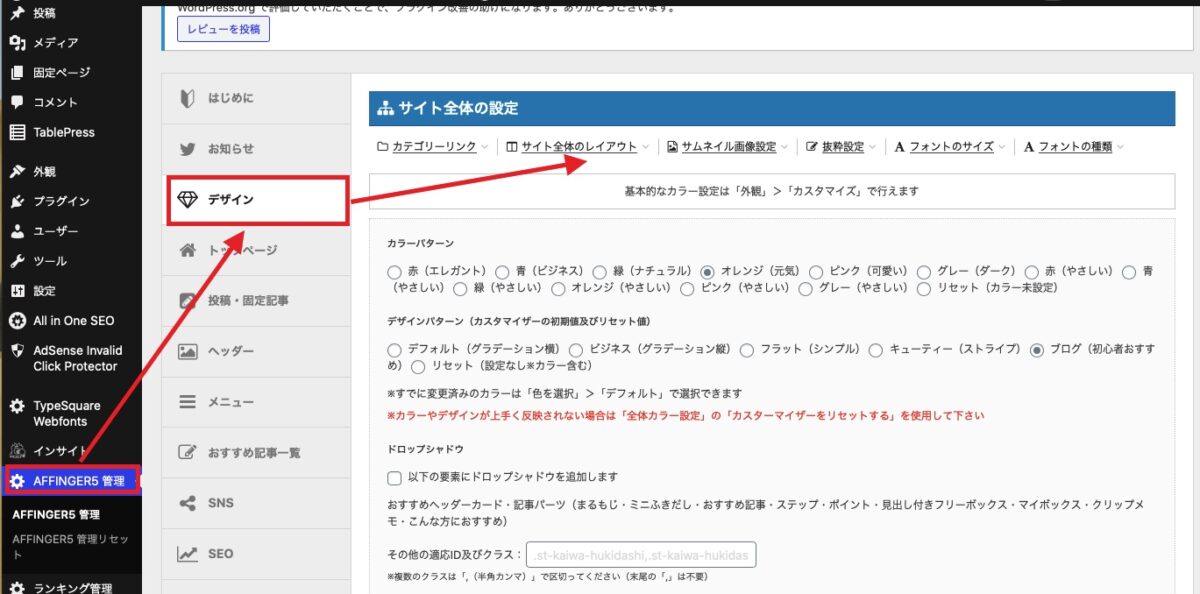
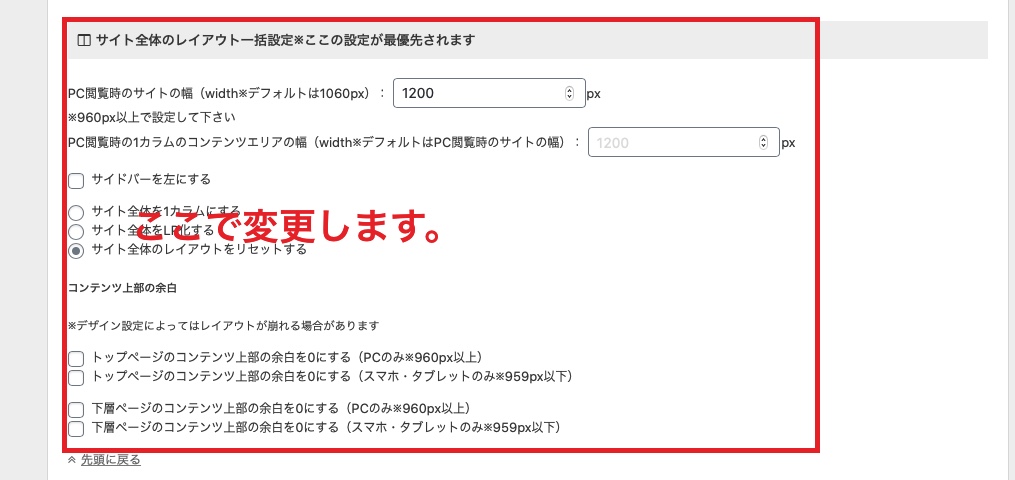
AFFINGER設定 で1カラム幅を変更する手順
AFFINGER5管理>デザイン>サイト全体のレイアウト一括設定

サイト全体のレイアウトから、

メリットとしては、読者さんに気分よく記事を見てもらえることで離脱率・直帰率が良くなると考えています。

AFFINGERで、1カラムでのデメリットは何があるの?
これはもう、サイドバーがない!!
これについてはブログを配信している人にとっては致命的なことですよね?
サイドバーにはいろいろな情報が詰め込んであるので。
例えばこんなこと。
- プロフィール
- 広告
- メニュー
- 新着記事
などなど、、、サイドバーから他の記事を見てもらえることもあります。
しかし、
読者ファーストならなくても大丈夫かもしれません。
また、記事を読み進めていった場合は、サイドバーが追従型じゃなければサイドバーの効果がほぼない状態になります。
サイドバーが意味をなさないのであれば、読者さんがよりブログを見やすくなるように1カラムにしたほうが、1記事に対しての情報も入りやすくなり、満足度もアップする
まとめ
ブログの見やすさにもかなり気を配る必要があります。
つまり、1カラムで表示することによってユーザーに見やすくストレスなく記事を見てもらえることで直帰率を防げるということ。
そして、AFFINGER5の良いところは?
AFFINGERではこのように記事単体でレイアウトを変えられたり、AMPを記事ごとにクリック1回で設定できたりと、便利な機能が豊富です。
AFFINGERの便利機能を駆使し、読者さんにより有益なコンテンツをお届け出来るよう、本記事やその他の記事があなたのブログの運営向上に貢献できればと思います。



